
관련 학습 권장사항: WeChat 공개 계정 개발 튜토리얼
2019년 WeChat 공개 계정의 약한 조판 기능은 항상 운영자로부터 비판을 받았으며 Xiumi 및 135 Editor와 같은 도구는 하나의 파티로 나뉩니다. .
하지만 WeChat의 기본 도구이든 다른 편집자이든 제작자는 제한된 창의적인 경험을 레이아웃 디자인으로 확산해야 합니다.
Markdown 조판의 만병통치약이 등장했습니다.
Markdown은 최소한의 입력 방법과 매우 낮은 학습 비용을 갖춘 조판 구문입니다.
텍스트 생성에 필요한 제목, 인용문, 굵게, 링크, 그림, 코드 조각, 수식 및 기타 형식이 풍부합니다.
이를 통해 사람들은 형식에 방해받지 않고 콘텐츠 자체에 집중할 수 있습니다.

이러한 뛰어난 형식 구문은 WeChat 공식 계정에서 지원되지 않습니다.
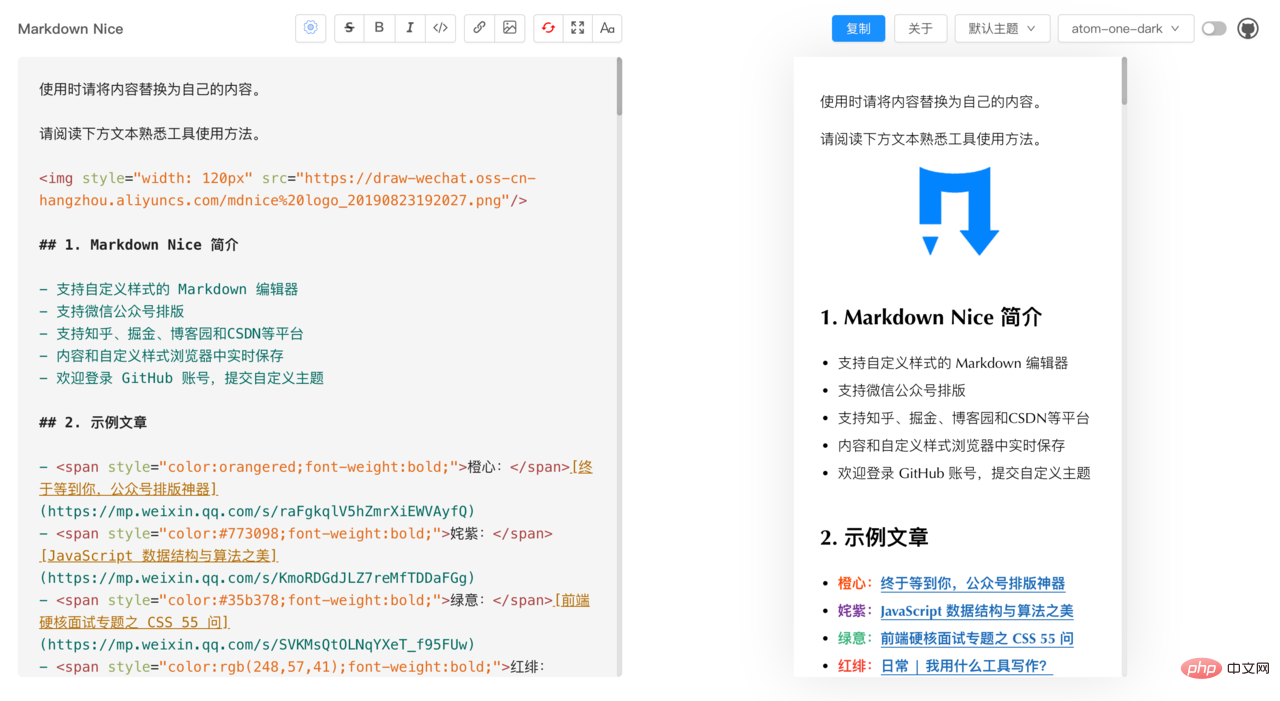
걱정하지 마세요! Markdown Nice가 여러분의 문제 해결을 돕기 위해 왔습니다!
