
이 문서의 목표는 안전한 Node.js GraphQL API를 만드는 방법에 대한 빠른 가이드를 제공하는 것입니다. [동영상 튜토리얼 추천: node js tutorial ]
몇 가지 질문이 있을 수 있습니다.
모두 유효한 질문이지만 대답하기 전에 웹 개발의 현재 상태를 더 자세히 살펴봐야 합니다.
거의 모든 경우에 자세히 알 필요가 없는 API가 있다는 것을 알게 될 것입니다. 예를 들어 API가 어떻게 구축되었는지 알 필요가 없고, 자신의 시스템에 통합할 수 있는 것과 동일한 기술입니다. API를 사용하면 특정 기술 스택에 의존하지 않고도 서버와 클라이언트 통신 간의 공통 표준에 따라 통신할 수 있는 방법을 제공할 수 있습니다.
잘 구성된 API를 사용하면 다양한 클라이언트 및 프런트 엔드 애플리케이션을 제공할 수 있는 안정적이고 유지 관리 및 확장 가능한 API를 가질 수 있습니다.
GraphQL은 API에서 사용하는 쿼리 언어로 Facebook에서 개발하여 내부 프로젝트에 사용했으며 2015년에 대중에게 공개되었습니다. 읽기, 쓰기, 실시간 업데이트 등의 작업을 지원합니다. 또한 오픈 소스이며 종종 REST 및 기타 아키텍처와 비교됩니다. 간단히 말해서
이 글에서는 GraphQL API를 구축하고 사용하는 방법에 대한 간단하면서도 현실적인 시나리오를 보여주지만 GraphQL에 대해서는 자세히 다루지 않겠습니다. GraphQL 팀은 GraphQL 소개에서 포괄적인 문서를 제공하고 여러 모범 사례를 나열하기 때문입니다.
위에서 언급했듯이 쿼리는 클라이언트가 API에서 데이터를 읽고 조작하는 방법입니다. 객체의 유형을 전달하고 수신할 필드 유형을 선택할 수 있습니다. 다음은 간단한 쿼리입니다.
query{
users{
firstName,
lastName
}
} 사용자 기반에서 모든 사용자를 쿼리하려고 시도하지만 firstName和lastName만 수신합니다. 이 쿼리의 결과는 다음과 같습니다.
{
"data": {
"users": [
{
"firstName": "Marcos",
"lastName": "Silva"
},
{
"firstName": "Paulo",
"lastName": "Silva"
}
]
}
}클라이언트 사용은 매우 간단합니다.
API를 만드는 목적은 소프트웨어를 다른 외부 서비스와 통합할 수 있도록 하는 것입니다. 귀하의 프로그램이 단일 프런트 엔드 프로그램에서 사용되는 경우에도 이 프런트 엔드를 외부 서비스로 처리할 수 있으며, 이를 통해 API를 통해 둘 사이의 통신을 제공하면서 다른 프로젝트에서 작업할 수 있습니다.
대규모 팀에서 작업하는 경우 팀을 분할하여 프런트엔드 팀과 백엔드 팀을 만들어 동일한 기술을 사용하고 작업을 더 쉽게 만들 수 있습니다.
이 글에서는 GraphQL API를 사용하여 프레임워크를 구축하는 방법에 중점을 둘 것입니다.
GraphQL은 다양한 상황에 적합한 접근 방식입니다. REST는 아키텍처 접근 방식입니다. 오늘날 하나가 다른 것보다 나은 이유나 GraphQL 대신 REST를 사용해야 하는 이유를 설명하는 수많은 기사가 있습니다. 또한 GraphQL을 내부적으로 다양한 방식으로 사용하고 API 엔드포인트를 REST 기반 아키텍처로 유지 관리할 수 있습니다.
당신이 해야 할 일은 각 접근 방식의 이점을 이해하고, 만들고 있는 솔루션을 분석하고, 솔루션을 사용하여 팀의 편안함 수준을 평가하고, 팀이 이러한 기술을 빠르게 익히도록 지도할 수 있는지 평가하는 것입니다.
이 글은 GraphQL과 REST의 주관적인 비교보다는 실용적인 지침에 더 중점을 두고 있습니다. 둘 사이의 자세한 비교를 보려면 GraphQL이 API의 미래인 이유라는 다른 기사를 확인하는 것이 좋습니다.
오늘 기사에서는 Node.js를 사용하여 GraphQL API를 생성하는 방법에 중점을 둘 것입니다.
GraphQL에는 다양한 지원 라이브러리가 있습니다. 이 기사의 목적을 위해 우리는 Node.js 환경에서 라이브러리를 사용하기로 결정했습니다. 왜냐하면 Node.js는 개발자가 서버 측 개발에 익숙한 프런트 엔드 구문을 사용할 수 있도록 허용하기 때문입니다.
