
VSCode정식 이름은 Visual Studio Code이며 무료이며 강력한 오픈 소스인 Microsoft의 경량 코드 편집기입니다. 구문 강조, 지능형 코드 완성, 사용자 정의 단축키, 대괄호 일치, 코드 조각, 코드 비교 Diff, GIT 및 거의 모든 주류 프로그래밍 언어의 기타 기능을 지원하고 플러그인 확장을 지원합니다.
관련 추천: "vscode basic tutorial"
F1 또는 Ctrl+Shift+p를 누르고 확장 프로그램을 입력한 후 "확장 프로그램: 확장 프로그램 설치"를 선택하세요.
ctrl + P를 누른 다음 >ext install
을 입력하세요.
사진 속 위치를 클릭하세요
HTML/XML 태그 자동 닫기
다른 쪽 태그의 동기화된 수정을 자동으로 완료
다른 블록을 구별하기 위해 브래킷에 다른 색상을 추가합니다. 사용자는 다양한 브래킷 유형과 색상을 정의할 수 있습니다.
컴파일러를 중국어 모드로 변환
Vue 다기능 통합 플러그인: 구문 강조, 스마트 팁, emmet, 오류 프롬프트, 서식 지정, 자동 완성, 디버거. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

VSCode가 Git 관리 코드를 열면 VSCode 편집 창에서 모든 커밋 기록과 변경 파일을 볼 수 있습니다. 각 코드 줄의 제출자입니다. 이는 매우 편리합니다. ㅋㅋㅋ
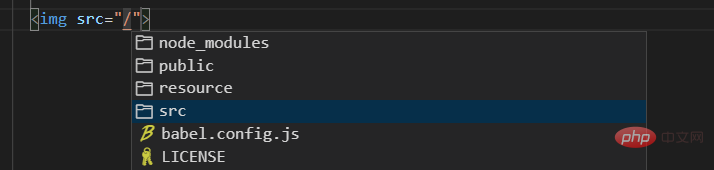
는 자동으로 파일 경로를 표시하고 다양한 빠른 가져오기 파일을 지원합니다.
 (9) markdownlint
(9) markdownlint
markdown 구문 수정
 ( 10) 마크다운 미리보기 강화
( 10) 마크다운 미리보기 강화
마크다운 사용자에게 꼭 필요한 마크다운 실시간 미리보기
손쉬운 디버깅을 위해 vscode의 중단점을 chrome에 매핑
자동으로 코드 형식을 지정하여 팀 전체에서 일관성을 유지합니다. ESLint는 코드 형식을 자동으로 지정하여 오류가 발생할 때마다 일련의 경고를 표시하도록 구성할 수도 있습니다.
HTML CSS 클래스 스마트 팁
스마트 팁 HTML 태그 및 태그 의미
상단 댓글 템플릿은 작성자, 시간, 기타 정보를 정의할 수 있으며 마지막 수정 시간을 자동으로 업데이트합니다.
단축키: Ctrl+Alt+i
(기본 정보는 파일→기본 설정→설정에서 수정 가능)
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 교육을 방문하세요! !
위 내용은 vscode에 플러그인을 설치하는 방법은 무엇입니까? 일반적으로 사용되는 플러그인 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!