오픈소스 마크다운 에디터로, 작성한 후 조판에 성공하고, 위챗 공식 계정에 복사해서 붙여넣기 가능합니다.
그래서요? 그게 다야?
물론 아니죠! 착해 자기야, 너는 또 어떤 특징을 갖고 있어?


이렇게 뛰어난 기능이 눈앞에 있는데 무엇을 기다리고 계십니까?
주소: https://mdnice.comhttps://mdnice.com
快让你的微信排版 Nice 起来!
没想到你还在看
咳咳、、、
不要小看Nice宝宝我,为了能够使用 Markdown 进行公众号排版,我可是和微信公众号编辑器做了半年的斗争,才赢得了现在的战果!

想听听我是如何战斗的?下面且听我娓娓道来!
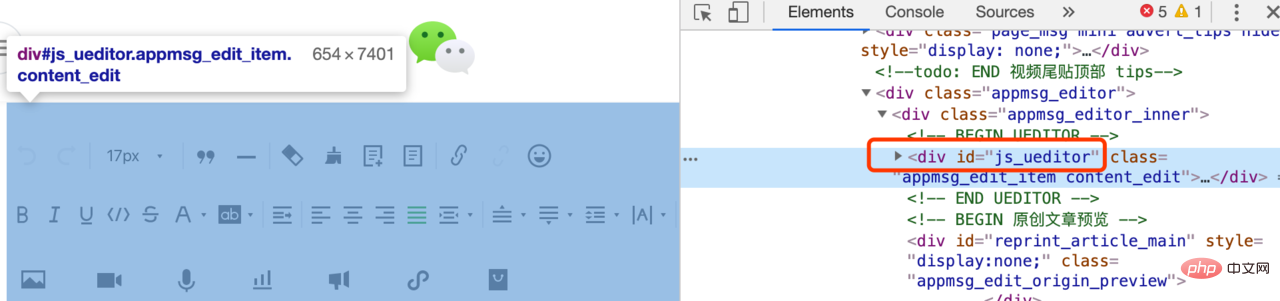
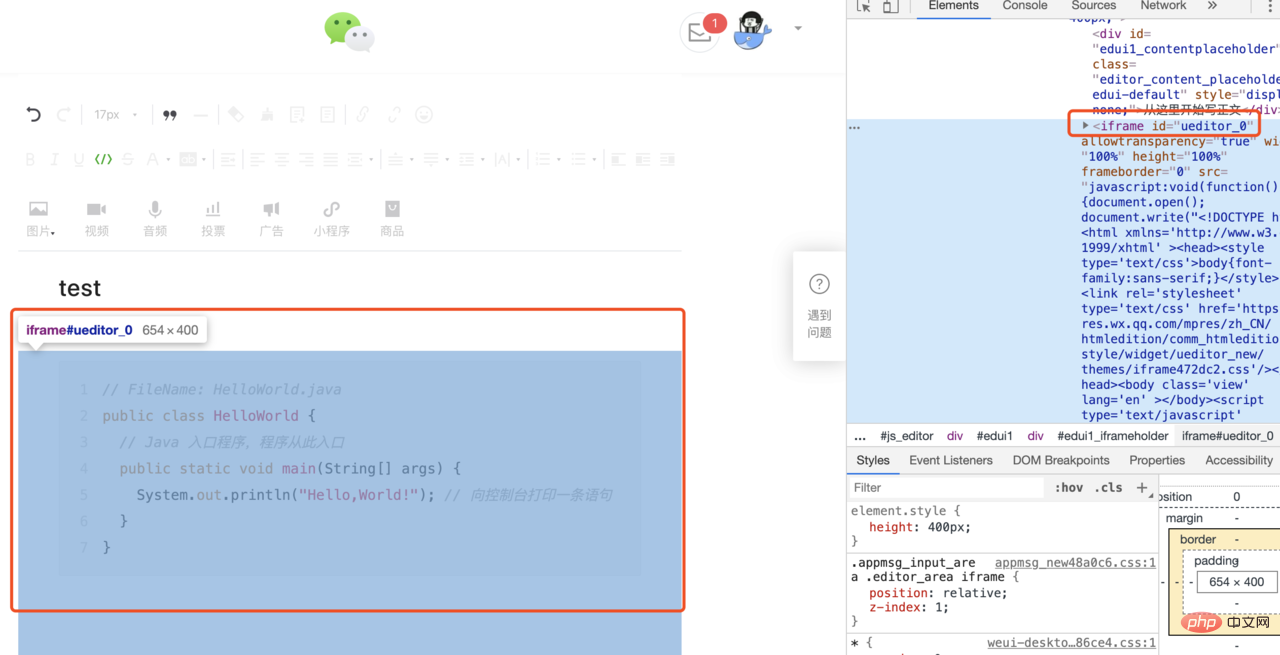
微信公众号编辑器源于百度 FEX 前端团队的开源的 ueditor 项目,这可是宝宝我扒取了网页代码发现的,如图所示:

因为 ueditor 是富文本编辑器,所以我即将面临的是 markdown->富文本
헴,,,나를 과소평가하지 마세요, 나이스 베이비 마크다운을 공용 계정 조판에 사용할 수 있도록 반년 동안 위챗 공용 계정 편집기와 씨름한 끝에 지금의 결과를 얻었습니다. !

ueditor는 리치 텍스트 편집기이기 때문에 제가 직면하게 될 것은
