
WeChat 애플릿 개발에서는 var that =this라는 문이 매우 일반적입니다. 예를 들어 코드는 다음과 같습니다!
샘플 코드 1
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = this//这里声明了that;将this存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })은 코드 9행에서 =this를 17행에서 사용하는 var를 선언합니다.
var that =this를 선언하지 않고 that을 this로 변경하면 코드는 다음과 같습니다!
샘플코드 2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 this.setData({ toastHidden: false })
17 },
18 })
19 }
20
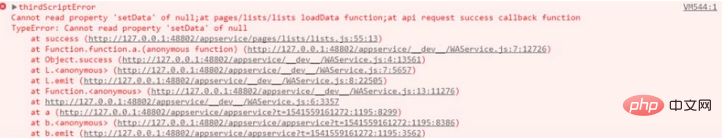
21 }) 이때 코드를 실행하면 아래와 같은 에러가 보고됩니다! 
오류 보고서를 통해 setData 속성을 읽을 수 없다는 것을 알게 되었습니다. 왜 읽을 수 없나요? 이는 이 키워드의 범위와 관련이 있습니다!
이 범위 분석:
1. Page({})에서 this 키워드는 전체 Page({}) 개체를 참조합니다
2. 따라서 Page({}는 this를 통해 액세스하거나 재설정할 수 있습니다. 키워드 }) 데이터 변수
3. 그러나 wx.request({}) API 메서드는 loadData 함수에 사용되므로 wx.request({})에서 이를 사용하여 Page( {}) object
4. 이것을 사용하여 wx.request({})에서 Page({}) 객체를 얻을 수는 없지만 먼저 wx.request({}) 외부 변수에 저장할 수 있습니다. var that =this 문이 있습니다. 현재 이는 Page({})의 전체 객체를 참조하므로 wx.request({})에서 이를 사용하여 Page({})
의 데이터 변수에 액세스하거나 재설정할 수 있습니다. 권장 튜토리얼: " JS 튜토리얼 》
위 내용은 WeChat 애플릿 개발에서 var that =this의 기본 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!