이 글에서는 개발 효율성을 높이기 위한 실용적인 VSCode 플러그인을 추천합니다! ! 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

기술은 오픈 소스이며 지식은 공유됩니다.
지식을 사용하여 우리의 운명을 바꾸고 가족이 더 나은 삶을 살 수 있도록 해주세요.
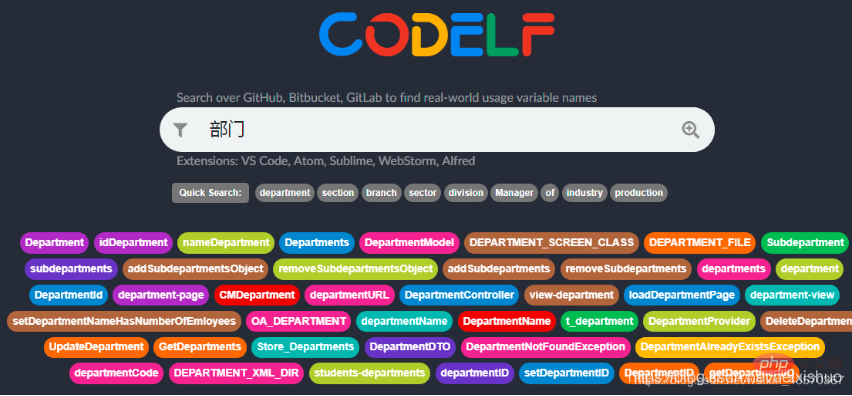
변수 이름 지정 아티팩트




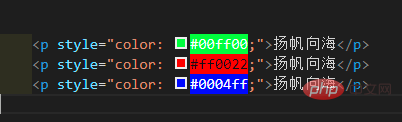
 3 , 컬러 하이라이트 스타일 컬러
3 , 컬러 하이라이트 스타일 컬러

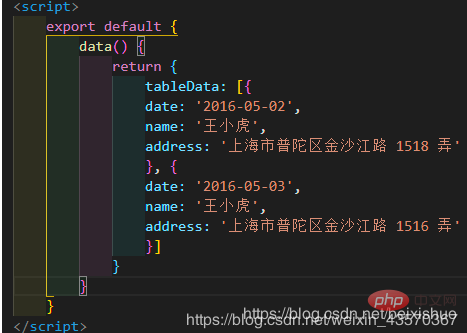
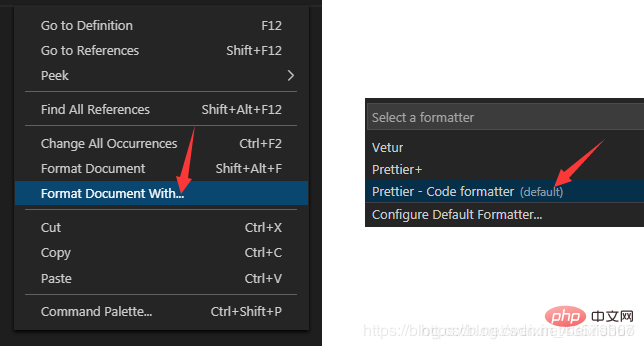
 코드 형식 지정
코드 형식 지정

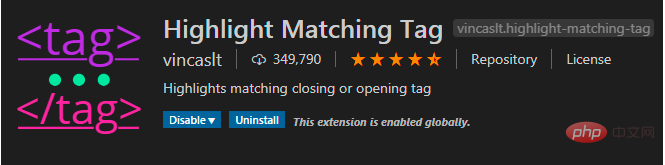
 태그 자동 완성
태그 자동 완성
 p 태그를 a로 변경하면 자동으로 이름이 변경됩니다. 끝 태그 p는 자동으로 a
p 태그를 a로 변경하면 자동으로 이름이 변경됩니다. 끝 태그 p는 자동으로 a

로 자동 변경됩니다. HTML 태그에 대한 스마트 프롬프트 및 태그의 의미

11, HTML CSS 지원
12, indent-rainbow

13,change-case

위 내용은 개발 효율성 향상을 위한 실용적인 VSCode 플러그인 권장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!