markdown입니다- >서식 있는 텍스트 오픈 소스 또는 소프트웨어 세계에는 이러한 종류의 변환 전투를 훌륭하게 구현한 사례가 꽤 많이 있습니다. 예: 🎜🎜🎜웹 쪽: editor.md, mavonEditor🎜🎜PC 쪽: typora, MWeb🎜🎜🎜하지만 위 도구에는 🎜CSS 스타일🎜을 서식 있는 텍스트에 잘 통합하지 못하는 문제가 있습니다. WeChat 편집기는 물론 다른 주요 국내 플랫폼의 서식 있는 텍스트 편집기에도 적용할 수 있습니다. 🎜🎜그럼 이 문제를 해결하기 위한 도구가 있나요? 실제로 다음이 있습니다. 🎜🎜🎜웹 측: md2all, wechat-format🎜🎜브라우저 플러그인: markdown-here🎜🎜🎜🎜하지만 위의 도구에도 결함이 있어서 이 기회를 Nice Baby로 찾았습니다. 제가 직접 제작해서 모든 단점을 해결했어요! 🎜🎜🎜Markdown Nice는 다음을 포함한 다양한 오픈 소스 기술로 구성된 오픈 소스 프로젝트입니다. 🎜참고: 일부 위에서 언급한 오픈 소스 라이브러리에 대해서는 아래에서 언급하겠습니다. 오픈 소스 라이브러리의 구체적인 기능은 여기를 참조하세요.
위의 기술을 손에 넣은 후, 위챗 에디터에게 전쟁을 선포하고 첫 전투를 펼쳤습니다!

2018년 이전에는 WeChat 공개 계정은 코드 블록을 전혀 지원하지 않았습니다. 현재 지원도 매우 단일하며, 큰 코드의 문제가 있습니다. 글꼴.
WeChat 공식 계정 편집자 개발자들이 코드 블록이 프로그래머 커뮤니티에 얼마나 중요한지 생각해 본 적이 없다고 말하는 것이 매우 짜증납니다. ?

