미니 프로그램에서 페이지 점프를 구현하는 방법
미니 프로그램에서 페이지 점프를 구현하는 방법: 1. 탐색 구성 요소, 레이블 및 페이지 링크를 사용하여 구현합니다. 2. 페이지 레이아웃에 바인딩 탭 이벤트 수신을 추가하고 [wx.navigatorTo]를 사용하여 구현합니다. 3. [wx.redirectTo]를 통해 점프를 구현합니다.

【관련 학습 권장 사항: 미니 프로그램 개발】
미니 프로그램에서 페이지 점프 구현 방법:
1. 탐색 구성 요소, 레이블 및 페이지 링크를 사용합니다. (클릭하면 배경이 있음을 알 수 있음)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
매개변수는 다음과 같습니다

2. 페이지 레이아웃에 바인드탭 이벤트에 대한 리스너를 추가한 후 메소드에서 wx를 사용합니다. navigatorTo를 구현하여 점프 구현(현재 페이지를 유지하고 인앱으로 점프) 특정 페이지의 경우 원래 페이지로 돌아가려면 wx.navigateBack을 사용하세요. jump in my.js
<view bindtap='jump'>跳转</view>
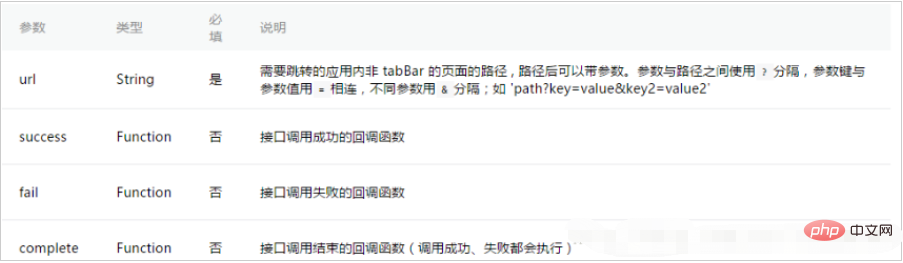
매개변수는 다음과 같습니다
3. wx .redirectTo를 통해 점프(현재 페이지를 닫고 애플리케이션의 페이지로 이동)를 구현합니다.jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
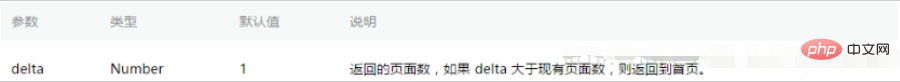
} 매개변수는 다음과 같습니다
매개변수는 다음과 같습니다4. wx.navigateBack을 통해 이전 레벨로 돌아갑니다(현재 페이지를 닫습니다. 이전 페이지 또는 상위 레벨 페이지로 돌아갑니다).
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
관련 학습 권장 사항:  WeChat 공개 계정 개발 튜토리얼
WeChat 공개 계정 개발 튜토리얼
위 내용은 미니 프로그램에서 페이지 점프를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP 페이지 점프 기능에 대한 자세한 설명: 헤더, 위치, 리디렉션 및 기타 기능의 페이지 점프 기술
Nov 18, 2023 pm 05:08 PM
PHP 페이지 점프 기능에 대한 자세한 설명: 헤더, 위치, 리디렉션 및 기타 기능의 페이지 점프 기술
Nov 18, 2023 pm 05:08 PM
PHP 페이지 점프 기능에 대한 자세한 설명: 특정 코드 예제가 필요한 헤더, 위치, 리디렉션 및 기타 기능에 대한 페이지 점프 기술 소개: 웹 웹사이트나 애플리케이션을 개발할 때 페이지 간 점프는 필수 기능입니다. PHP는 헤더 기능, 위치 기능, 리디렉션과 같은 일부 타사 라이브러리에서 제공하는 점프 기능을 포함하여 페이지 점프를 구현하는 다양한 방법을 제공합니다. 이 기사에서는 이러한 기능을 사용하는 방법을 자세히 소개합니다.
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 PHP와 미니 프로그램을 사용한 지리적 위치 확인 및 지도 표시
Jul 04, 2023 pm 04:01 PM
PHP와 미니 프로그램을 사용한 지리적 위치 확인 및 지도 표시
Jul 04, 2023 pm 04:01 PM
PHP 및 미니 프로그램의 지리적 위치 확인 및 지도 표시 지리적 위치 확인 및 지도 표시는 현대 기술에서 필요한 기능 중 하나가 되었습니다. 모바일 장치의 인기로 인해 위치 확인 및 지도 표시에 대한 사람들의 요구도 증가하고 있습니다. 개발 과정에서 PHP와 애플릿은 두 가지 일반적인 기술 선택입니다. 이 기사에서는 PHP 및 미니 프로그램에서 지리적 위치 측위 및 지도 표시 구현 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. PHP의 위치정보 PHP에서는 타사 위치정보를 사용할 수 있습니다.
 uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
uniapp을 사용하여 페이지 점프 애니메이션 효과 얻기
Nov 21, 2023 pm 02:15 PM
제목: uniapp을 사용하여 페이지 점프 애니메이션 효과 구현 최근 몇 년간 모바일 애플리케이션의 사용자 인터페이스 디자인은 사용자를 유인하는 중요한 요소 중 하나가 되었습니다. 페이지 점프 애니메이션 효과는 사용자 경험과 시각화 효과를 향상시키는 데 중요한 역할을 합니다. 이 기사에서는 uniapp을 사용하여 페이지 점프 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 코드 세트를 통해 미니 프로그램, H5, App 등 다양한 플랫폼용 애플리케이션을 컴파일하고 생성할 수 있습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.







