
뭔가를 하기 위해 특정 웹사이트에 가고 싶을 때 콘텐츠에 액세스하기 전에 등록하고 로그인하라는 메시지가 표시되는 경우가 많습니다. 이제 많은 웹사이트에 등록하고 로그인하면 마스크가 표시됩니다. 배경인 레이어 효과입니다. 웹사이트 전체를 덮는 투명도의 검은색 마스크로 로그인 상자가 팝업되어 화면 중앙에 고정됩니다. 그러니 오늘 이 실용적이고 간단한 효과를 실천해 보세요. PS: 공부하고 나서 연습한 데모입니다!
먼저 로그인을 시뮬레이션하는 버튼이 있어야 합니다.
<button>登录</button>

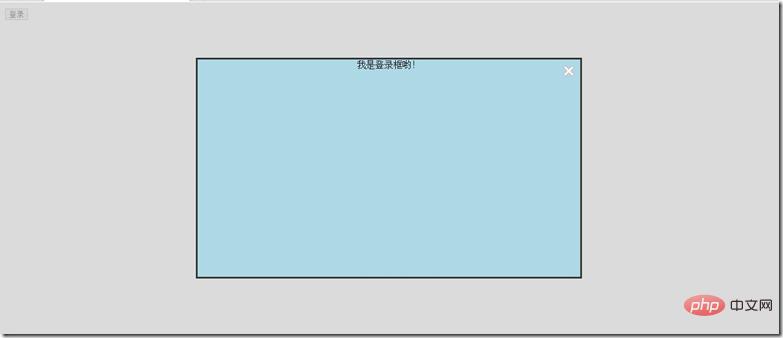
그런 다음 이 버튼을 클릭하여 이러한 효과를 얻고 싶습니다.

위 그림에서 회색을 볼 수 있습니다. 배경 마스크 레이어이고 하늘색 영역이 로그인 상자가 있는 곳입니다. 자, 먼저 HTML 구조와 CSS 스타일을 살펴보겠습니다:
<div></div> //遮罩层 <div> //登陆框包裹层 <div> //表单内容 <div>点击关闭</div> //关闭按钮 我是登录框哟! </div> </div>
여기서는 HTML 구조를 꺼내서 이야기하지만 아래에서는 JS를 통해 생성하므로 이해의 편의를 위한 것일 뿐입니다. 파일에 html로 배치할 필요는 없습니다.
CSS 스타일:
#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:0;
top:0;
z-index:1000;
}
#login{
position:fixed;
z-index:1001;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
} CSS 스타일의 z-index 속성에 주의해야 합니다. 로그인 상자를 제외한 모든 페이지 콘텐츠를 덮는 마스크 레이어가 필요하므로 로그인 상자가 는 최상위 레벨에 있고 마스크 레이어를 덮고 있기 때문에 일반적으로 이 둘의 z-index 속성 값은 상대적으로 높은 값으로 설정되지만, 마스크 레이어는 로그인 박스보다 레이어가 하나 적습니다. 또 다른 요점은 마스크 레이어에 투명도가 있어야 한다는 것입니다. 그렇지 않으면 너무 보기 흉하고 사용자 경험도 극도로 나빠질 것입니다!
JS 구현 코드:
function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div>
<div>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}이 방법은 JS를 통한 이벤트 바인딩에서 이러한 태그를 동적으로 생성 및 제거한 다음 해당 태그의 ID 및 스타일 속성을 설정하는 것입니다. 물론 HTML 구조를 html 파일에 먼저 넣고 기본적으로 숨긴 다음 이벤트 바인딩에서 표시 및 숨기기를 제어할 수도 있습니다!
더 많은 팝업 레이어 특수 효과 코드를 보려면 다음을 방문하세요. js 코드 특수 효과 열
위 내용은 자바스크립트에서 팝업 레이어 효과를 얻는 방법은 무엇입니까? (코드 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!