이를 위해 단일 코드 테마의 문제를 해결하는 데 도움이 되는 highlight.js 코드 강조 아티팩트를 찾았습니다. highlight.js代码高亮神器,帮助解决代码主题单一的问题。
经过一定的筛选后,最终选定了 atom-one-dark、atom-one-light、monikai、GitHub、vs2015、xcode 和微信代码主题共 7 个代码样式供大家选择。
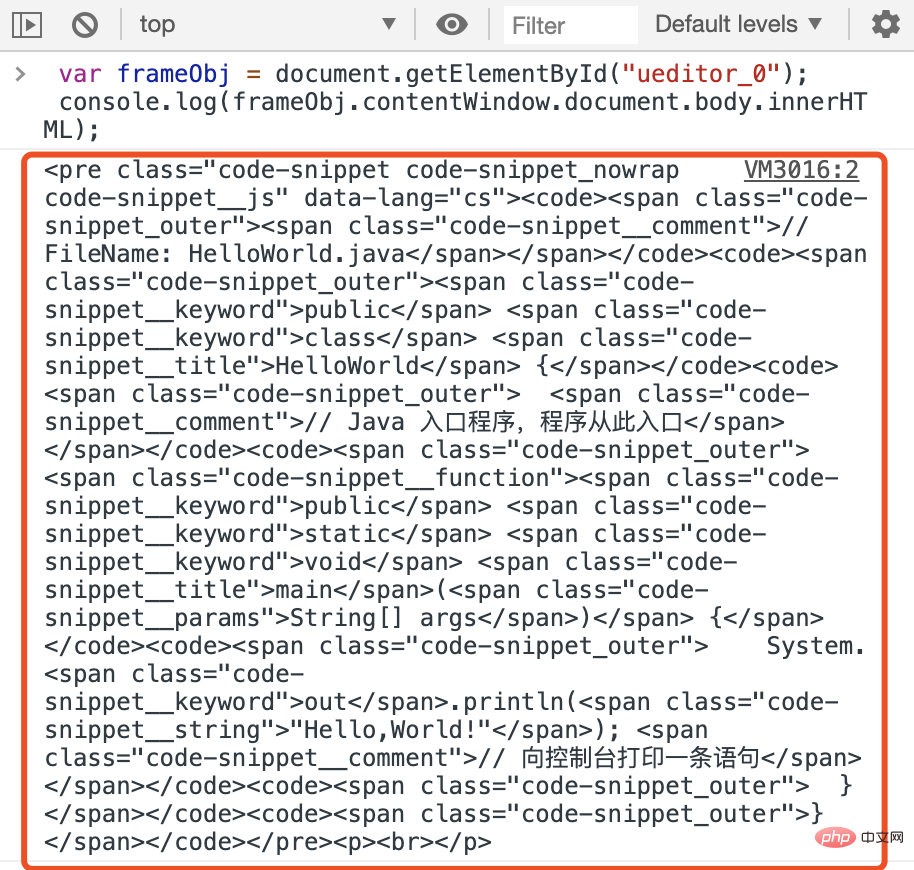
其中微信代码主题由于其不属于highlight.js的归属范畴,故而其结构需要从微信公众号编辑器源码中获取,下面两张图展示了如何获取:


而 highlight.js 与 markdown-it
WeChat 코드 테마는 highlight.js 카테고리에 속하지 않기 때문에 해당 구조는 WeChat 공개 계정 편집기 소스 코드에서 가져와야 합니다. 다음 두 그림은 해당 테마를 얻는 방법을 보여줍니다.


highlight.js 및 markdown-it code> 구문 분석기는 함께 사용되므로 도구에는 WeChat 코드 테마와 기타 소스 코드 참조를 각각 구문 분석하는 데 사용되는 두 개의 마크다운 구문 분석기가 있습니다. 위의 문제 외에도 많은 기술 공개 계정 코드에는 다음과 같은 문제가 있습니다.
