
【추천 관련 기사: ajax 비디오 튜토리얼】
1.react + axios 도메인 이름에 대한 도메인 간 액세스
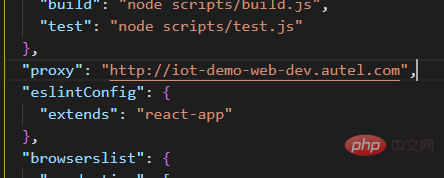
구성은 매우 간단합니다. 현재 package.json 파일:
"proxy":"http://iot-demo-web-dev.autel.com", //물론, 이것은 가짜 주소입니다
다음과 같습니다:

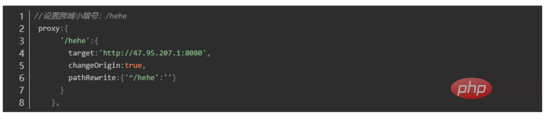
이 방법으로 크로스 도메인이 완성됩니다. 물론 인터넷에서와 같이 다음과 같이 몇 가지 코드를 더 추가할 수도 있습니다.

이 코드를 작성하면 어떻게 될지 모르겠습니다. . 어쨌든 오류를 보고하겠습니다. 내 프로젝트가 이미 이 명령을 실행했기 때문에 여기에 구체적인 오류를 표시할 수 없습니다. npm run eject 这个命令
报错的意思大概就是 proxy 希望得到的是一个字符串,而现在得到的是一个对象,所已我只能采取 第一张图片的方法进行跨域
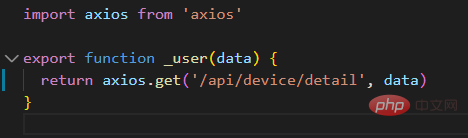
而后我们安装axios ,当然,其他的也行,在 src 目录项目建一个 api文件, 再在api文件里面建一个 user.js 写上下面这段代码
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}我这里的跨域使用的是第一张图片上的那种跨域
在你需要发送请求的地方写上以下代码:
import { _user } from '../api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}接下来咱们就能愉快的获得后台给我们的数据了
上面的那种跨域呢,可以说是非常方便,但是吧,如果后台给我们两个甚至三个不同的域名呢 怎么办,那我们就得使用插件
2.react +axios 跨域访问多个域名
安装插件:npm install --save http-proxy-middleware
安装好了之后咱们是开始配置啦:
1.首先暂时运行命令将配置暴露出来
npm run eject or yarn eject
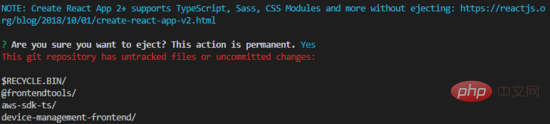
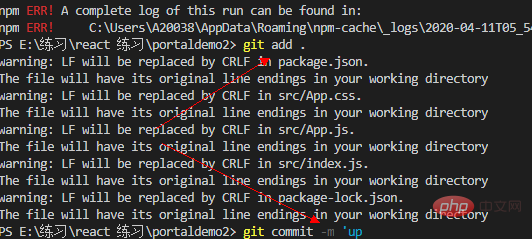
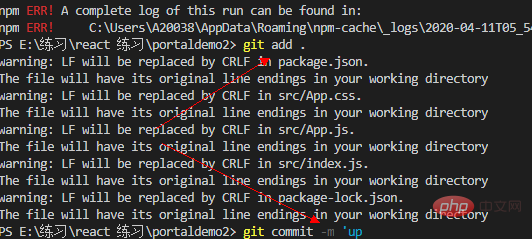
在这里你可能会遇到一个报错:

那这个时候你可以将报错百度一下,或者跟着我继续操作
报错的原因呢是因为咱们在使用脚手架搭建 react 时,系统会自动给我们添加一个 .gitignore 文件,如果你没有提交到仓库过,你就需要先提交到仓库

完成这两步之后就可以继续 命名 npm run eject ,等配置文件暴露完成之后,你的 package.json
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://iot-demo-web-server-dev.autel.com',
changeOrigin: true,
})
)
app.use(
'/sys',
createProxyMiddleware({
target: 'http://localhost:5001',
changeOrigin: true,
})
);
} 여기서 사용하는 크로스 도메인은 첫 번째 그림에 표시된 일종의 크로스 도메인입니다
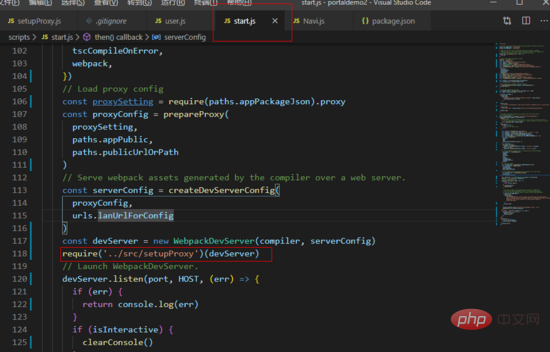
여기서 사용하는 크로스 도메인은 첫 번째 그림에 표시된 일종의 크로스 도메인입니다여기에 다음 코드를 작성하세요. 요청을 보내야 합니다:
require('../src/setupProxy')(devServer) //注意路径是否正,是你刚才建的那个文件
그러면 백그라운드에서 제공한 데이터를 행복하게 얻을 수 있습니다
 2.react +axios 여러 도메인 이름에 대한 도메인 간 액세스
2.react +axios 여러 도메인 이름에 대한 도메인 간 액세스
설치 후 구성을 시작합니다.🎜1 먼저 명령을 일시적으로 실행합니다. 구성을 노출합니다. 🎜rrreee🎜여기에서 오류가 발생할 수 있습니다: 🎜🎜
 🎜🎜이때 바이두에서 오류를 보고하거나 저를 팔로우하여 작업을 계속할 수 있습니다🎜🎜The 오류 보고의 이유는 우리가 반응을 구축하기 위해 스캐폴딩을 사용할 때 시스템이 자동으로 .gitignore 파일을 우리에게 추가하기 때문입니다. 웨어하우스에 제출하지 않은 경우 먼저 웨어하우스에 제출해야 합니다 🎜🎜
🎜🎜이때 바이두에서 오류를 보고하거나 저를 팔로우하여 작업을 계속할 수 있습니다🎜🎜The 오류 보고의 이유는 우리가 반응을 구축하기 위해 스캐폴딩을 사용할 때 시스템이 자동으로 .gitignore 파일을 우리에게 추가하기 때문입니다. 웨어하우스에 제출하지 않은 경우 먼저 웨어하우스에 제출해야 합니다 🎜🎜 🎜🎜이 두 단계를 완료한 후 계속해서
🎜🎜이 두 단계를 완료한 후 계속해서 npm run extract . 구성 파일이 노출된 후에는 package.json 에 많은 구성이 있을 수 있습니다. src 아래에 setupProxy.js를 만들고 다음 코드를 작성하세요. 그 안에: 🎜rrreee🎜 스크립트 경로를 찾아 Strat.js🎜🎜🎜🎜🎜 117행 주위에 다음 코드를 협상하세요. 🎜rrreee🎜🎜🎜🎜그렇습니다. 여러 교차 도메인이 성공할 것이라는 점은 주목할 가치가 있습니다. 다음과 같이 요청한 특정 경로 앞에 api 또는 sys를 추가해야 합니다. 🎜🎜🎜🎜🎜🎜관련 학습 권장 사항: 🎜js 비디오 튜토리얼🎜🎜🎜위 내용은 React Axios에서 하나 이상의 도메인 이름에 대한 도메인 간 액세스 문제에 대해 토론합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




