
소위 3열 적응형 레이아웃은 양쪽의 고정 너비와 중간 블록의 적응형 너비를 나타냅니다. 이 질문은 올해 NetEase 내부 푸시 프런트엔드 엔지니어 인터뷰에서도 제기되었습니다. 나는 여기서 주로 두 가지 범주로 나뉘는데, 하나는 전통적인 위치 구현을 기반으로 하고, 다른 하나는 CSS3의 새로운 기능인 유연한 상자 모델 레이아웃 구현을 기반으로 합니다.
1. 위치 및 여백과 같은 전통적인 속성을 기반으로 한 레이아웃
여기에도 세 가지 방법, 즉 절대 위치 지정 방법, 성배 레이아웃 및 자체 부동 방법이 있습니다.
1) 절대 위치 지정 방법
절대 위치 지정 방법의 원리는 왼쪽과 오른쪽에 절대 위치 지정을 사용하는 것입니다. 절대 위치 지정은 문서 흐름과 분리되므로 후속 중심이 자연스럽게 흐르게 됩니다. 그런 다음 margin 속성을 사용하여 왼쪽 및 오른쪽 요소의 너비를 사용하면 중간 요소가 화면 너비에 맞게 조정될 수 있습니다.
코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>layout_box</title> <link rel="stylesheet" type="text/css" href="../css/layout_box.css"> </head> <body> <h3>实现三列宽度自适应布局</h3> <p id = "left">我是左边</p> <p id = "right">我是右边</p> <p id = "center">我是中间</p> </body> </html>
css 코드:
html,body{ margin: 0px;width: 100%; }
h3{height: 100px;margin:20px 0 0;}
#left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
#left{left:0px;}
#right{right: 0px;}
#center{margin:2px 210px ;background-color: #eee;height: 200px; } 이 레이아웃 방법의 장점은 세 PS의 순서를 임의로 변경할 수 있다는 것입니다. 단점은 절대 위치 지정으로 인해 페이지에 다른 콘텐츠가 있는 경우 top 값을 신중하게 처리해야 한다는 점입니다. 위의 예에서 제목을 추가하는 것처럼 CSS 스타일을 초기화하는 것이 가장 좋습니다. 초기화되지 않으면 양쪽과 중앙의 값이 정렬되지 않습니다. 또한, 브라우저 창이 축소되면서 200px 이하로 작아지면 압축이 발생하게 됩니다.
결과는 그림과 같습니다. 화면 크기에 따라 가운데 열의 너비가 늘어나거나 줄어드는 것을 확인할 수 있습니다.
2) 자체 부동 방식 사용
자체 부동 방식의 원리는 왼쪽과 오른쪽에 각각 float:left 및 float:right를 사용하여 왼쪽 및 오른쪽 요소를 분리하는 것입니다. 문서 흐름과 중간 요소는 일반 문서 흐름에 유지됩니다. 여백을 사용하여 위치를 지정할 왼쪽 및 오른쪽 여백을 지정합니다.
HTML 코드:
<h3>使用自身浮动法定位</h3> <p id = "left_self">我是左边</p> <p id = "right_self">我是右边</p> <p id = "center_self">我是中间</p>
CSS 코드:
#left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
#left_self {float: left;}
#right_self{float: right;}
#center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}이 레이아웃 방법의 장점은 외부 세계의 영향을 덜 받는다는 점이지만, 단점은 세 요소의 순서가 맨 끝에 배치되어야 한다는 것입니다. , 절대 위치 지정과 달리 중앙은 문서 흐름 위치를 차지하므로 왼쪽 요소와 오른쪽 요소의 위치는 중요하지 않습니다. 브라우저 창이 작으면 오른쪽 요소가 다음 줄로 넘어갑니다.
3) 성배 레이아웃
성배 레이아웃의 원리는 네거티브 마진 방식입니다. 성배 레이아웃을 사용하려면 먼저 중앙 요소 외부에 p를 포함해야 합니다. p를 포함하려면 BFC를 구성하는 float 속성을 설정하고 너비를 설정해야 하며, 이 너비는 여백의 음수 값과 일치해야 합니다. 구체적인 원리는 여기를 참조하세요. 성배 레이아웃은 여기에 아주 자세히 설명되어 있습니다.
구현 코드:
<h3>使用margin负值法进行布局</h3> <p id = "wrap"> <p id = "center"></p> </p> <p id = "left_margin"></p> <p id = "right_margin"></p>
CSS 코드:
#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}이 방법은 웹사이트 레이아웃에서 매우 일반적이며 인터뷰의 일반적인 테스트 포인트이기도 합니다. 장점은 세 열이 서로 연관되어 있으며 어느 정도 저항력이 있다는 것입니다. 주의할 점은 레이아웃의 가운데 부분이 앞쪽에 배치되어야 하며, 좌우 순서에는 제한이 없다는 점입니다. 왼쪽 빠른 여백의 경우 음수 값은 줄 바꿈 너비와 동일해야 합니다.
3열 웹 페이지 너비의 적응형 레이아웃을 구현하는 세 가지 방법이 아래 그림에 나와 있습니다.

2, css3 새로운 기능
주변에 p 레이어를 감싸고 표시하도록 설정합니다. flex set flex in the middle: 1; 기본적으로 margin을 사용하여 외부 여백을 제어할 수 있습니다.
코드:
<p id = "box"> <p id = "left_box"></p> <p id = "center_box"></p> <p id = "right_box"></p> </p>
css 스타일:
#box{width:100%;display: flex; height: 100px;margin: 10px;}
#left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
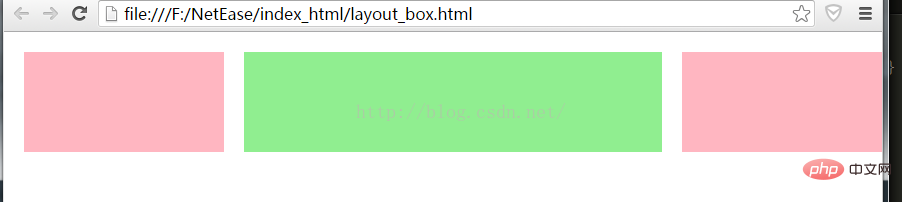
#center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}참고: 중앙은 중앙에 배치되어야 합니다.
렌더링은 다음과 같습니다.

CSS 레이아웃에는 다른 많은 기능이 있습니다. 다음 단계는 부동 소수점을 명확하게 연구한 다음 위치와 표시 속성을 연구하는 것입니다.
추천 튜토리얼: "CSS 튜토리얼"
위 내용은 CSS는 3열 적응형 레이아웃을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



