
우선, 우리는 undefine과 null이 JavaScript의 7가지 기본 유형에 속한다는 것을 알고 있습니다.
(추천 튜토리얼: js 튜토리얼)
let primitiveTypes = ['string','number','null','undefined','boolean','symbol', 'bigint'];
가상 값이며 값이 false인 경우 Boolean(value) 또는 !!value를 사용하여 부울 값으로 변환할 수 있습니다.
console.log(!!null); // false console.log(!!undefined); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false
차이:
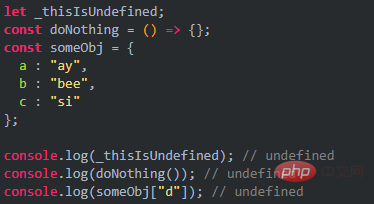
undefine은 특정 값을 지정하지 않는 변수 또는 명시적인 반환 값이 없는 함수(예: console.log(1))의 기본값이며 다음과 같은 속성도 포함합니다. 객체에 존재하지 않습니다. 이러한 JS 엔진은 undefine 값을 할당합니다.

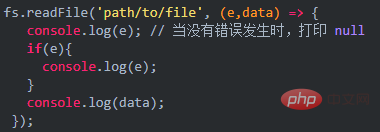
null은 "어떤 값도 나타내지 않는 값"입니다. null은 변수에 명시적으로 할당된 값입니다. 이 예에서는 fs.readFile 메소드가 오류를 발생시키지 않으면 null 값을 얻습니다.

null과 정의되지 않음을 비교할 때 ==를 사용하면 true가 되고 ===를 사용하면 false가 됩니다.
아아아아위 내용은 정의되지 않음과 null의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!