object.entries() 객체를 배열로 변환합니다. 하지만 반대로 하고 싶다면 어떻게 해야 할까요? 더 이상 생각하지 마세요! 배열을 객체로 변환하려면 Object.fromEntries()를 사용하세요. object.entries() 转换一个object为array。但是,如果你想做相反的事情怎么办?不用再想了! 使用 Object.fromEntries() 来把array转换为object。
const keyValuePair = [
['cow', 'val1'],
['pig', 'val2'],
];
Object.fromEntries(keyValuePair);
// { cow: 'val1', pig: 'val2' }我们先指出对象的解剖方法,对象是有一个键和一个值的东西。
const object = {
key: 'value',
};如果我们想将某物转换为对象,我们需要传递具有这两个要求的东西:key 和 value。
满足这些要求的参数有两种:
这是带有键值对的嵌套数组
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'], ];
当我们将 Object.fromEntries 应用于它时,我们可以从中获取对象。
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}JavaScript ES6为我们带来了一个名为map的新对象,它与对象非常相似。
让我们创建新的Map对象
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2'],
]);
// 或者我们可以使用实例方法,"set"
const map = new Map();
map.set('key 1', 'value 1');
map.set('key 2', 'value 2');
// 结果
// Map(2) {"key 1" => "value 1", "key 2" => "value 2"}现在,我们使用 Object.fromEntries 将Map转换为对象
Object.fromEntries(map);
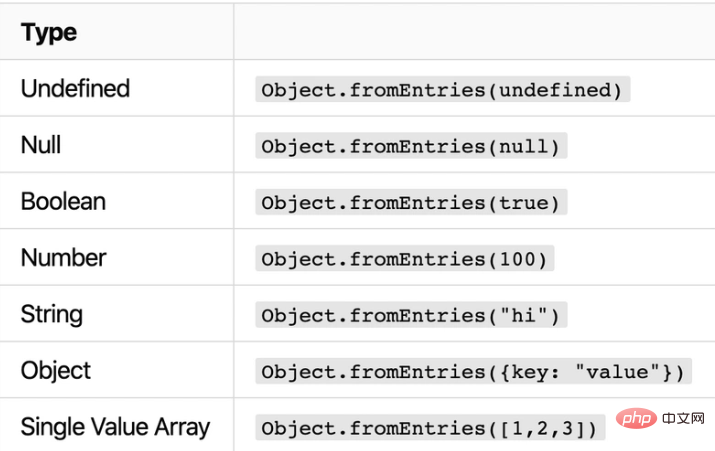
// { key 1: "value 1", key 2: "value 2"}当你试图将其他数据类型传递到 Object.fromEntries 时,请小心,所有这些都会抛出一个错误

确保只传递键值对
Object.fromEntries 与 Object.entries 的效果相反。所以 Object. entries 将转换我们的数组并返回一个新的嵌套的键值对数组。而 Object.fromEntries 将把这个数组转回一个对象。
const object = { key1: 'value1', key2: 'value2' };
const array = Object.entries(object);
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array);
// { key1: 'value1', key2: 'value2' }如果你阅读了原始的TC39提案,这就是引入此新方法的原因。随着 Object.entries 的引入,没有一种简单的方法可以将结果转换回对象。
通常,当我们选择使用 Object.entries 时,是因为它使我们可以访问许多漂亮的数组方法,例如 filter
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Stuck in Array land
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
);
// [ ["broccoli", "v2"], ["carrot", "v3"] ]const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Yay, still in Object land
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
);
// { broccoli: 'v2', carrot: 'v3' }key 및 value라는 두 가지 요구 사항을 갖춘 무언가를 전달해야 합니다. 이러한 요구 사항을 충족하는 두 가지 매개 변수가 있습니다:
 Object.fromEntries를 사용하여 array 객체로 변환
Object.fromEntries를 사용하여 array 객체로 변환 이것은 키 값 쌍이 있는 중첩 배열입니다. rrreee 여기에 Object.fromEntries를 적용하면 객체를 가져올 수 있습니다.
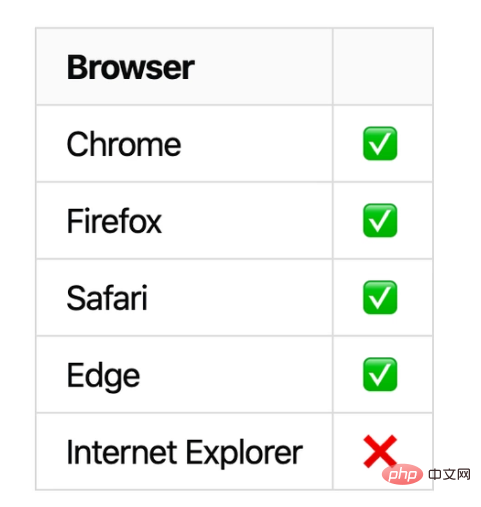
Object.fromEntries를 사용하여 Map을 객체로 변환합니다. 🎜rrreee🎜Object.fromEntries는 다른 유형에서 유형 오류가 발생합니다🎜🎜다른 Be를 변환하려고 하면 데이터 유형을 Object.fromEntries에 전달할 때는 주의하세요. 모든 유형에서 오류 🎜 🎜 🎜키-값 쌍만 전달하는지 확인하세요 🎜🎜 Object.fromEntries 대 Object.entries🎜🎜
🎜 🎜키-값 쌍만 전달하는지 확인하세요 🎜🎜 Object.fromEntries 대 Object.entries🎜🎜Object.fromEntries는 Object.entries와 반대 효과를 갖습니다. 따라서 Object.entries는 배열을 변환하고 키-값 쌍의 새로운 중첩 배열을 반환합니다. 그리고 Object.fromEntries는 이 배열을 다시 객체로 변환합니다. 🎜rrreee🎜Object to Object Conversion🎜🎜원래 TC39 제안을 읽어보면 이것이 바로 이 새로운 방법이 도입된 이유입니다. Object.entries가 도입되면서 결과를 다시 객체로 변환하는 쉬운 방법이 없습니다. 🎜🎜보통 Object.entries를 사용하기로 선택한 이유는 filter와 같은 멋진 배열 메소드에 대한 액세스를 제공하기 때문입니다. 그러나 변환을 수행한 후에는 해당 배열에 약간의 어려움이 있습니다. 🎜rrreee🎜 이러한 유용한 배열 방법을 모두 활용하면서도 개체를 다시 가져오고 마지막으로 개체에서 개체로 변환할 수 있습니다. 🎜rrreee🎜브라우저 지원🎜🎜Internet Explorer를 제외하고 대부분의 주요 브라우저는 이 방법을 지원합니다. 🎜🎜🎜🎜🎜추천 튜토리얼: "🎜JS Tutorial🎜"🎜위 내용은 Object.fromEntries 및 Object.entries 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!