
1.1 ajax란 무엇입니까:
- Ajax는 "Asynchronous Javascript And XML"(Asynchronous JavaScript and XML)을 의미하며 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 의미합니다. Ajax = 비동기식 JavaScript 및 XML(Standard Universal Markup Language의 하위 집합) Ajax는 웹 페이지를 사용하여 백그라운드에서 서버와 소량의 데이터를 교환함으로써 비동기 업데이트를 수행할 수 있습니다. 이는 전체 웹 페이지를 다시 로드하지 않고도 웹 페이지의 일부를 업데이트할 수 있음을 의미합니다(새로 고침 기술 없음). Ajax를 사용하지 않는 기존 웹 페이지는 콘텐츠를 업데이트해야 하는 경우 전체 웹 페이지를 다시 로드해야 합니다.
1.2Ajax 애플리케이션 시나리오:
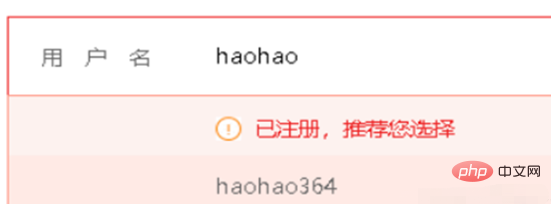
1.2.1 사용자 이름이 등록되었는지 확인:
많은 사이트의 등록 페이지에는 사용자 이름이 존재하는지 자동으로 감지하는 친숙한 프롬프트가 있습니다. 함수는 새로 고침이 없지만 서버와 비동기적으로 데이터를 교환하고 사용자가 입력한 사용자 이름이 데이터베이스에 존재하는지 쿼리할 수 있습니다.

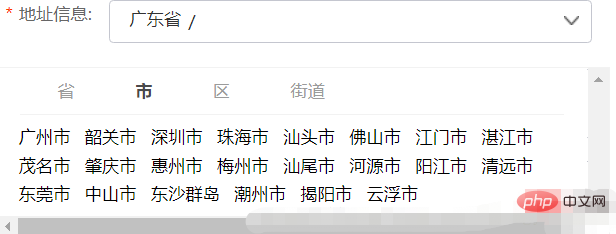
1.2.2 시/도별 드롭다운 박스 연동:
많은 사이트에서 사용자의 주소를 입력하면 사용자의 시/도가 드롭다운 박스로 나타나게 됩니다. 다른 지방을 선택할 때 다른 도시 지역을 선택하는 것은 지방과 도시 간의 가장 일반적인 연결 효과입니다.

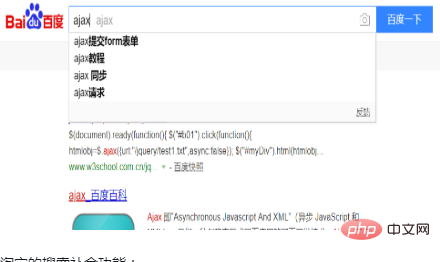
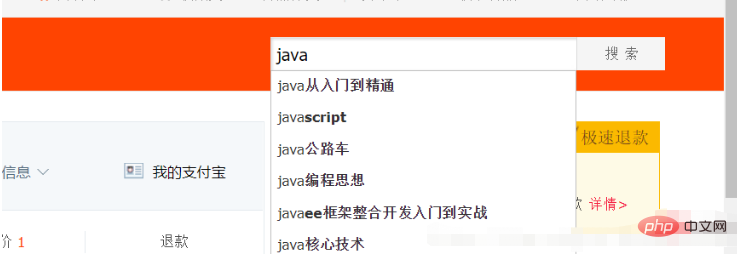
1.2.3 콘텐츠 자동완성 :
검색에 주력하는 바이두나 사이트 내 상품을 검색하는 타오바오 모두 i 검색창에 검색어를 입력하면 검색 기능이 있습니다. 전체 페이지는 새로 고쳐지지 않지만 관련 쿼리 메모는 키워드를 기반으로 표시됩니다. 이 프로세스는 비동기식입니다. Baidu의 검색 완료 기능 :
 taobao의 검색 완료 기능 :
taobao의 검색 완료 기능 :

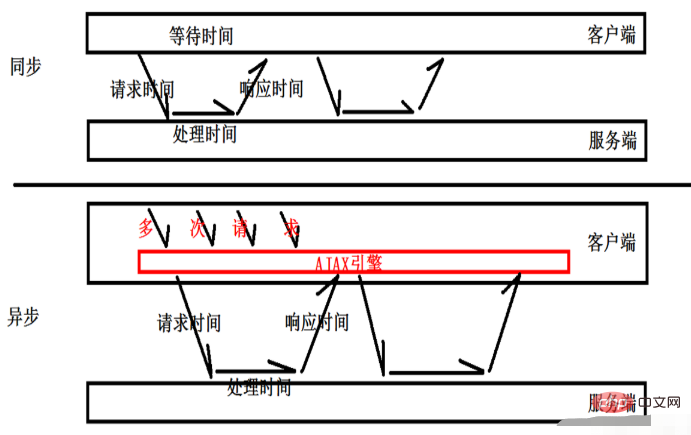
비동기식으로 요청 보내기: 응답이 반환될 때까지 기다리지 않고 요청을 보낼 수 있습니다. 즉, 기다릴 필요가 없습니다.
- 1.4 Ajax 원칙 분석:

AJAX 엔진은 브라우저 주소 표시줄을 새로 고치지 않고 비동기 요청을 보냅니다.