我们将为自己的 GraphQL API 设计一个构思的框架,在开始之前,你需要了解Node.js和Express的基础知识。这个GraphQL示例项目的源代码可以在这里找到(https://github.com/makinhs/no...)。
我们将会处理两种类型的资源:
Users 包含以下字段:
Products 包含以下字段:
至于编码标准,我们将在这个项目中使用TypeScript。
首先,要确保安装了最新的Node.js版本。在本文发布时,在Nodejs.org上当前版本为10.15.3。
让我们创建一个名为node-graphql的新文件夹,并在终端或Git CLI控制台下使用以下命令:npm init。
为了节约时间,在我们的Git存储库中找到以下代码去替换你的package.json应该包含的依赖项:
{
"name": "node-graphql",
"version": "1.0.0",
"description": "",
"main": "dist/index.js",
"scripts": {
"tsc": "tsc",
"start": "npm run tsc && node ./build/app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/express": "^4.16.1",
"@types/express-graphql": "^0.6.2",
"@types/graphql": "^14.0.7",
"express": "^4.16.4",
"express-graphql": "^0.7.1",
"graphql": "^14.1.1",
"graphql-tools": "^4.0.4"
},
"devDependencies": {
"tslint": "^5.14.0",
"typescript": "^3.3.4000"
}
}更新package.json后,在终端中执行:npm install。
接着是配置我们的TypeScript模式。在根文件夹中创建一个名为tsconfig.json的文件,其中包含以下内容:
{
"compilerOptions": {
"target": "ES2016",
"module": "commonjs",
"outDir": "./build",
"strict": true,
"esModuleInterop": true
}
}这个配置的代码逻辑将会出现在app文件夹中。在那里我们可以创建一个app.ts文件,在里面添加以下代码用于基本测试:
console.log('Hello Graphql Node API tutorial');
通过前面的配置,现在我们可以运行 npm start 进行构建和测试了。在终端控制台中,你应该能够看到输出的字符串“Hello Graphql Node API tutorial”。在后台场景中,我们的配置会将 TypeScript 代码编译为纯 JavaScript,然后在build文件夹中执行构建。
现在为GraphQL API配置一个基本框架。为了开始我们的项目,将添加三个基本的导入:
把它们放在一起:
import express from 'express';
import graphqlHTTP from 'express-graphql';
import {makeExecutableSchema} from 'graphql-tools';现在应该能够开始编码了。下一步是在Express中处理我们的程序和基本的GraphQL配置,例如:
import express from 'express';
import graphqlHTTP from 'express-graphql';
import {makeExecutableSchema} from 'graphql-tools';
const app: express.Application = express();
const port = 3000;
let typeDefs: any = [`
type Query {
hello: String
}
type Mutation {
hello(message: String) : String
}
`];
let helloMessage: String = 'World!';
let resolvers = {
Query: {
hello: () => helloMessage
},
Mutation: {
hello: (_: any, helloData: any) => {
helloMessage = helloData.message;
return helloMessage;
}
}
};
app.use(
'/graphql',
graphqlHTTP({
schema: makeExecutableSchema({typeDefs, resolvers}),
graphiql: true
})
);
app.listen(port, () => console.log(`Node Graphql API listening on port ${port}!`));我们正在做的是:
好的,但是typeDefs和resolvers中发生了什么,它们与查询和修改的关系又是怎样的呢?
现在让我们再次运行npm start,看看我们能得到些什么。我们希望该程序运行后产生这种效果:Graphql API 侦听3000端口。
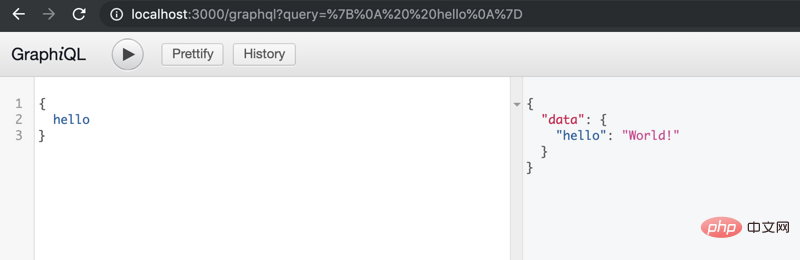
我们现在可以试着通过访问 http://localhost:3000/graphql 查询和测试GraphQL API:
好了,现在可以编写第一个自己的查询了,先定义为“hello”。

请注意,我们在typeDefs中定义它的方式,页面可以帮助我们构建查询。
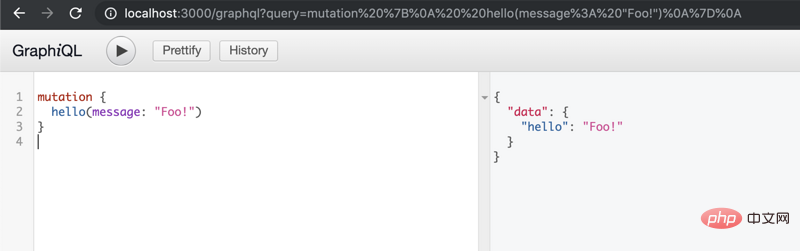
这很好,但我们怎样才能改变值呢?当然是mutation!
