
사용자별로 좋아요를 기록하고 좋아요 수를 세어보세요
먼저 사용자의 좋아요 여부를 판단하세요. 좋아요 여부에 따라 다른 html을 로드하고 다른 메소드를 호출합니다
좋아요
좋아요를 누른 경우 좋아요를 누른 HTML을 표시하고 좋아요 작업을 취소합니다
관련 학습 추천: php 프로그래밍(동영상)
좋아하지 않음
좋아하지 않는 HTML을 표시하고 유사한 작업을 수행합니다
다른 작업의 경우 데이터베이스에 추가하거나 추가합니다. 작업을 줄입니다. 동시에 다른 사용자가 좋아하는 기록을 추가하거나 삭제하세요. 다양한 버튼의 배경을 제어하여 다양한 효과를 표시할 수 있습니다. 사용자 ID와 다양한 사용자의 좋아요 ID 간의 관계를 기록함으로써 다양한 좋아요에 대한 제한을 구현할 수 있습니다.
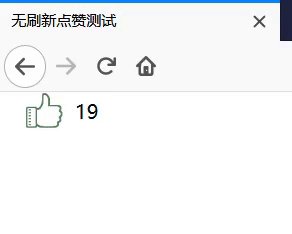
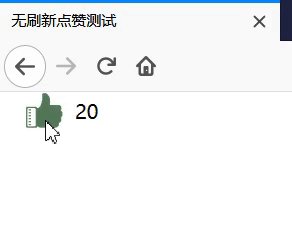
효과 시연
사용자 ID가 1이면 좋아요가 1개 늘어납니다

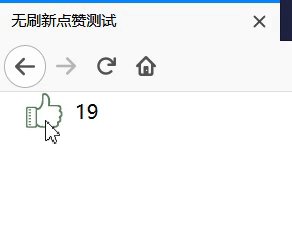
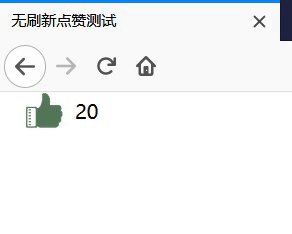
사용자 ID를 변경하고, ID가 2이면 사용자 1의 사용자가 이미 좋아요를 누른 것입니다. 사용자 1명의 좋아요를 기준으로 1

database
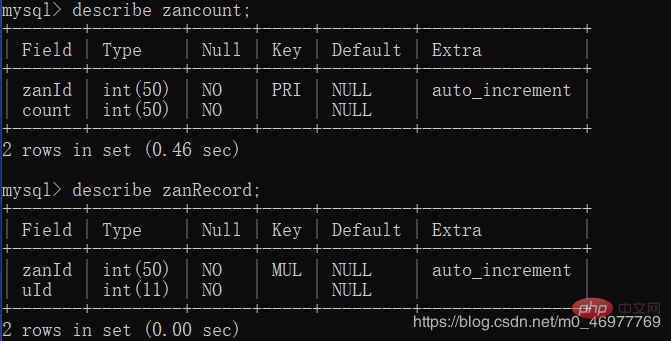
데이터베이스를 2개의 데이터 테이블로 나누어 1
추가합니다. 하나는 좋아요 수를 계산하는 데 사용되고, 다른 하나는 다양한 사용자의 좋아요를 기록하는 데 사용됩니다. 두 개의 데이터 테이블의 세부 사항
두 개의 데이터 테이블의 세부 사항
데이터베이스에 연결
$con = new mysqli('localhost','root','','test');
if (!$con)
{
die('连接数据库失败,失败原因:' . mysqli_error());
}else {
// echo "连接成功";
}데이터베이스에서 정보 추출
//假设用户编号为1 $uId="1"; //假设赞编号为1 $zanId="1"; //查找赞id为1的点赞数 $count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId "); $countResult=mysqli_fetch_array($count); $countZan=$countResult['count']; //查找改用户是否对赞id为1 点赞 $uIdLike=mysqli_query($con, "SELECT * FROM zanRecord WHERE uId=$uId "); $result=mysqli_fetch_array($uIdLike);
사용자가 클릭하는지 확인 또는 다른 HTML
//点赞
if (isset($result))
{
$showZan.=<<<html
<p class="dolikep" id="dolikep">
<button id="dolike" οnclick="zanDel()"></button>
<span id="zan">$countZan</span>
</p>
html;
}
//没点赞
else
{
$showZan.=<<<html
<p class="dolikep" id="dolikep">
<button id="donolike" οnclick="zan()"></button>
<span id="zan">$countZan</span>
</p>
html;
}
echo $showZan;
?>css 스타일#dolike, #donolike
{
width:30px;
height:30px;
margin-left:20px;
float:left;}
#donolike
{
background:url(./images/no좋아요/좋아요 취소 기능을 부분적으로 새로 고치는 php+mysql+ajax 알아보기);
background-size:30px 30px;
}
#dolike
{
background:url(./images/좋아요/좋아요 취소 기능을 부분적으로 새로 고치는 php+mysql+ajax 알아보기);
background-size:30px 30px;
}
이라는 ajax 메소드는 zanId 및 uId를 전달할 때 필요한 데이터를 전달합니다. jq 파일
을 도입하는 것을 잊지 마세요.
function zan()
{
$.ajax({
type:"POST",
url:"./likeSever.php",
data:{'zanId':$("#zanId").val(),'uId':$("#uId").val()},
success:function(text){
$("#dolikep").html(text);
}
});
}좋아요 취소function zanDel()
{
$.ajax({
type:"POST",
url:"./disSever.php",
data:{'zanId':$("#zanId").val(),'uId':$("#uId").val()},
success:function(text){
$("#dolikep").html(text);
}
});
}
좋아요 처리
//更新赞总数的数据 mysqli_query($con,"UPDATE zanCount SET count = count+1 WHERE zanId=$zanId"); //添加一条点赞记录 mysqli_query($con,"INSERT INTO zanRecord(zanId,uId) VALUES($zanId, $uId); "); //查找赞的总数 @$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId "); @$countResult=mysqli_fetch_array($count); @$countZan=$countResult['count']; //更改输出的html $show=""; $show=<<<html <button id="dolike" οnclick="zanDel()"></button> <span id="zan">$countZan</span> html; echo $show;
좋아요 처리 취소
//更新赞总数的数据 mysqli_query($con,"UPDATE zanCount SET count = count-1 WHERE zanId=$zanId"); //添加一条点赞记录 mysqli_query($con,"DELETE FROM zanRecord WHERE zanId=$zanId AND uId=$uId "); //查找赞的总数 @$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId "); @$countResult=mysqli_fetch_array($count); @$countZan=$countResult['count']; //更新html $show=""; $show.=<<<html <button id="donolike" οnclick="zan()"></button> <span id="zan">$countZan</span> html;
 그림은 제가 직접 그렸는데 좀 안 예쁘네요
그림은 제가 직접 그렸는데 좀 안 예쁘네요
위 내용은 좋아요/좋아요 취소 기능을 부분적으로 새로 고치는 php+mysql+ajax 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


