
코드와 효과를 먼저 살펴보세요
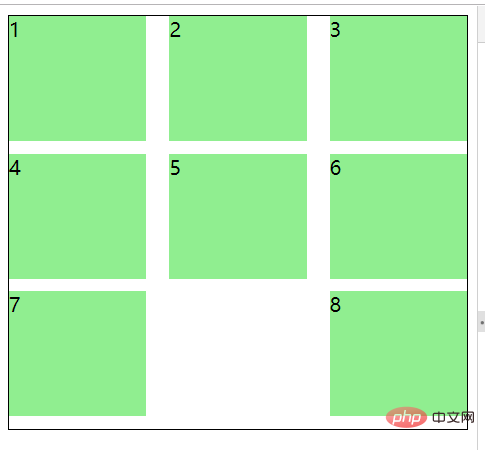
1
2
3
4
5
6
7
8

마지막 p가 중간이 아닌 끝에 있다는 것을 알 수 있습니다
justify-content를 space-between으로 설정했기 때문에 이는 welting을 의미합니다. 양쪽
이때 가장 바깥쪽 p에 의사 요소를 설정할 수 있으며 너비는 내부 p의 너비와 동일합니다.
CSS는 두 줄만 필요합니다
.main:after { content: ""; width: 100px; }
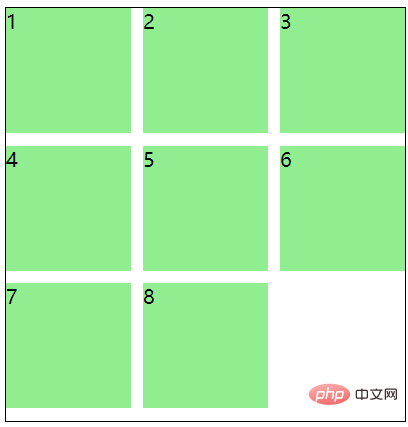
이제 효과를 살펴보겠습니다.

사실 원리는 마지막 의사요소가 그를 압도했습니다
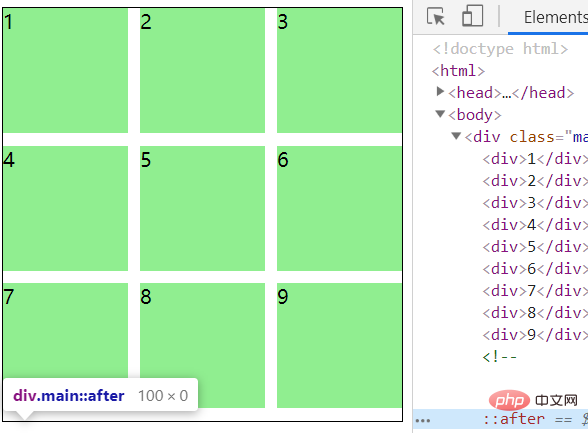
9개 있어도 상관없습니다 키가 0이니까 아래 사진을 보세요↓

추천 튜토리얼: "CSS Tutorial"
위 내용은 CSS Flex 레이아웃 공간 - 마지막 행 사이 왼쪽 정렬의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!