
브라우저의 overflow:auto 요소가 아닌 설정을 사용하여 크기 조정 기능을 확장하여 JavaScript 없이 열 너비를 제어할 수 있습니다. overflow:auto元素设置resize可以拉伸的特性实现无JavaScript的分栏宽度控制。
推荐视频教程:《CSS视频教程-玉女心经版》
webkit浏览器下滚动条可以自定义,其中resize区域大小就是scrollbar的大小,于是,我们可以将整个拉伸区域变成和容器一样高。

实现原理
CSS中有一个resize属性,如果一个元素的overflow属性值不是visible,则通过设置resize属性可以拉伸这个元素尺寸。
但是,这种拉伸却有一个问题,那就是拖拽的区域太小了,就右下角那么一丢丢地方:

那有什么办法可以把这个拖拽区域变大呢?
后来经过我的研究发现,resize属性的拖拽bar和滚动条的拖拽bar是一个体系里面的东西,只需要对滚动条进行自定义,就能间接设置resize bar的尺寸。
例如:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
}此时,拉伸区域就很大了:

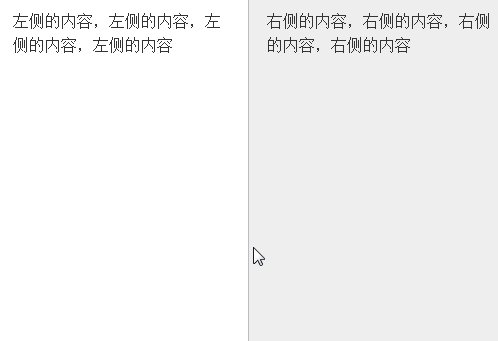
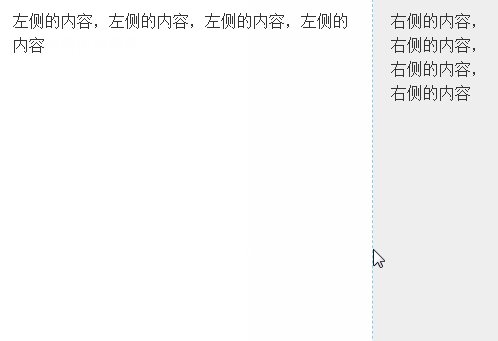
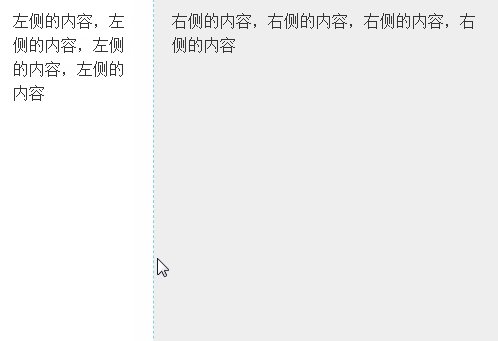
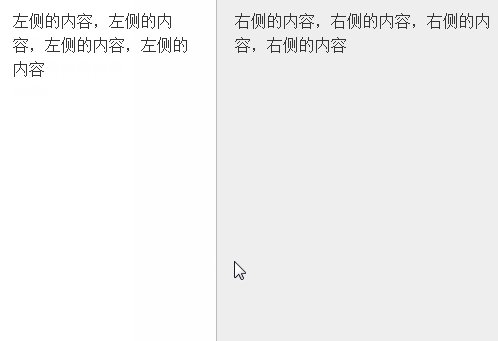
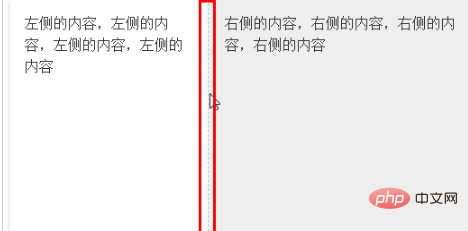
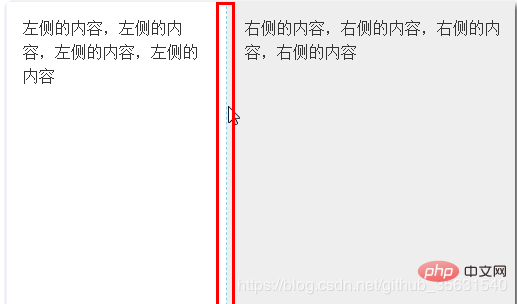
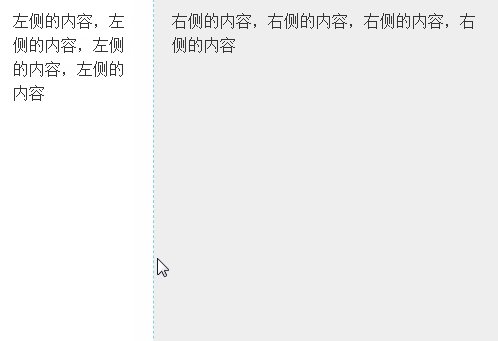
接下来做的事情就是把这个拖拽区域藏在某一栏布局的后面,然后透出部分宽度可以用来拖拽,如下图所示:

