
폭포 흐름은 매우 일반적인 웹 페이지 레이아웃입니다. 시각적 표현이 고르지 않은 다중 열 레이아웃입니다. 최근에 작은 프로그램을 작성할 때 우연히 접한 레이아웃 형식입니다. 몇 가지 다른 구현 방법을 살펴보겠습니다. 구체적인 구현 방법을 살펴보겠습니다(메소드에 사용된 예제는 모두 2열 레이아웃입니다).
일정 높이 폭포 흐름은 이름에서 알 수 있듯이 폭포 흐름에서 단일 상자의 높이가 동일하다는 것을 의미합니다. 이 형태의 폭포 흐름도 구현하기가 비교적 간단합니다. 예:
<view> <view></view> </view>
Page({
data: {
list: []
},
onLoad () {
let images = []
for (let i = 0; i <pre class="brush:php;toolbar:false">.fall {
display: flex;
flex-wrap: wrap;
background-color: #f7f7f7;
}
.fall-item {
width: 330rpx;
height: 330rpx;
margin-top: 30rpx;
margin-left: 30rpx;
background-color: aquamarine;
}편의상 예제의 상자 내용은 그림을 사용하지 않고 대신 색상 블록을 사용합니다. 동일한 높이 폭포 흐름의 구현은 다음과 같이 플렉스 레이아웃을 통해 직접 실현될 수 있습니다. 예제에 표시된 플렉스 레이아웃을 직접 사용하고, 줄바꿈을 허용하고, 워터폴 흐름에서 각 상자의 너비와 높이를 설정하면 2열 폭포 흐름 레이아웃을 쉽게 구현할 수 있습니다.
높이가 다른 폭포 흐름 flow는 Contour가 아닌 더 일반적인 형태입니다. 각 상자의 높이가 다르기 때문에 각 열의 열 높이를 기록하고 더 짧은 열에 다음 상자를 삽입해야 합니다. 다음으로, 동일한 높이 폭포 흐름의 구현 방법을 살펴보겠습니다.
일반적으로 모든 그림은 폭포 흐름에 표시됩니다. 이 경우 서버가 이미지의 너비와 높이를 반환하고 프런트 엔드에서는 열 높이를 계산하고 삽입하기만 하면 되기 때문에 상대적으로 간단합니다. 다음 이미지를 더 짧은 열에 넣습니다. 예:
<view> <view> <view></view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
width: 330rpx;
margin-top: 30rpx;
background-color: aquamarine;
}Page({
data: {
images: [{
width: 360,
height: 540
}, {
width: 480,
height: 540
}, {
width: 540,
height: 720
}, {
width: 720,
height: 960
}, {
width: 540,
height: 960
}, {
width: 360,
height: 720
}, {
width: 360,
height: 960
}, {
width: 540,
height: 540
}, {
width: 540,
height: 1440
}, {
width: 960,
height: 1440
}],
heightArr: [],
list: [],
col: 2
},
onLoad () {
this.initData(2)
},
initData (col) {
let images = []
let scale = 2
// 模拟图片宽高
for (let i = 0; i <p> 위의 예에서는 편의상 색상도 사용되었으며, js에서 10개의 그림의 너비와 높이를 시뮬레이션합니다. 두 개의 열을 사용하여 매번 각 열의 높이를 계산하고 더 짧은 열에 그림을 삽입한 다음 높이 배열을 사용하여 그림의 높이를 누적하는 방법을 구현하는 것도 매우 간단합니다</p><h3>알 수 없는 상자의 높이. </h3><p>상자의 높이를 알 수 없으면 어떻게 해야 하나요? </p><h4>wx.getImageInfo</h4><p>첫 번째 방법은 wx.getImageInfo를 통해 이미지 너비와 높이 정보를 얻는 것입니다. 예: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><view>
