Vue의 nexttick 원리
vue의 nexttick 원칙 구현은 Vue를 기반으로 응답성을 구현합니다. DOM은 데이터 변경 직후에 변경되지 않지만 특정 전략에 따라 DOM이 업데이트됩니다.

1. 원리
1. 비동기 설명
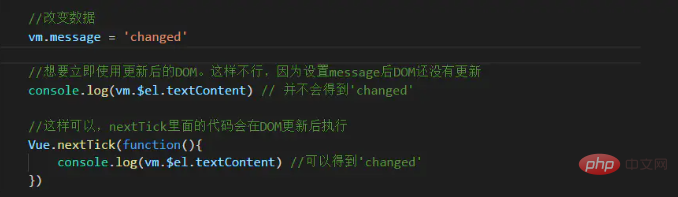
Vue의 반응성 구현은 데이터가 변경된 후 DOM이 즉시 변경되는 것이 아니라 특정 전략에 따라 DOM을 업데이트한다는 의미입니다.
2. 이벤트 루프 설명
간단히 말하면 Vue가 데이터를 수정한 후에는 뷰가 즉시 업데이트되지 않습니다. 대신 동일한 이벤트 루프의 모든 데이터 변경이 완료된 후에 뷰가 균일하게 업데이트됩니다.
예:

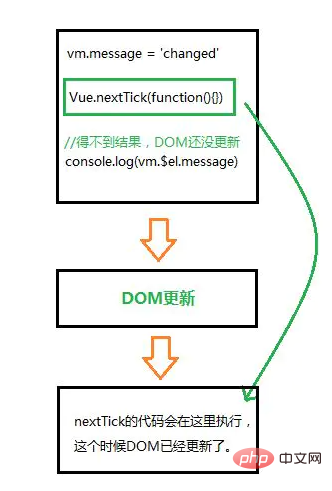
그림:

이벤트 루프:
첫 번째 틱(이 업데이트 주기)
1 먼저 데이터를 수정합니다. 이는 동기화 작업입니다. 동일한 이벤트 루프의 모든 동기화 작업은 메인 스레드에서 실행되어 실행 스택을 형성합니다. 현재 DOM은 아직 포함되지 않습니다.
2.Vue는 비동기 큐를 열고 이 이벤트 루프에서 발생하는 모든 데이터 변경 사항을 버퍼링합니다. . 동일한 감시자가 여러 번 트리거되면 대기열에 한 번만 푸시됩니다.
두 번째 틱('다음 업데이트 주기')
동기화 작업이 완료된 후 비동기 감시자 큐 작업이 실행되기 시작하고 DOM이 업데이트됩니다. Vue는 내부적으로 비동기 대기열에 기본 Promise.then 및 MessageChannel 메서드를 사용하려고 시도합니다. 실행 환경이 이를 지원하지 않으면 대신 setTimeout(fn, 0)이 사용됩니다.
세 번째 틱(다음 DOM 업데이트 주기가 끝난 후)
2. 응용 프로그램 시나리오 및 이유
1. Vue 라이프 사이클의 Created() 후크 함수에서 수행되는 DOM 작업은 Vue.nextTick()에 배치되어야 합니다. 콜백 함수에서.
create() Hook 함수가 실행될 때 DOM은 실제로 전혀 렌더링되지 않으며 이때의 DOM 작업은 헛된 것이므로 여기서는 Vue.nextTick()의 콜백에 DOM 작업을 위한 js 코드를 넣어야 합니다. 기능. 이에 대응하는 것이 Mounted() Hook 함수인데, 이 Hook 함수가 실행되면 모든 DOM 마운팅과 렌더링이 완료되기 때문에 이 Hook 함수에서는 DOM 작업을 수행하는 데 문제가 없습니다.
2. 데이터 변경 후 작업을 수행해야 하며, 이 작업에 데이터 변경에 따라 변경되는 DOM 구조를 사용해야 하는 경우 이 작업을 Vue.nextTick()의 콜백 함수에 넣어야 합니다.
