
미니 프로그램에서는 페이지 생성 시 onLoad 라이프 후크가 한 번만 호출됩니다. NavigationTo 페이지 점프를 수행한 후 상위 페이지로 돌아갑니다. 다시 실행하면 페이지를 빠르게 표시할 수 있다는 장점이 있지만 이때 풀다운 새로고침을 하면 onLoad의 요청 데이터가 실시간으로 업데이트되지 않습니다. 다음 문서에서는 미니 프로그램에서 풀다운 새로 고침을 구현하는 세 가지 방법을 소개합니다
enablePullDownRefresh는 풀다운 새로 고침을 구현하는 가장 쉬운 방법입니다. json 파일에서 onPullDownRefresh 이벤트를 수신합니다. 상단을 클릭하면 제목 표시줄이 상단으로 돌아갑니다. 제목 표시줄을 사용자 정의하면 유효하지 않습니다. 직접적으로 트리거할 수도 있습니다. wx.startPullDownRefresh()를 호출하여 풀다운 새로 고침 애니메이션을 생성합니다. 풀다운 새로 고침에서 데이터 업데이트를 처리한 후 wx.stopPullDownRefresh()를 호출하여 애니메이션을 종료합니다.
이 형태의 풀다운 새로 고침의 장점은 간단하고 제한이 없다는 점이지만 단점도 분명합니다.
scroll-view는 공식 스크롤입니다 사용하기 매우 간단합니다. 풀업 새로 고침 코드를 다음과 같이 설정하고 싶습니다.
<scroll-view> <view>content</view> </scroll-view>
스크롤 보기를 사용하여 풀업 새로 고침을 구현하려면 다음 사항에 주의해야 합니다.
scroll-view 단점:
스크롤 뷰의 장점:
활성화PullDownRefresh와 비교하여 스크롤 보기는 스크롤 목록 제어에 더 편리합니다.
공식적으로는 끌어오기에 스크롤 보기를 사용하는 것을 권장하지 않습니다. 다운 새로고침 공식 문서에 이런 팁이 있습니다

사용자 정의 풀다운 새로고침이 해결하고자 하는 주요 문제는 고정 위치 제목이 Android에서 enablePullDownRefresh를 사용하면 막대 또는 탐색 막대가 아래로 내려가고 양쪽 끝이 아래로 내려갑니다. 실제로 구현하는 것은 어렵지 않습니다.
wxml :
<view>
<view>
<view></view>
<text>{{state === 0 ? '下拉刷新' : state === 1? '松开刷新' : '刷新中'}}</text>
</view>
<view>
<slot></slot>
</view>
</view>이 파일은 구성 요소의 템플릿을 정의합니다. 새로 고침 중 드롭다운 애니메이션이 포함된 터치 이벤트에 바인딩된 스크롤 보기 패키지와 콘텐츠를 삽입하는 데 사용되는 슬롯이 있습니다. 스크롤 목록
wxss:
.animation {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150rpx;
margin-bottom: -150rpx;
background-color: #fff;
}
.loading {
width: 30rpx;
height: 30rpx;
border:6rpx solid #333333;
border-bottom: #cccccc 6rpx solid;
border-radius: 50%;
animation:load 1.1s infinite linear;
}
@keyframes load{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.tip {
margin-left: 10rpx;
color: #666;
}스타일 파일 특별한 것은 없습니다
js:
let lastY = 0 // 上一次滚动的位置
let scale = 750 / wx.getSystemInfoSync().windowWidth // rpx转化比例
Component({
options: {
multipleSlots: true
},
data: {
scrollTop: 0,
translateHeight: 0, // 平移距离
state: -1
},
properties: {
// 触发下拉刷新的距离
upperDistance: {
type: Number,
value: 150
}
},
methods: {
// 监听滚动,获取scrollTop
onPageScroll (e) {
this.data.scrollTop = e.scrollTop
},
touchStart (e) {
lastY = e.touches[0].clientY
},
touchMove (e) {
let clientY = e.touches[0].clientY
let offset = clientY - lastY
if (this.data.scrollTop > 0 || offset this.data.upperDistance) {
this.data.state = 1
}
this.setData({
translateHeight: this.data.translateHeight,
state: this.data.state
})
},
touchEnd (e) {
if (this.data.translateHeight - this.data.scrollTop * scale > this.data.upperDistance) {
this.setData({
translateHeight: 150
})
this.triggerEvent('scrolltoupper')
this.setData({
state: 2
})
} else if (this.data.scrollTop {
wx.pageScrollTo({
scrollTop: 0,
duration: 0
})
})
}
}
}) 이 드롭다운 새로 고침 구성 요소에서 가장 중요한 것은 드롭다운 새로 고침의 타이밍을 제어하는 것입니다. 코드 구현은 정의하는 것입니다. upperDistance를 입력하고 새로 고침 거리를 당겨서 새로 고침을 수행할지 여부를 결정합니다. 손가락이 미끄러지면 슬라이딩 거리를 획득하고 TranslateHeight가 누적되어 표시됩니다. touchEnd 이벤트에서는 슬라이딩 거리가 설정 값에 도달했는지 여부를 판단하여 scrolltoupper 이벤트를 전송합니다. 그렇지 않으면 새로 고침이 중지됩니다.
<header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
})사용 시 핵심은 페이지의 onPageScroll에서 얻은 값을 전달한 다음, Bindscrolltoupper가 scrolltoupper 이벤트를 수신하고 새로 고침 작업을 수행한 다음 stopRefresh를 호출하여 새로 고침을 중지하는 것입니다. 실제 머신에 미치는 영향:
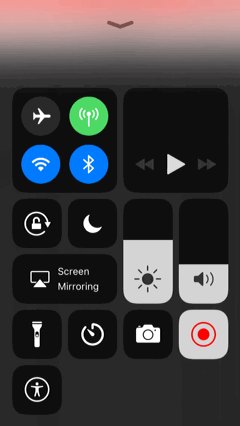
iOS:

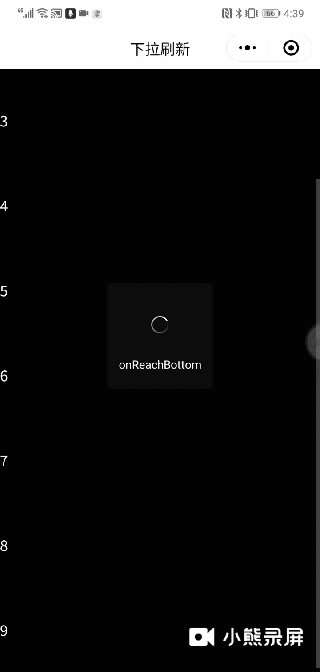
Android:
실제 머신 테스트에서는 성능이 꽤 좋았습니다. 물론 이는 사용자 정의 풀다운 새로 고침의 간단한 구성 요소 예일 뿐이므로 실제 프로젝트에서 사용해야 할 수도 있습니다. 사람마다 다른 응용 시나리오가 있으므로 여기에 아이디어가 있습니다
이 기사에서는 미니 프로그램의 풀다운 새로 고침을 위한 세 가지 방법을 소개합니다. 미니 프로그램, 그리고 마지막은 개인적인 생각을 요약한 것이고, 글은 비교적 간단합니다. 프로젝트에 적용하려면 여전히 스스로 개선해야 합니다. 모두에게 아이디어를 제공하고 싶습니다. 사용자 정의 풀다운 새로 고침을 수행하십시오.
추천 튜토리얼: "WeChat 미니 프로그램"
위 내용은 미니프로그램 드롭다운 새로고침 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!