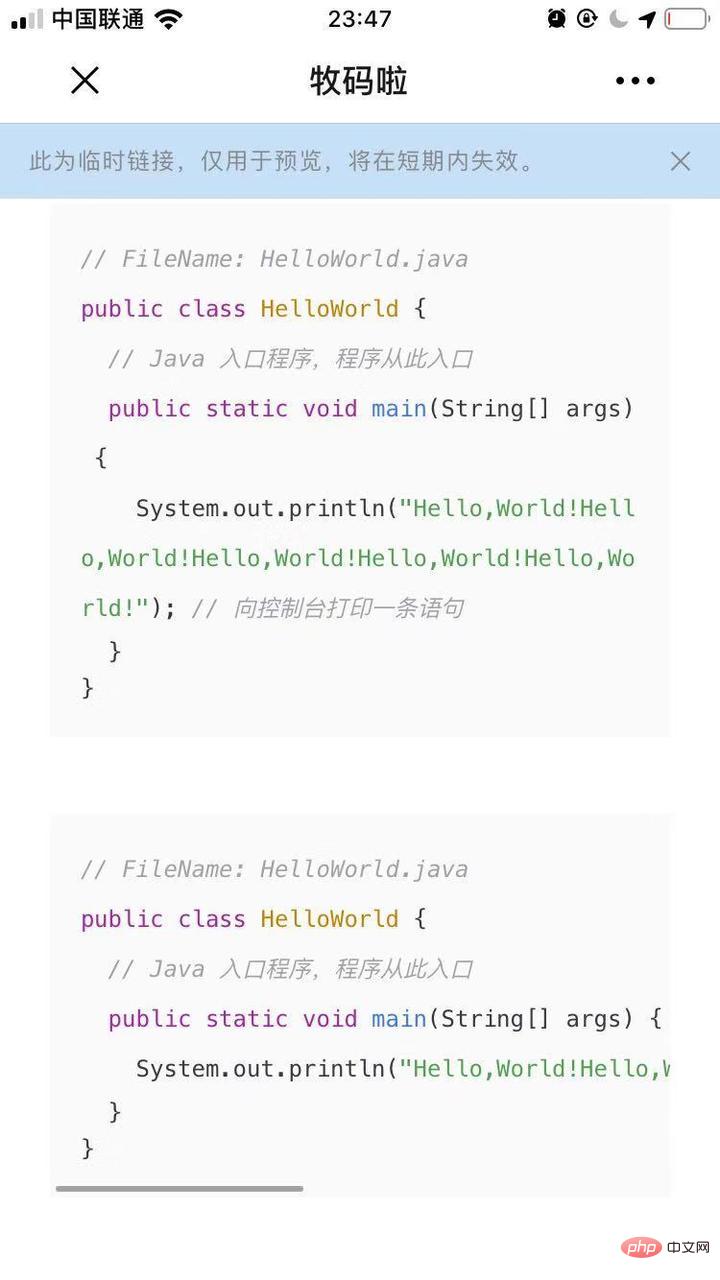
너무 긴 코드 줄로 인해 여러 줄 표시 문제이 문제는 다음 CSS 코드를 사용하여 해결할 수 있습니다.
pre code {display: -webkit-box !important}复制代码비교 효과는 그림과 같습니다.

마크다운을 사용하는 동지들 앞으로 Nice를 사용하면 코드가 더욱 아름다워질 것입니다! 2.3 전투의 두 번째 장면: 사진 업로드
사진이 없으면 어떻게 좋은 글이 있을 수 있나요?
(일부 기술 직원이 말했습니다: 내 것은 그것을 가지고 있지 않습니다.)

나이스베이비 사장님께서 직접 운영, 관리하고 계시는 SM.MS 이미지 침대를 처음 이용해 주셨는데요, 정말 감사드립니다!
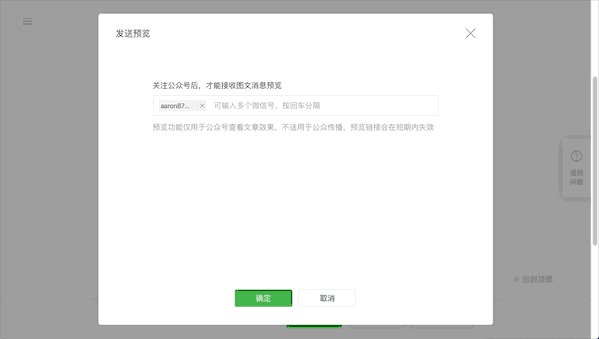
이 이미지 플랫폼을 사용하여 사진을 업로드할 수 있지만 위챗 편집기에 붙여넣을 때 실패율이 매우 높습니다(위챗 편집기를 짓밟고 싶습니다). 사진과 같이

정말 {보고싶어요|ㅎㅎㅎ) 네!