<view>
<view>
<image></image>
</view>
</view>
</view>.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
margin-top: 30rpx;
line-height: 0;
}
.fall-column-item-img {
width: 330rpx;
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i in results) {
results[i].cover = results[i].imageUrl
// 获取图片信息
let info = await this.loadImage(results[i].cover)
results[i].height = 165 / info.width * info.height
if (i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
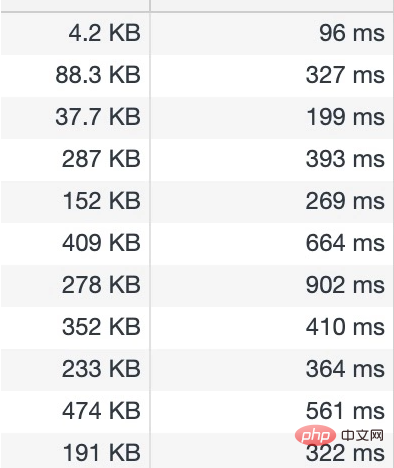
})서버가 이미지의 너비와 높이를 반환하지 않는 경우 wx를 직접 사용할 수 있습니다. getImageInfo() 사진 정보를 가져옵니다. 서비스가 반환될 때 사진의 순서를 방해하지 않기 위해 특별히 Promise로 봉인되어 다음 사진을 가져오기 전에 한 장의 사진만 로드합니다. 그러나 사진이 상대적으로 큰 경우. , 로드하는 데 시간이 오래 걸리고 긴 흰색 화면이 표시됩니다. 
이는 wx.getImageInfo()가 이미지 정보를 가져올 때 먼저 이미지를 다운로드한 다음 이미지 정보를 가져오기 때문입니다. 시간이 오래 걸리겠지만, 이미지 로딩 순서가 필요하지 않다면, 이전 이미지가 로딩되기 전에 다음 이미지를 직접 로딩하는 것을 고려해 보세요. 그러면 더 빠르게 표시될 수 있습니다
이미지를 로드하고 정보를 얻는 데 시간이 오래 걸리기 때문에 사용자가 처음으로 콘텐츠 표시를 볼 수 있도록 기본 이미지를 추가할 수 있는지 고려하세요. 예:
<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i = 0; i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})이 예에서는 이미지가 로드되기 전에 기본 로딩 표시가 제공됩니다. 물론 이는 단순한 예시일 뿐이며 실제 로딩 전환 애니메이션은 간단합니다. 확실히 더 섬세하게 설계되었습니다
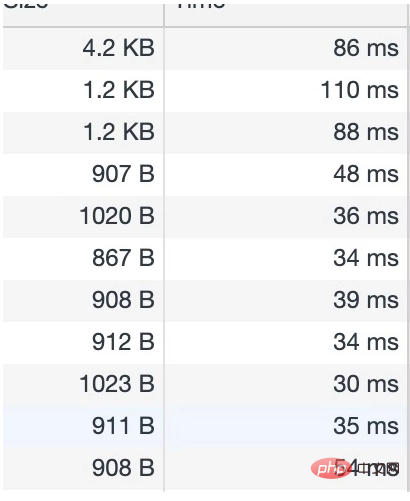
일반적으로 작은 프로그램에 사용되는 사진은 클라우드 서버에 저장되며, 클라우드 서버는 일반적으로 사진 정보를 얻기 위해 사진 요청 주소에 매개변수를 제공합니다. 예를 들어 ? 대신에 이미지 정보를 서버에 직접 요청합니다. 또한 각 요청은 기본 이미지 정보의 몇 가지 필드만 반환하므로 요청 시간도 그림과 같이 매우 짧습니다. 그림에서:
 이렇게 하면 사용자가 이미지 표시를 더 빨리 볼 수 있습니다. 동시에 이미지가 로드될 때 전환 효과가 추가되어 경험이 더 좋아질 것입니다.
이렇게 하면 사용자가 이미지 표시를 더 빨리 볼 수 있습니다. 동시에 이미지가 로드될 때 전환 효과가 추가되어 경험이 더 좋아질 것입니다.
요약
오류나 부정확한 내용이 있으면 비판하고 수정해도 좋습니다. 좋아요를 눌러주세요
추천 튜토리얼: "
위 내용은 미니 프로그램의 폭포 흐름의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!