구체적인 이유는 Vue 공식 문서에 자세히 설명되어 있습니다.
Vue는 DOM 업데이트를 비동기식으로 수행합니다. 데이터 변경 사항이 관찰되자마자 Vue는 대기열을 열고 동일한 이벤트 루프에서 발생하는 모든 데이터 변경 사항을 버퍼링합니다. 동일한 감시자가 여러 번 트리거되면 대기열에 한 번만 푸시됩니다. 버퍼링 중 이러한 중복 제거는 불필요한 계산 및 DOM 작업을 방지하는 데 중요합니다. 그런 다음 다음 이벤트 루프 "틱"에서 Vue는 큐를 플러시하고 실제(중복 제거된) 작업을 수행합니다. Vue는 내부적으로 비동기 대기열에 기본 Promise.then 및 MessageChannel을 사용하려고 시도합니다. 실행 환경이 이를 지원하지 않으면 대신 setTimeout(fn, 0)이 사용됩니다.
예를 들어 vm.someData = 'new value'를 설정하면 구성 요소가 즉시 다시 렌더링되지 않습니다. 대기열이 플러시되면 이벤트 루프 대기열이 지워지는 다음 "틱"에서 구성 요소가 업데이트됩니다. 대부분의 경우 이 프로세스에 대해 걱정할 필요가 없지만 DOM 상태가 업데이트된 후에 뭔가를 하려는 경우 약간 까다로울 수 있습니다. Vue.js는 일반적으로 개발자가 "데이터 기반" 방식으로 생각하고 DOM을 직접 건드리지 않도록 권장하지만 실제로 그렇게 해야 할 때가 있습니다. 데이터 변경 후 Vue가 DOM 업데이트를 완료할 때까지 기다리려면 데이터 변경 직후 Vue.nextTick(콜백)을 사용할 수 있습니다. 이 콜백 함수는 DOM 업데이트가 완료된 후에 호출됩니다.
위 내용은 Vue의 nexttick 원리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 VUE로 구성 요소 라이브러리를 구축하는 방법?
Jul 10, 2025 pm 12:14 PM
VUE로 구성 요소 라이브러리를 구축하는 방법?
Jul 10, 2025 pm 12:14 PM
VUE 구성 요소 라이브러리를 구축하려면 비즈니스 시나리오 주변의 구조를 설계하고 전체 개발, 테스트 및 릴리스 프로세스에 따라야합니다. 1. 구조 설계는 기본 구성 요소, 레이아웃 구성 요소 및 비즈니스 구성 요소를 포함한 기능 모듈에 따라 분류되어야합니다. 2. 주제와 스타일을 통합하기 위해 SCSS 또는 CSS 변수를 사용하십시오. 3. 명명 사양을 통합하고 일관된 코드 스타일을 보장하기 위해 Eslint 및 Pretier를 소개합니다. 4. 지원 문서 사이트에 구성 요소의 사용을 표시합니다. 5. VITE 및 기타 도구를 사용하여 NPM 패키지로 패키지하고 롤 업프를 구성합니다. 6. Semver 사양에 따라 게시 할 때 버전 및 Changelogs를 관리하십시오.
 PHP를 사용하여 Q & A 커뮤니티 플랫폼을 개발하는 방법 PHP 대화 형 커뮤니티 수익 창출 모델에 대한 자세한 설명
Jul 23, 2025 pm 07:21 PM
PHP를 사용하여 Q & A 커뮤니티 플랫폼을 개발하는 방법 PHP 대화 형 커뮤니티 수익 창출 모델에 대한 자세한 설명
Jul 23, 2025 pm 07:21 PM
1. PHP 개발 질문 및 답변 커뮤니티에서 Laravel MySQL VUE/React 조합의 첫 번째 선택은 생태계의 성숙과 높은 개발 효율로 인해 Laravel MySQL VUE/React 조합의 첫 번째 선택입니다. 2. 고성능은 캐시 (REDIS), 데이터베이스 최적화, CDN 및 비동기 큐에 의존해야합니다. 3. 입력 필터링, CSRF 보호, HTTPS, 비밀번호 암호화 및 권한 제어로 보안을 수행해야합니다. 4. 돈 선택적 광고, 회원 가입, 보상, 커미션, 지식 지불 및 기타 모델은 핵심은 커뮤니티 톤 및 사용자 요구에 맞는 것입니다.