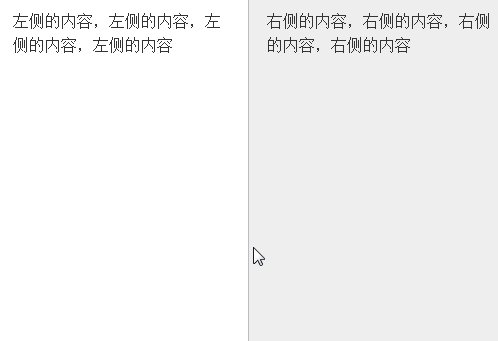
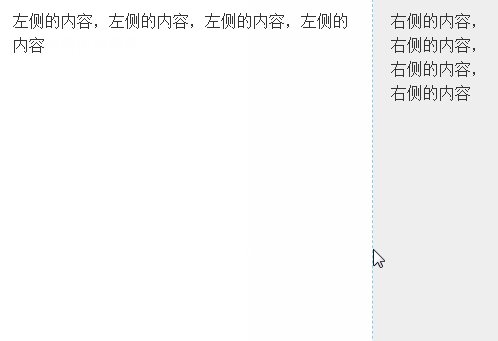
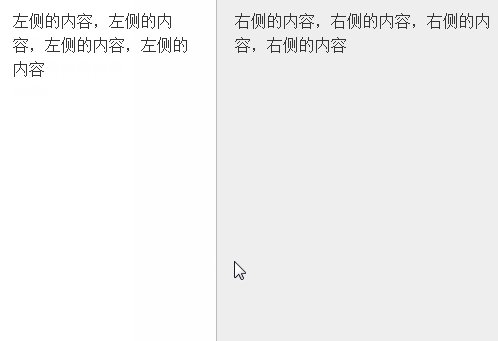
最后,我们的左右分栏采用自适应布局就能实现我们想要的效果。
代码如下:
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小块区域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}<p class="column">
<p class="column-left">
<p class="resize-bar"></p>
<p class="resize-line"></p>
<p class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</p>
</p>
<p class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</p>
</p>利用浏览器非overflow:auto元素设置resize
추천 비디오 튜토리얼: "CSS 비디오 튜토리얼-Jade Girl Heart Sutra Edition
"구현 원칙webkit browser 아래쪽 스크롤 막대는 사용자 정의할 수 있으며 크기 조정 영역의 크기는 스크롤 막대의 크기이므로 전체 확장 영역을 컨테이너 높이로 만들 수 있습니다.

CSS에 resize 속성이 있습니다. 요소의 overflow 속성 값이 visible 이면 <code>resize 속성을 설정하여 이 요소의 크기를 늘릴 수 있습니다.
 🎜🎜 그렇습니다 이 드래그 영역을 더 크게 만들 수 있는 방법이 있나요? 🎜🎜 나중에 연구를 통해 크기 조정 속성의 드래그 막대와 스크롤 막대의 드래그 막대가 동일한 시스템에 있는 것임을 발견했습니다. 크기 조정 막대의 크기를 간접적으로 설정하려면 스크롤 막대를 사용자 정의하기만 하면 됩니다. . 🎜🎜예: 🎜
🎜🎜 그렇습니다 이 드래그 영역을 더 크게 만들 수 있는 방법이 있나요? 🎜🎜 나중에 연구를 통해 크기 조정 속성의 드래그 막대와 스크롤 막대의 드래그 막대가 동일한 시스템에 있는 것임을 발견했습니다. 크기 조정 막대의 크기를 간접적으로 설정하려면 스크롤 막대를 사용자 정의하기만 하면 됩니다. . 🎜🎜예: 🎜
🎜rrreee🎜 이때 스트레칭 영역은 매우 넓습니다. 🎜
 🎜🎜다음으로 할 일은 특정 열 레이아웃에서 이 드래그 영역을 숨기는 것입니다 아래 그림과 같이 드래그할 너비의 일부를 표시합니다. 🎜
🎜🎜다음으로 할 일은 특정 열 레이아웃에서 이 드래그 영역을 숨기는 것입니다 아래 그림과 같이 드래그할 너비의 일부를 표시합니다. 🎜
 🎜🎜마지막으로 왼쪽 및 오른쪽 열에 적응형 레이아웃을 사용하면 원하는 효과를 얻을 수 있습니다. 🎜🎜코드는 다음과 같습니다.🎜
🎜🎜마지막으로 왼쪽 및 오른쪽 열에 적응형 레이아웃을 사용하면 원하는 효과를 얻을 수 있습니다. 🎜🎜코드는 다음과 같습니다.🎜
🎜rrreee
🎜rrreee🎜브라우저의 비overflow:auto 요소 JavaScript 없이 열 너비를 제어할 수 있도록 기능을 확장하려면 <code>resize를 설정하세요. 🎜🎜웹킷 브라우저 아래의 스크롤 막대는 사용자 정의할 수 있습니다. 크기 조정 영역의 크기는 스크롤 막대의 크기이므로 전체 확장 영역을 컨테이너 높이로 만들 수 있습니다. 🎜🎜🎜추천 튜토리얼: "🎜CSS 튜토리얼🎜"🎜🎜🎜
🎜🎜
🎜
위 내용은 CSS는 드래그 앤 드롭을 구현하여 레이아웃 크기를 변경합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