现在,让我们看看当我们用mutation对值进行改变时会发生什么:

现在我们可以用GraphQL Node.js API进行基本的CRUD操作了。接下来开始使用这些代码。
对于Products,我们将使用名为products的模块。为了是本文不那么啰嗦,我们将用内存数据库进行演示。先定义一个模型和服务来管理Products。
我们的模型将基于以下内容:
export class Product {
private id: Number = 0;
private name: String = '';
private description: String = '';
private price: Number = 0;
constructor(productId: Number,
productName: String,
productDescription: String,
price: Number) {
this.id = productId;
this.name = productName;
this.description = productDescription;
this.price = price;
}
}与GraphQL通信的服务定义为:
export class ProductsService {
public products: any = [];
configTypeDefs() {
let typeDefs = `
type Product {
name: String,
description: String,
id: Int,
price: Int
} `;
typeDefs += `
extend type Query {
products: [Product]
}
`;
typeDefs += `
extend type Mutation {
product(name:String, id:Int, description: String, price: Int): Product!
}`;
return typeDefs;
}
configResolvers(resolvers: any) {
resolvers.Query.products = () => {
return this.products;
};
resolvers.Mutation.product = (_: any, product: any) => {
this.products.push(product);
return product;
};
}
}对于users,我们将遵循与products模块相同的结构。我们将为用户提供模型和服务。该模型将定义为:
export class User {
private id: Number = 0;
private firstName: String = '';
private lastName: String = '';
private email: String = '';
private password: String = '';
private permissionLevel: Number = 1;
constructor(id: Number,
firstName: String,
lastName: String,
email: String,
password: String,
permissionLevel: Number) {
this.id = id;
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.password = password;
this.permissionLevel = permissionLevel;
}
}同时,我们的服务将会是这样:
const crypto = require('crypto');
export class UsersService {
public users: any = [];
configTypeDefs() {
let typeDefs = `
type User {
firstName: String,
lastName: String,
id: Int,
password: String,
permissionLevel: Int,
email: String
} `;
typeDefs += `
extend type Query {
users: [User]
}
`;
typeDefs += `
extend type Mutation {
user(firstName:String,
lastName: String,
password: String,
permissionLevel: Int,
email: String,
id:Int): User!
}`;
return typeDefs;
}
configResolvers(resolvers: any) {
resolvers.Query.users = () => {
return this.users;
};
resolvers.Mutation.user = (_: any, user: any) => {
let salt = crypto.randomBytes(16).toString('base64');
let hash = crypto.createHmac('sha512', salt).update(user.password).digest("base64");
user.password = hash;
this.users.push(user);
return user;
};
}
}提醒一下,源代码可以在 https://github.com/makinhs/no... 找到。
现在运行并测试我们的代码。运行npm start,将在端口3000上运行服务器。我们现在可以通过访问http://localhost:3000/graphql来测试自己的GraphQL
尝试一个mutation,将一个项目添加到我们的product列表中:
为了测试它是否有效,我们现在使用查询,但只接收id,name和price:
query{
products{
id,
name,
price
}
}
将会返回:
{
"data": {
"products": [
{
"id": 100,
"name": "My amazing product",
"price": 400
}
]
}
}很好,按照预期工作了。现在可以根据需要获取字段了。你可以试着添加一些描述:
query{
products{
id,
name,
description,
price
}
}现在我们可以对product进行描述。接下来试试user吧。
mutation{
user(id:200,
firstName:"Marcos",
lastName:"Silva",
password:"amaz1ingP4ss",
permissionLevel:9,
email:"marcos.henrique@toptal.com") {
id
}
}查询如下:
query{
users{
id,
firstName,
lastName,
password,
email
}
}返回内容如下:
{
"data": {
"users": [
{
"id": 200,
"firstName": "Marcos",
"lastName": "Silva",
"password": "kpj6Mq0tGChGbZ+BT9Nw6RMCLReZEPPyBCaUS3X23lZwCCp1Ogb94/
oqJlya0xOBdgEbUwqRSuZRjZGhCzLdeQ==",
"email": "marcos.henrique@toptal.com"
}
]
}
}到此为止,我们的GraphQL骨架完成!虽然离实现一个有用的、功能齐全的API还需要很多步骤,但现在已经设置好了基本的核心功能。
让我们回顾一下本文的内容:
为了集中精力关注GraphQL API本身,我们忽略了几个重要的步骤,可简要总结如下:
请记住,我们在Git (https://github.com/makinhs/node-graphql-tutorial)上有完整的源代码。可以随意使用、fork、提问、pull 并运行它!请注意,本文中提出的所有标准和建议并不是一成不变的。
这只是设计GraphQL API的众多方法之一。此外,请务必更详细地阅读和探索GraphQL文档,以了解它提供的内容以及怎样使你的API更好。
英文地址原文:https://www.toptal.com/graphql/graphql-nodejs-api
更多编程相关知识,可访问:编程教学!!
위 내용은 안전한 Node.js GraphQL API 생성에 대한 빠른 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!