
이 문서에서는 PHP Web Form Builder에 대한 예제를 설명합니다. 다음과 같이 참고할 수 있도록 모든 사람과 공유하세요.

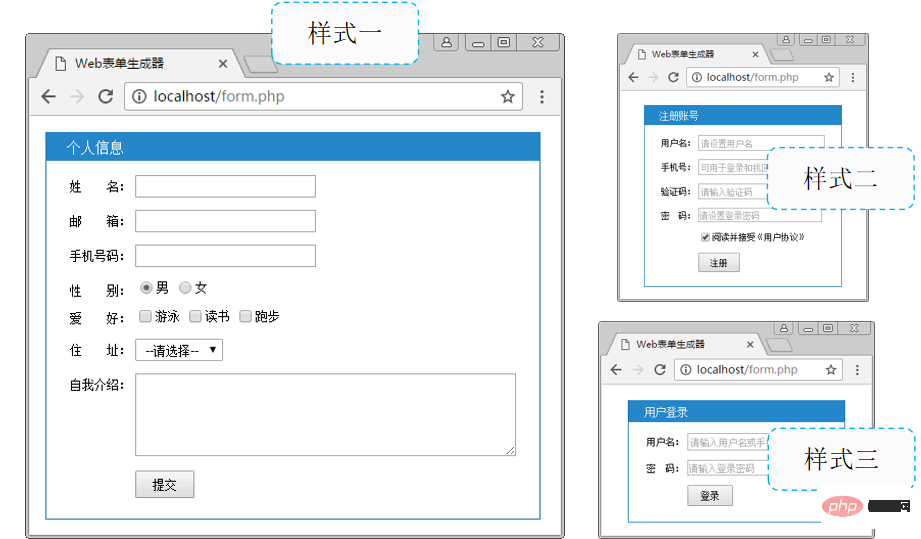
초보부터 마스터까지의 PHP 프로그래밍 2. 실제 개발에서 프로젝트에서는 다양한 형태를 디자인해야 하는 경우가 많습니다. HTML 양식을 직접 작성하는 것은 간단하지만 수정 및 유지 관리가 상대적으로 번거롭습니다.따라서 PHP를 사용하여 웹 양식 생성기를 구현할 수 있으므로 특정 요구 사항에 따라 다양한 기능으로 양식을 사용자 정의할 수 있습니다. 구체적인 구현 요구 사항은 다음과 같습니다.
다차원 배열을 사용하여 양식의 관련 정보 저장
지원되는 양식 항목에는 5가지 유형의 텍스트 상자, 텍스트 필드, 라디오 상자, 확인란 및 드롭다운 목록이 포함됩니다.
3. 사례 구현
1. 양식 준비
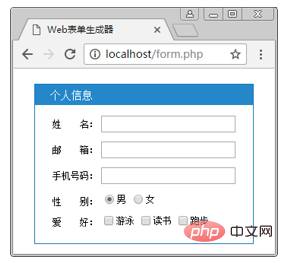
2. 양식 준비 - 양식 만들기
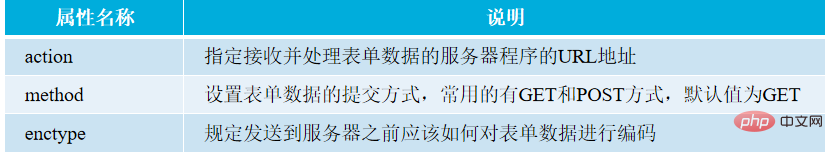
완전한 양식은 양식 필드와 양식 컨트롤로 구성됩니다. 그 중 양식 필드는 양식 태그로 정의되며 사용자 정보를 수집하고 전달하는 데 사용됩니다.
"
작업 속성의 값은 절대 경로 또는 상대 경로일 수 있습니다. 이 속성이 생략되면 처리를 위해 현재 파일에 제출한다는 의미입니다.GET 메소드로 전달된 양식은 URL 주소 표시줄에 표시됩니다. GET 메소드와 비교하여 POST 메소드로 제출된 데이터는 상호작용 중에 눈에 띄지 않으며 상대적으로 안전합니다. 따라서 POST는 일반적으로 양식 데이터를 제출하는 데 사용됩니다.
GET 메소드와 비교하여 POST 메소드로 제출된 데이터는 상호작용 중에 눈에 띄지 않으며 상대적으로 안전합니다. 따라서 POST는 일반적으로 양식 데이터를 제출하는 데 사용됩니다.
//input控件
//input控件 男 女 游泳 读书 跑步
//textarea控件
//select控件
레이블 표시를 사용하여 라디오 버튼과 프롬프트 텍스트를 래핑하면 레이블 표시의 내용을 클릭하면 해당 양식 컨트롤이 선택됩니다.
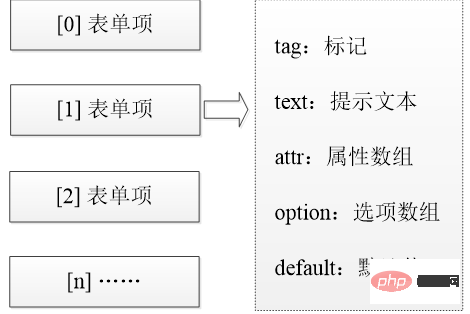
// 利用多维数组保存表单元素 [ 0 => [], // 表单项---单选按钮 1 => [], // 表单项 2 => [], // 表单项---文本框 3 => [], // 表单项 …… ];
// 每个表单项的数组结构 0 => [ 'tag' => '', // 标记----input、textarea、select 'text' => '', // 提示文本----label标签内显示的内容 'attr' => [], // 属性数组----表单元素的属性,如type 'option' => [], // 选项数组----单选框或复选框中的每个选项 'default' => '' // 默认值----默认值 ],
