
CSS 선택기 우선 순위 간의 관계는 다음과 같습니다.
!important>内联>ID选择器>类选择器>标签选择器。
1 인라인 스타일 시트의 가중치는 가장 높으며() 가중치는 1000
2입니다. 선택기의 ID 속성 수 (#id) 가중치는 100
3. 선택기의 CLASS 속성 수를 셉니다. (.class) 가중치는 10
4입니다. 선택기에서 HTML 태그 이름의 개수를 셉니다. {예: p} 가중치는 1
이 규칙에 따라 숫자열을 조금씩 추가하여 최종 가중치를 얻은 다음 비교 및 선택 시 왼쪽에서 오른쪽으로 조금씩 비교합니다.
1. 텍스트 내 스타일 우선순위는 1,0,0,0이므로 항상 외부 정의보다 높습니다.
2. 무엇보다 !중요 선언된 규칙이 있습니다.
3. !important 선언이 충돌하는 경우 우선순위가 비교됩니다.
4. 우선순위가 동일한 경우 소스 코드에 나타나는 순서대로 결정되며 나중에 우선순위가 적용됩니다.
5. 상속으로 얻은 스타일은 특정성 계산이 없으며 다른 모든 규칙(예: 전역 선택기 *에 의해 정의된 규칙)보다 낮습니다.
브라우저의 우선순위는 A, B, C, D의 값에 따라 결정됩니다. 계산 규칙은 다음과 같습니다.
li /* (0, 0, 0, 1) */ ul li /* (0, 0, 0, 2) */ ul ol+li /* (0, 0, 0, 3) */ ul ol+li /* (0, 0, 0, 3) */ h1 + *[REL=up] /* (0, 0, 1, 1) */ ul ol li.red /* (0, 0, 1, 3) */ li.red.level /* (0, 0, 2, 1) */ a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */ #x34y /* (0, 1, 0, 0) */ li:first-child h2 .title /* (0, 0, 2, 2) */ #nav .selected > a:hover /* (0, 1, 2, 1) */ html body #nav .selected > a:hover /* (0, 1, 2, 3) */
비교 규칙은 다음과 같습니다. 왼쪽에서 오른쪽으로 비교할수록 커집니다. 하나가 승리하고 동일하면 비교를 위해 계속해서 한 위치를 오른쪽으로 이동합니다. 4비트가 모두 동일하면 후자가 이전
인라인 스타일을 덮어쓰지만 외부 스타일도 인라인 스타일을 재정의할 수 있으므로 인라인 스타일을 재정의하지 않는 것이 중요합니다. 가능한 한 적게! ! !

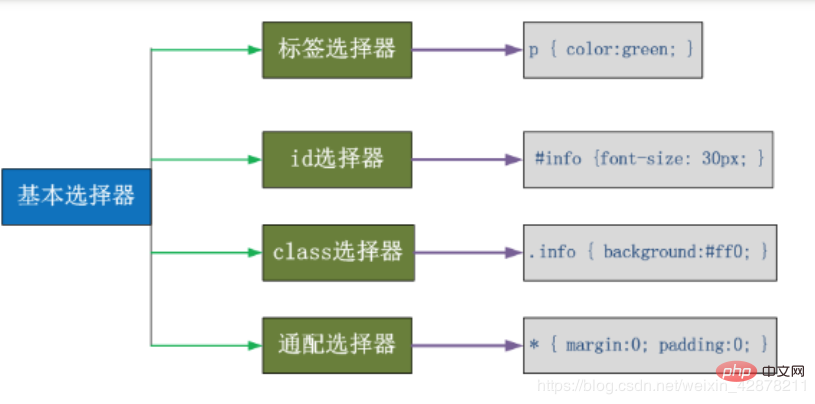
1. 태그 선택기: p 태그 p{color:red}를 사용하여 모든 스타일 일치
2 ID 선택기: 지정된 태그 #p2{color:red}
3 . 클래스 선택기: 클래스를 지정하는 사람이 색상을 변경합니다. .info{color:red}, p.info{color:red}
4. 모든 레이블이 변경됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*后代选择器,选择所有class为div1后的p标签*/
.div1 p{
background-color: red;
}
/*子代选择器*/
.div3>p{
color:#0000FF;
}
/*相邻选择器*/
.div2+p{
background-color: #008000;
}
/*兄弟选择器*/
.div2~p{
background-color: hotpink;
}
/*多元素选择器*/
.div2,p{
background-color: #7FFFD4;
}
.div1 .div2,.div1~p{
background-color: blueviolet;
font-size: 20px;
}
</style>
</head>
<body>
<!--
1.后代选择器:.div1 p
2.子代选择器:.div3>p
3.多元素选择器:同时匹配所有指定元素 .div1 .div2,.div1~p
4.相邻选择器(紧挨着找相邻的,只找下面不找上面).div2+p
5.兄弟选择器 .div2~p
-->
<p>你好我是p</p>
<div class="div1">
<div class="div2">
<p>我是div2下p1</p>
<div class="div3">
<p>div3</p>
</div>
</div>
<p>我是div2相邻的元素p</p>
<h1 class="h1">h1</h1>
<h2>h2</h2>
</div>
<div class="div1">
<em>hello world</em>
<div class="div2">
<p>hello world div2</p>
<br/>
<b>hello hello</b>
</div>
</div>
<h3>h3</h3>
<p>最后一个p</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*1.匹配所有A属性,并且在div中*/
div[A]{
color: aquamarine;
}
/*2.匹配所有A=a1的并且只是在div标签中的*/
div[A=a1]{
color: blueviolet;
/*
* 这个和第一个优先级是相同的
* 应该显示下面的,但是第一个查找的范围广
* 所以也会显示第一个的样式
*/
/*3.匹配所有属性为A,并且具有多个空格分隔的值,其中一个只等于a1的*/
div[A~=a1]{
background-color: darkkhaki;
}
/*4.匹配属性值以指定值开头的每个元素,并且在div标签中*/
div[A^=a]{
background-color: antiquewhite
}
/*5.匹配属性值以指定值结尾的每个元素*/
div[A$=1]{
background-color: blue;
}
/*6.匹配属性值中包含指定值的每个元素 */
div[A*=a] {
background-color: saddlebrown;
}
}
</style>
</head>
<body>
<div>
<div A=" a1 ">1111</div>
<div A="a1">2222</div>
<div A="a2">3333</div>
<div B="a1">4444</div>
</div>
</body>
</html>anchor Pseudo 클래스: 링크의 표시 효과를 제어하는 전용
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }before after pseudo 클래스
:before p:before 모든 내용 앞에 각각 삽입
요소
:after p:after 각
요소 뒤에 내용 삽입
예: p:before{content:"hello";color:red;display: block;}
상속은 특정 요소뿐만 아니라 그 하위 항목에도 스타일을 적용할 수 있도록 하는 메커니즘입니다.
body{color:blue;}몸체에 색상을 설정하여 몸체의 요소가 색상 스타일을 상속하지만 상속된 요소는 가중치는 일반 요소보다 매우 낮습니다. 요소에 색상을 추가하면 상속된 색상을 덮어쓰게 됩니다. 명시적으로 선언된 모든 규칙은 상속된 스타일을 재정의할 수 있습니다.
CSS 상속에도 border, margin, padding, background와 같은 일부 속성은 상속될 수 없습니다. 잠깐
추천 튜토리얼: CSS 비디오 튜토리얼, CSS3 비디오 튜토리얼
위 내용은 CSS의 선택기와 우선순위에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




