
jQuery와 Vue의 차이점을 깊이 있게 이해하세요(코드 포함)
1.jQuery는 먼저 dom 개체를 얻은 다음 dom 개체의 값을 수정해야 합니다.
2.Vue는 먼저 값과 Vue를 결합합니다. js 객체가 바인딩된 후 js 객체의 값이 수정되면 Vue 프레임워크는 자동으로 dom 값을 업데이트합니다.
3. Vue가 나중에 Vue를 사용할 때 객체의 값을 수정하고 요소와 객체를 바인딩해야 한다고 간단히 이해하면 됩니다.
Vue 프레임워크는 자동으로 이를 수행하는 데 도움이 됩니다. dom 작업 관련 작업
4. 이러한 종류의 dom 요소는 JS 개체 값의 변경에 따라 변경되는데, 이를 단방향 데이터 바인딩이라고 합니다. dom 요소를 양방향 데이터 바인딩이라고 합니다. 간단한 예를 사용하여 Jquery와 Vue 작성의 차이점을 설명합니다.
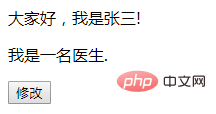
텍스트 수정
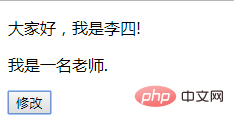
버튼을 클릭한 후:
이 

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<p>
<p>大家好,我是<span id="name">张三<span>!</p>
<p>我是一名<span id="jop">医生</span>.</p>
<button id = "modifyBtn">修改</button>
</p>
<script type="text/javascript">
$("#modifyBtn").click(function(){
$("#name").text("李四");
$("#jop").text("老师");
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>大家好,我是<span>{{name}}<span>!</p>
<p>我是一名<span>{{jop}}</span>.</p>
<button v-on:click="modifyInfo">修改</button>
</p>
<script>
new Vue({
el: '#app',
data:{
name:"张三",
jop:"医生"
},
methods:{
modifyInfo:function(){
this.name = "李四";
this.jop = "老师";
}
}
})
</script>
</body>
</html>
이 기사는 다음에서 복제되었습니다: https://blog.csdn.net/xutongbao/article/details/77870989
권장 튜토리얼: "
JS Tutorial위 내용은 jQuery와 Vue의 차이점에 대한 심층적인 이해(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!