🎜위 문제를 해결하기 위해 Markdown Nice는 맞춤형 Alibaba Cloud 및 Qiniu Cloud 이미지 침대를 순차적으로 지원했습니다. Alibaba Cloud 및 Qiniu Cloud의 서비스를 구매하면 자체 구축된 이미지 침대를 사용할 수 있습니다. 🎜🎜🎜하지만! 사용자가 직접 구성하도록 하십시오. 구성 문서가 있지만 전체 구성 프로세스는 매우 복잡하고 비참합니다! 🎜🎜🎜🎜🎜🎜🎜🎜그래서 나이스베이비는 자신의 계정을 이용해 자신만의 그림침대를 만들고, 보관기간을 하루로 설정하고, 임시조판을 위한 mdnice 그림침대를 제공했습니다. 현재 도구에서 지원되는 이미지 업로드는 다음과 같습니다. 🎜ㅋㅋㅋ SM| 장기 | 고 | Alibaba Cloud | |
|---|---|---|---|
| Low | Qiniu Cloud | 10G 무료 | |
| Low |
 这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js 。 这其中又涉及到了 FormData、file对象、base64 和 blob 之间的神奇转换,源码参考。 总之,这场战斗打的不亦乐乎。 2.4 战斗第三枪:数学公式微信公众号排版中,数学公式是一个噩梦! 因为微信编辑器做了以下三件事情:
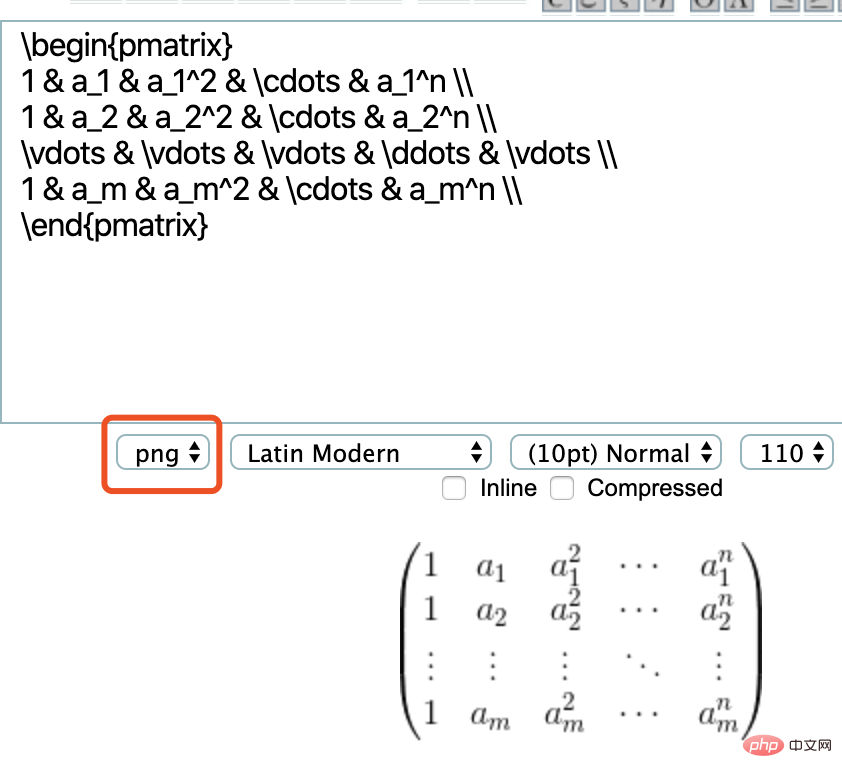
 目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice宝宝觉得自己这个想法简直是完美! 但是,怎么做呢......  忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 까다로운 WeChat 공개 계정 편집자,这个网站能够做到将任意公式转换成png图片并给出可访问链接。  但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
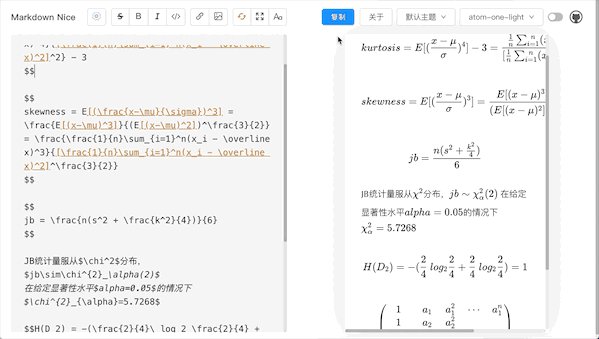
