웹을 검색할 때 사용자가 실수로 창을 닫는 상황을 고려해야 하는 경우가 많습니다. 특히 사용자에게 저장되지 않은 중요한 데이터가 있는 경우 프로그램에서 사용자에게 이를 상기시키는 것이 필요합니다. 이때 javascript window.onbeforeunload() 메소드를 사용하여 사용자가 창을 닫는 것을 방지할 수 있습니다.
<script type="text/javascript">
window.onbeforeunload=function(event){
return 'hello';
}
</script>
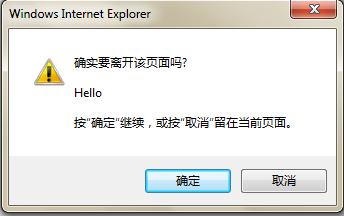
이런 식으로 사용자가 닫기 버튼을 누르면 다음 창이 팝업됩니다(IE 및 Firefox와 호환됨).

"Hello"는 반환 값입니다. 취소를 누르면 페이지가 닫히지 않고 확인을 눌러야 닫힙니다. 반환 값은 비어 있더라도 필수입니다. 그렇지 않으면 페이지가 프롬프트 없이 닫힙니다. 실제로 window.close()가 호출되는 동안에는 onbeforeunload() 함수가 실행되는 것으로 보아 닫기 버튼을 누르면 window.close() 함수가 실행되고, window.close()가 실행되는 것을 알 수 있다. window.onbeforeunload() 함수도 호출합니다.
이 작은 트릭을 사용하면 더 이상 실수로 창을 닫아서 발생하는 피해에 대해 걱정할 필요가 없습니다.