
Css와 js를 다 배운 후, 한 가지 아이디어가 떠올랐습니다. 귀여운 만화 캐릭터를 직접 구현해 보세요. 그래서 codepen에 가서 자료를 찾아보니 아래와 같이 최종적으로 피카츄를 선택하게 되었습니다.

피카츄 쓰기에 앞서 피카츄 전체 페이지를 먼저 살펴봤습니다. 이 피카츄를 잘 구현하려면 기존의 웹페이지 작성처럼 왼쪽에서 오른쪽으로 배치할 수 없고, 왼쪽과 오른쪽이 대칭이기 때문에 가운데부터 배치해야 한다는 것을 알게 되었습니다. 아이디어를 명확히 한 후 이제 페이지 구조 작성을 시작합니다.
<p> </p><p></p> <p></p> <p> </p><p></p> <p> </p><p> </p><p></p> <p></p> <p> </p><p> </p><p></p> <p></p> <p> <img alt="CSS를 사용하여 피카츄 구현하기" > </p> <p> <img alt="CSS를 사용하여 피카츄 구현하기" > </p>
페이지 구조는 위 그림과 같습니다. html 구조 작성이 끝나면 CSS 작성을 시작할 수 있습니다.
여기서 잠시 멈춰 생각을 다시 정리할 수 있습니다. 이 피카츄의 가장 어려운 부분은 무엇입니까? 피카츄 입의 호 모양과 그 아래의 타원형 혀에 있습니다.
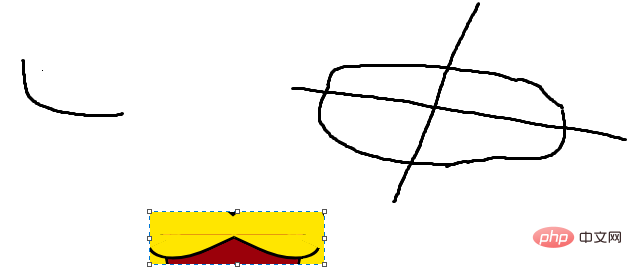
피카츄 입에 호를 구현하면서 두 가지 아이디어가 떠올랐어요. 첫 번째는 하나의 라벨로 감싸서 호를 구현하는 것이고, 두 번째는 두 개의 태그로 감싸서 두 개의 호를 구현하는 것입니다. 결국 나는 두 번째 선택지를 선택했다. 여기서 나는 피카츄 입의 호를 관찰했고 이 호가 둥근 직사각형의 1/4이라는 것을 발견했습니다. 회전을 추가하면 이 두 호가 달성될 수 있습니다.

구체적인 구현은 다음과 같습니다
.mouth .up { position: relative; top: -20px; z-index: 1;
}.mouth .up .lip { border: 3px solid black; height: 30px; width: 100px; background: #ffe600; border-top-color: transparent; border-right-color: transparent; position: relative; position: absolute; left: 50%; margin-left: -50px;
}.mouth .up .lip.left { border-radius: 0 0 0 35px; transform: rotate(-20deg) translateX(-53px);
}.mouth .up .lip.right { border-radius: 0 0 35px 0; transform: rotate(20deg) translateX(53px);
}.mouth .up .lip::before { content: ''; display: block; width: 7px; height: 30px; position: absolute; bottom: 0; background: #ffe600;
}.mouth .up .lip.left::before { right: -6px;
}.mouth .up .lip.right::before { left: -6px;
}첫 번째 주요 난이도가 해결되었으며, 다음으로 두 번째 난이도가 해결됩니다. 피카츄 아랫입술 만드는 방법.
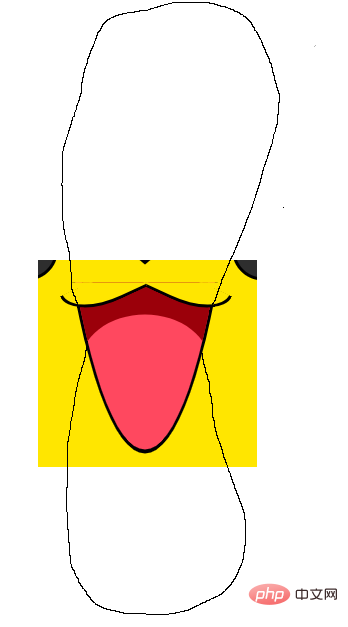
피카츄의 혀를 관찰하면서 그것이 실제로 타원의 일부이거나 둥근 직사각형의 일부라는 것을 알았습니다. 그런 다음 피카츄의 혀를 구현하려면 타원 또는 둥근 직사각형의 일부를 잘라야 합니다. 두 번째 해결책은 피카츄 혀의 분홍색 부분을 구현하는 방법입니다. 위의 아이디어를 얻은 후 계속해서 생각해 보면 실제로 두 개의 둥근 직사각형 또는 타원의 교차점에서 달성됩니다.

그림이 별로 좋지 않더라도 용서해주세요.
구체적인 코드 구현은 다음과 같습니다
.mouth .down { height: 180px; position: absolute; top: 5px; width: 100%; overflow: hidden;
}.mouth .down .yuan1 { border: 3px solid black; width: 150px; height: 1000px; position: absolute; bottom: 0; left: 50%; margin-left: -75px; border-radius: 75px/300px; background: #9b000a; overflow: hidden;
}.mouth .down .yuan1 .yuan2 { width: 200px; height: 300px; background: #ff485f; position: absolute; bottom: -160px; left: 50%; margin-left: -100px; border-radius: 100px;
}이 두 가지 어려움을 해결하고 나면 전체 피카츄의 거의 절반이 완성되고 나머지는 혼자서도 완성할 수 있습니다.
피카츄 CSS 작성을 마치고 나니 CSS의 마법에 한숨이 나올 수밖에 없었고, 덕분에 CSS에 대한 이해도 깊어졌습니다. 이전에는 CSS가 매우 간단하다고 생각했지만, 실제로 피카츄를 만들다 보면 원하는 효과를 얻기 위해서는 다양한 방법을 사용해야 한다는 점이 여전히 매우 어려웠습니다. 좋은 기초와 아이디어, 저를 지도해주신 모든 선생님들과 반 친구들에게 감사드리고 싶습니다.
추천 튜토리얼: "CSS"
위 내용은 CSS를 사용하여 피카츄 구현하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