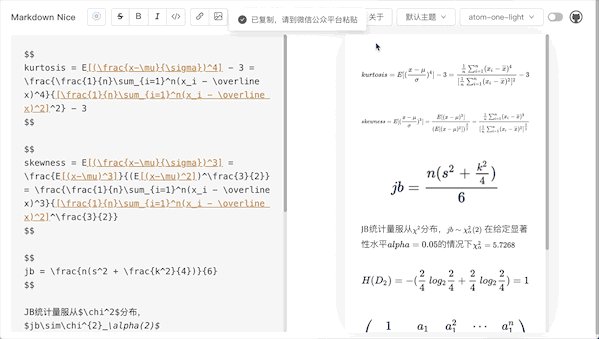
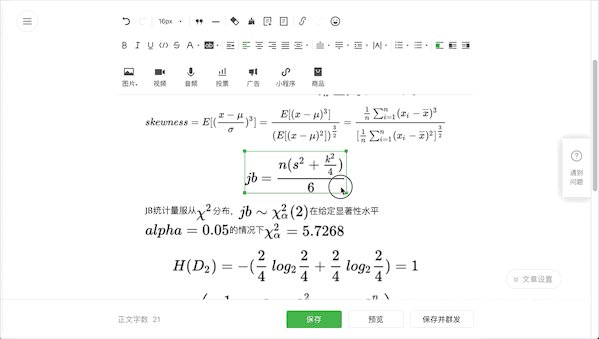
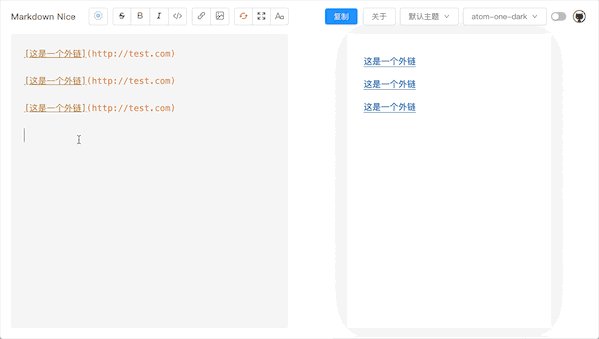
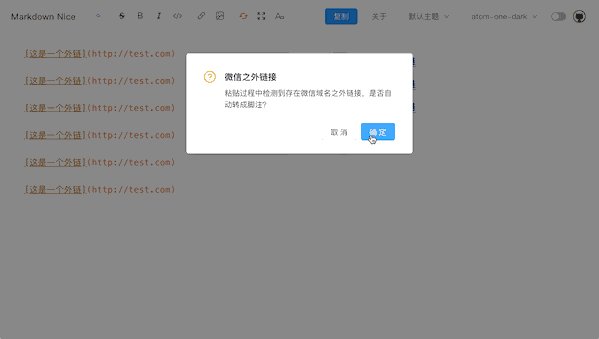
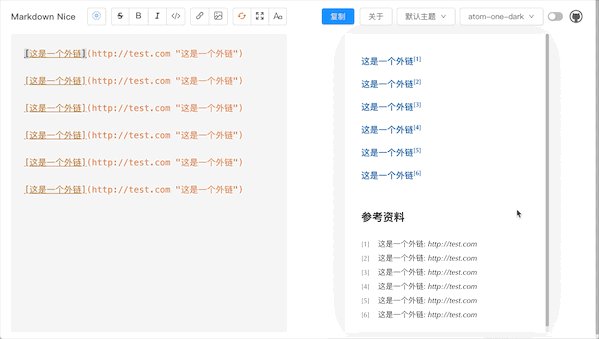
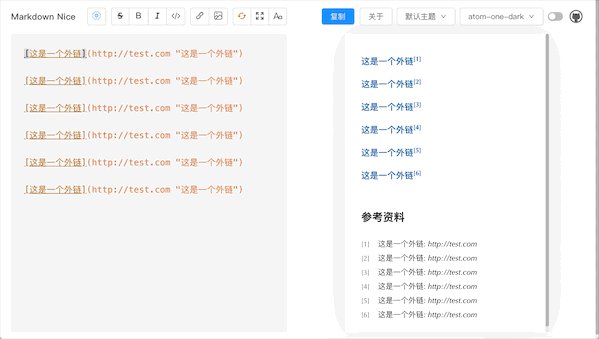
于是Nice宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。 其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了10个公式也能2秒转换完毕的效果,完全可用于公式排版。  2.5 战斗第四枪:微信外链转脚注众所周知(不知道也得知道),微信不支持外链,除了域名为 而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。 而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢?  其中链接和脚注的使用区别如下: 链接:[文字](链接 "文字") 脚注:[文字](脚注解释 "脚注名字")复制代码 로그인 후 복사 这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。  于是Nice宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞!  2.6 战役总结和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
3. 전투와 관련 없는 이야기를 해보자3.1 디자인 컨셉대부분의 사람들에게는 레이아웃보다 콘텐츠가 더 중요하고, 디자인보다 레이아웃이 더 중요합니다. 콘텐츠는 독자를 끌어들이는 핵심이므로 가장 중요합니다. 조판과 디자인의 비교에 관해서는 전 WeChat 아트 에디터로서 조판 경험이 늘어남에 따라 기사의 효과가 여분의 레이스와 장식에 있지 않다는 것을 알았습니다.