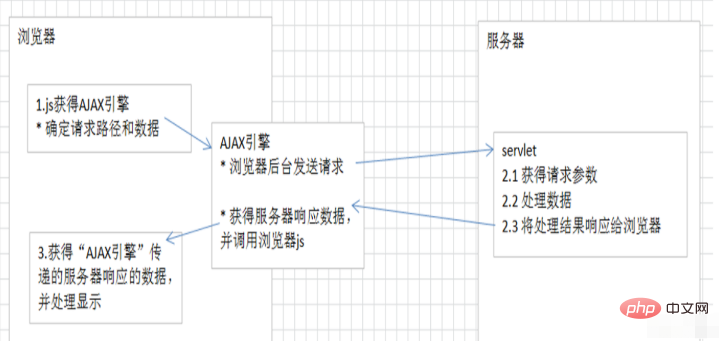
js를 사용하여 요청 경로와 요청 매개변수를 결정합니다.
- AJAX 엔진 객체는 요청 경로와 요청 매개변수에 따라 요청을 보냅니다.
- 서버는 처리를 위해 Ajax 엔진으로부터 요청을 받습니다. :
- Server 요청 매개변수 데이터 획득
서버가 요청 비즈니스를 처리합니다(비즈니스 레이어 코드 호출)
- 서버가 Ajax 엔진에 응답합니다
- Ajax 엔진이 서버 응답 데이터를 획득하고 업데이트합니다. JavaScript 콜백 함수를 실행하여 브라우저 페이지에 데이터를 전송합니다. 특정 위치:
- Ajax 엔진에 콜백 함수를 설정하여 서버 응답 데이터를 얻습니다.
JavaScript를 사용하여 지정된 위치에 응답 데이터를 표시하고 부분적으로 수정합니다. 부분 새로 고침의 목적을 달성하기 위한 페이지 데이터입니다.
- 2.1js 기본 Ajax:
Ajax 엔진 개체 만들기Ajax 엔진 개체에 대한 바인딩 모니터링(수신 서버는 보낸 데이터 엔진에 응답)
- 제출 주소 바인딩
- 요청 보내기
- 내부에서 응답 데이터를 듣고 처리
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"></style> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //同步请求点击事件 function sendRequest() { //js刷地址栏请求服务器端 location.href = "Ajax1Servlet?name=admin&password=123abc"; } //异步请求点击事件 function sendAsynRequest() { //1.创建ajax引擎对象 var xmlHttp = new XMLHttpRequest(); //2.设置回调函数,目的是处理服务器完全返回的数据 xmlHttp.onreadystatechange = function () { /** * 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用 * ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4 * 0:请求未初始化 * 1:服务器连接已建立 * 2:请求已接收 * 3:请求处理中 * 4:请求已完成,且响应已就绪 * 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。 * ajax引擎通信转态码为4和http通信转态码为200 */ if(xmlHttp.readyState==4 && xmlHttp.status==200){ //获取响应数据 var content = xmlHttp.responseText; alert(content); } } //3.设置请求路径和请求参数 /** * xmlHttp.open(method,url) * method,请求方法,get或post请求 * url:请求路径 */ xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123"); //4.发送请求 xmlHttp.send(); } </script> </head> <body> <input type="button" value="发送同步请求" onclick="sendRequest();"/> <input type="button" value="发送异步请求" onclick="sendAsynRequest();"/> </body> </html>로그인 후 복사package com.sunny.web; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet") public class Ajax1Servlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取请求参数 String name = request.getParameter("name"); String password = request.getParameter("password"); //打印出来 System.out.println("name="+name); System.out.println("password="+password); //输出数据前端 response.getWriter().write("hello js ajax"); } }로그인 후 복사- 2.2 Ajax 엔진 연결 상태 ReadyState 값 0~4 변경 프로세스:
- 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
这里状态值4只能说明接收到了服务器的响应服务器处理ajax请求结束,但是不能代表正确的获取了服务器的响应,需要配合http状态码200两个条件就可以说明正确的获取了服务器响应。只有这两个条件满足,xmlhttp.responseText才可以获取到正确的响应数据。
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("响应数据" + xmlhttp.responseText);
}
}
};感谢大家的阅读,希望大家收益多多。
本文转自:https://blog.csdn.net/Huangyuhua068/article/details/82889614
推荐教程:《JS教程》
위 내용은 Ajax에 대한 심층적인 이해(자세한 그림 및 텍스트 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!