//准备表单数组 // $elements数组保存整个表单 $elements = [ 0 => [], // 第1个表单项数组 1 => [], // 第2个表单项数组 ];
//文本框 0 => [ 'tag' => 'input', 'text' => '姓 名:', 'attr' => ['type' => 'text', 'name' => 'user'] ],
//单选框 3 => [ 'tag' => 'input', 'text' => '性 别:', 'attr' => ['type' => 'radio', 'name' => 'gender'], 'option' => ['m' => '男', 'w' => '女'], 'default' => 'm' ],
option은 연관 배열을 사용하여 특정 라디오 옵션을 저장합니다. 키 이름 m과 w는 라디오 버튼의 값 속성이고 해당 값인 "male" 및 "female"은 프롬프트 정보입니다. 라디오 옵션기본값 옵션 관련 배열의 키 이름으로, 기본적으로 어떤 항목이 선택되어 있는지를 나타냅니다
//复选框 4 => [ 'tag' => 'input', 'text' => '爱 好:', 'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'], 'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'], 'default' => ['swimming', 'reading'] ],
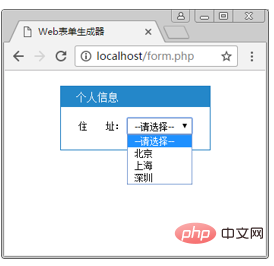
//下拉列表 5 => [ 'tag' => 'select', 'text' => '住 址:', 'attr' => ['name' => 'area'], 'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳'] ],
//文本域 6 => [ 'tag' => 'textarea', 'text' => '自我介绍:', 'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5] ],
//提交按钮 7 => [ 'tag' => 'input', 'attr' => ['type' => 'submit', 'value' => '提交'] ]
양식 자동 생성
1. 양식 자동 생성 - $elements 배열 읽기
구현 아이디어
구현 아이디어

드롭다운 목록 옵션 결합
완전한 결합을 완료합니다. 태그 선택 및 반환
텍스트 영역 요소 속성 접합
텍스트 영역 완전히 접합 및 반환위 내용은 사례 연구 PHP 웹 양식 작성기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

![PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)