 Vue 완제품 리소스 웹 사이트에 대한 무료 입장. 완전한 Vue 완제품은 온라인으로 영구적으로 보입니다
Jul 23, 2025 pm 12:39 PM
Vue 완제품 리소스 웹 사이트에 대한 무료 입장. 완전한 Vue 완제품은 온라인으로 영구적으로 보입니다
Jul 23, 2025 pm 12:39 PM
이 기사는 VUE 개발자 및 학습자를위한 일련의 최상위 완제품 리소스 웹 사이트를 선택했습니다. 이러한 플랫폼을 통해 온라인으로 온라인으로 대규모 고품질 Vue 완전한 프로젝트를 탐색, 학습 및 재사용 할 수 있으므로 개발 기술과 프로젝트 실습 기능을 빠르게 향상시킬 수 있습니다.
 PHP PHP 지능형 양식 설계 및 분석으로 AI 지능형 양식 시스템을 개발하는 방법
Jul 25, 2025 pm 05:54 PM
PHP PHP 지능형 양식 설계 및 분석으로 AI 지능형 양식 시스템을 개발하는 방법
Jul 25, 2025 pm 05:54 PM
적절한 PHP 프레임 워크를 선택할 때는 프로젝트 요구에 따라 포괄적으로 고려해야합니다. Laravel은 빠른 개발에 적합하며 엘로라 톰 및 블레이드 템플릿 엔진을 제공하며 데이터베이스 작동 및 동적 형태 렌더링에 편리합니다. Symfony는 더 유연하고 복잡한 시스템에 적합합니다. Codeigniter는 가볍고 고성능 요구 사항을 가진 간단한 응용 프로그램에 적합합니다. 2. AI 모델의 정확성을 보장하려면 고품질 데이터 교육, 합리적인 평가 지표 (예 : 정확도, 리콜, F1 값), 정기적 인 성능 평가 및 모델 튜닝과 같은 합리적인 평가 표시기 선택으로 시작하고 단위 테스트 및 통합 테스트를 통한 코드 품질을 보장하면서 입력 데이터를 지속적으로 모니터링하여 데이터 드리프트를 방지해야합니다. 3. 사용자 개인 정보 보호를위한 많은 조치가 필요합니다. AES와 같은 민감한 데이터를 암호화하고 저장합니다.
 PHP를 사용하여 AI 컨텐츠 추천 시스템 PHP 지능형 컨텐츠 배포 메커니즘을 구현하는 방법
Jul 23, 2025 pm 06:12 PM
PHP를 사용하여 AI 컨텐츠 추천 시스템 PHP 지능형 컨텐츠 배포 메커니즘을 구현하는 방법
Jul 23, 2025 pm 06:12 PM
1. PHP는 주로 복잡한 모델 교육을 직접 수행하지 않고 AI 컨텐츠 권장 시스템에서 데이터 수집, API 통신, 비즈니스 규칙 처리, 캐시 최적화 및 권장 디스플레이를 수행합니다. 2. 시스템은 PHP를 통해 사용자 동작 및 컨텐츠 데이터를 수집하고, 백엔드 AI 서비스 (예 : Python 모델)를 호출하여 권장 결과를 얻고 Redis 캐시를 사용하여 성능을 향상시킵니다. 3. 협업 필터링 또는 컨텐츠 유사성과 같은 기본 권장 알고리즘은 PHP에서 가벼운 논리를 구현할 수 있지만 대규모 컴퓨팅은 여전히 전문 AI 서비스에 달려 있습니다. 4. 최적화는 실시간, 콜드 스타트, 다양성 및 피드백 폐쇄 루프에주의를 기울여야하며, 높은 동시성 성능, 모델 업데이트 안정성, 데이터 준수 및 권장 해석 가능성이 포함됩니다. PHP는 안정적인 정보, 데이터베이스 및 프론트 엔드를 구축하기 위해 함께 협력해야합니다.
