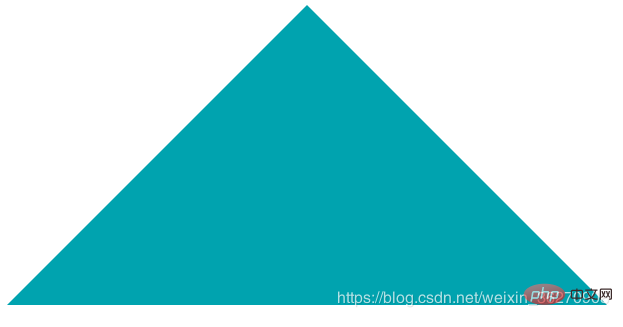
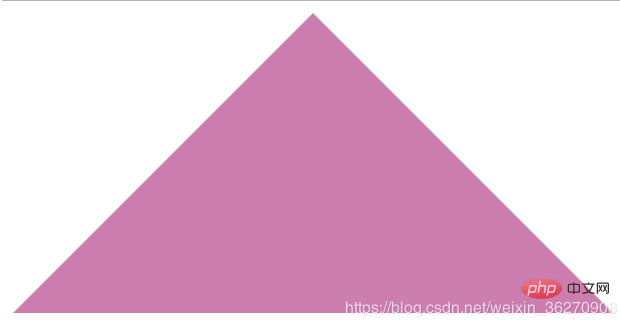
먼저 렌더링을 살펴보겠습니다.
(동영상 튜토리얼 추천: css video tutorial)

구현 코드:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px; /*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent; /*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>아직 이해가 안 되시는 분들을 위해 다음을 보시면 됩니다.
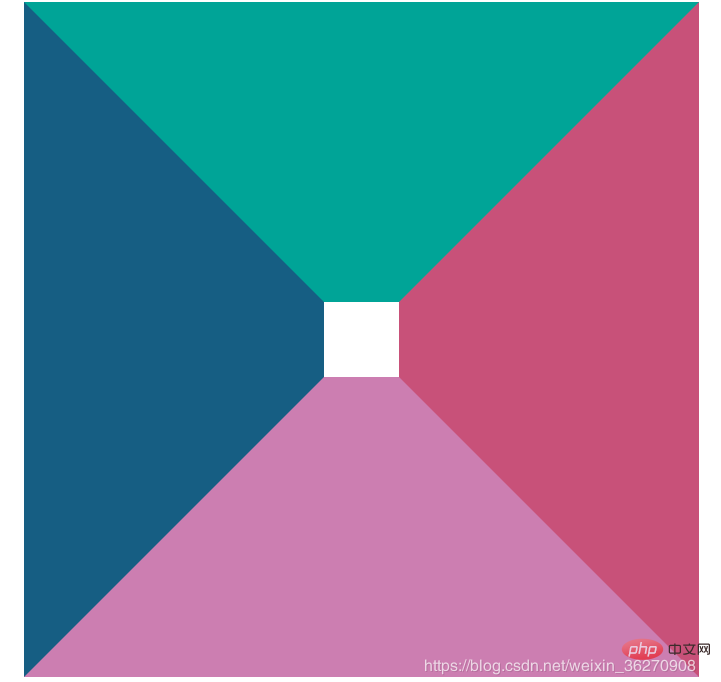
1. div의 너비와 높이를 일정량 설정하고, 네 변에 테두리를 설정합니다.
.triangle{
width: 50px;
height: 50px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}위 코드는 div가 네 변에 일정한 너비와 높이를 갖도록 설정합니다.

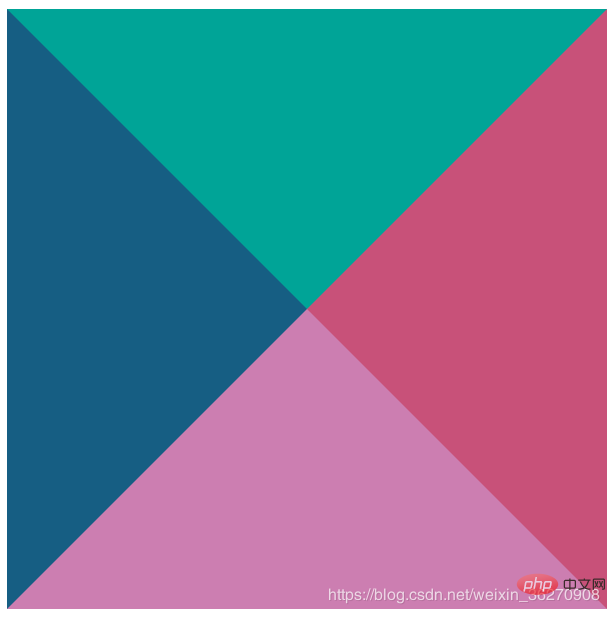
2 div의 너비와 높이를 0으로 설정하고, 네 변의 테두리 너비를 모두 200px로 설정합니다.
.triangle{
width: 0px;
height: 0px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}위 코드에서 div의 너비와 높이를 0으로 설정하고 4개를 설정합니다.

(권장 관련 튜토리얼: CSS 튜토리얼)
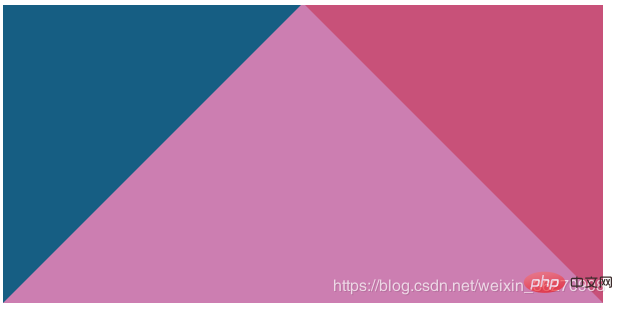
3 다음으로 div 너비와 높이는 여전히 0이고 테두리 상단은 제거됩니다.
위 코드는 div 너비와 높이를 0으로 설정합니다. 아래쪽 테두리와 왼쪽 및 오른쪽 테두리만 설정한 경우 효과는 다음과 같습니다.
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}
위 내용은 CSS를 사용하여 삼각형을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!