3.2 콘텐츠, 레이아웃 및 디자인디자인 = 레이아웃 + 창의성 대부분의 사람들은 창의성을 얻지 못하거나 창의성이 창의성이라고 생각합니다. 너무 비싸요. 그래서: 대부분의 사람들은 디자인을 하지 않으며 리치 텍스트 디자인은 단순한 콘텐츠 편집자에게는 적합하지 않습니다. 그러나 대부분의 사람들은 조판 방법을 모르거나 조판 비용이 너무 높다고 생각합니다. 그러나: Markdown Nice는 사용자를 레이아웃에서 해방시키고 콘텐츠 자체에만 집중합니다. 3.3 오픈 소스 정보오픈 소스는 간단하면서도 어려운 프로세스입니다.
위에서 설명한 것처럼 오픈소스를 한다는 것은 실제로 제품을 만드는 일이기도 합니다. 기술적 제품(예: redis, ant 디자인)일 수도 있고 비즈니스 제품(예: Markdown Nice)일 수도 있습니다. 제대로 수행된 경우에만 다른 사람을 위한 가치를 창출할 수 있습니다. 제품을 만드는 과정은 험난하고 길다. 마크다운 나이스 개발 과정을 비교해보면 다음과 같은 단계를 볼 수 있다.
오픈소스에 참여하는 것은 그 과정에서 쉽지 않은 일이니 소중히 여기시기 바랍니다.
 『오픈소스 프로젝트 설명 시리즈』——오픈소스 프로젝트에 관심이 있는 사람들이 더 이상 두려워하지 않게 하시고, 오픈소스 프로젝트의 창시자들이 더 이상 혼자가 되지 않게 해주세요. 우리 기사를 따라가면 프로그래밍의 즐거움을 발견하고, 오픈 소스 프로젝트에 참여하는 것이 얼마나 쉬운지 발견하게 될 것입니다. 더 많은 사람들이 오픈소스를 사랑하고 오픈소스에 기여할 수 있도록 저희에게 연락하고 참여하라는 메시지를 남겨주신 것을 환영합니다~
|
위 내용은 까다로운 WeChat 공개 계정 편집자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!