 생산을위한 VUE 응용 프로그램을 구축하는 방법?
Jul 09, 2025 am 01:42 AM
생산을위한 VUE 응용 프로그램을 구축하는 방법?
Jul 09, 2025 am 01:42 AM
VUE 애플리케이션을 생산 환경에 배포하려면 성능을 최적화하고 안정성을 보장하고 로딩 속도를 향상시킵니다. 1. vuecli 또는 vite를 사용하여 프로덕션 버전을 구축하고 Dist 디렉토리를 생성하고 올바른 환경 변수를 설정하십시오. 2. Vuerouter의 히스토리 모드를 사용하는 경우 Server를 Index.html로 폴백하도록 구성해야합니다. 3. dist 디렉토리를 nginx/apache, netlify/vercel에 배치하거나 CDN 가속도를 결합하십시오. 4. GZIP 압축 및 브라우저 캐싱 전략을 활성화하여로드를 최적화합니다. 5. 게으른로드 구성 요소 구현, 주문형 UI 라이브러리를 소개하고, HTTPS 활성화, XSS 공격 방지, CSP 헤더 추가 및 제 3 자 SDK 도메인 이름을 제한하여 보안을 향상시킵니다.
 PHP를 사용하여 전자 상거래 백엔드 수익 창출 PHP 전자 상거래 시스템 아키텍처 및 이익 전략을 개발하는 방법
Jul 25, 2025 pm 06:33 PM
PHP를 사용하여 전자 상거래 백엔드 수익 창출 PHP 전자 상거래 시스템 아키텍처 및 이익 전략을 개발하는 방법
Jul 25, 2025 pm 06:33 PM
1. PHP 전자 상거래 백엔드의 주류 프레임 워크에는 Laravel (빠른 개발, 강력한 생태학), Symfony (엔터프라이즈 수준, 안정적인 구조), YII (우수한 성능, 표준화 된 모듈에 적합); 2. 기술 스택에는 MySQL Redis 캐시, Rabbitmq/Kafka 메시지 대기열, Nginx PHP-FPM 및 프론트 엔드 분리가 장착되어 있어야합니다. 3. 높은 동시성 아키텍처는 계층화되고 모듈화되어야하며 데이터베이스는 분리/분산 데이터베이스를 읽고 쓰고, 캐시 및 CDN으로 가속화되고, 작업의 비동기 처리,로드 밸런싱 및 세션 공유, 점차 마이크로 서비스 및 모니터링 및 경보 시스템을 설정해야합니다. 4. 다중 수익 창출 경로에는 제품 가격 차이 또는 플랫폼 커미션, 사이트 광고, SAAS 구독, 맞춤형 개발 및 플러그인 시장, API 연결이 포함됩니다.
 Vue 무료 완제품 리소스 입구 Vue 무료 완제품 웹 사이트 내비게이션
Jul 23, 2025 pm 12:42 PM
Vue 무료 완제품 리소스 입구 Vue 무료 완제품 웹 사이트 내비게이션
Jul 23, 2025 pm 12:42 PM
VUE 개발자의 경우 고품질 완성 된 프로젝트 또는 템플릿은 새로운 프로젝트를 신속하게 시작하고 모범 사례를 배우는 강력한 도구입니다. 이 기사에서는 백엔드 관리 시스템, UI 구성 요소 라이브러리 또는 특정 비즈니스 시나리오를위한 템플릿이든 효율적으로 필요한 프론트 엔드 솔루션을 찾을 수 있도록 여러 Top Vue 무료 완제품 리소스 포털 및 웹 사이트 탐색을 선택했습니다.







