

안녕하세요 여러분, 제 이름은 Zhang Wenxuan입니다. 이번이 6번째 공유입니다
우리 모두는 성능의 품질이 사용자 경험에 직접적인 영향을 미친다는 것을 알고 있습니다. 이 글에서는 먼저 작은 프로그램 페이지의 성능을 판단하는 방법을 논의한 다음 구체적인 사례를 통해 몇 가지 실용적인 기술에 중점을 두고 마지막으로 키 값이 목록 렌더링에 어떤 역할을 하는지 논의합니다.
미니 프로그램 개발 환경의 특수성으로 인해 일반 웹 페이지처럼 크롬 개발 도구나 일부 성숙한 성능 테스트 도구(예: Lighthouse)를 통해서는 페이지 성능을 이해할 수 없습니다. 하지만 WeChat 공식에서는 성과 채점 도구를 제공합니다. 도구 세부 정보를 보려면 여기를 클릭하세요.
경험 평점은 미니 프로그램이 실행되는 동안 실시간으로 확인하고, 불편할 수 있는 부분을 분석하고, 문제점을 파악하여, 미니 프로그램의 경험을 점수로 매기는 기능입니다. 최적화 제안.
나중에 실용적인 예를 사용하여 이 도구를 사용하여 페이지 성능을 최적화하는 방법을 보여 드리겠습니다. 페이지 최적화 전에 먼저 점수를 살펴보겠습니다.

setData의 데이터가 너무 큽니다

우리 함수에는 하단으로 스크롤하는 로딩 기능이 있습니다. 최적화 전에 우리의 접근 방식은 다음과 같았습니다
<!--只阐述逻辑,非真实代码-->
// 1: 初始一个list,存储列表数据
data = startList
// 2: 监听滚动事件,滚动到底部获取新数据,并追加到list尾部,最后重新setData
onReachBottom:()=>{
const {list} = this.data
fetchNewData().then((res)=>{
list.push(res.list);
this.setData({list})
}
}아마도 대부분의 사람들이 스크롤할 때 목록이 길면 초기 처리 방법은 이렇습니다. 데이터가 많지 않은 경우에는 몇 페이지만으로 문제가 많이 노출되지 않을 수 있습니다. 페이지가 너무 많으면 수십, 심지어 수백 페이지가 되면 목록이 데이터가 됩니다. 점점 더 커지고 각 setData에는 점점 더 많은 데이터가 포함되므로 페이지가 다시 렌더링될 때마다 점점 더 많은 노드가 다시 렌더링되어 뒤로 스크롤되어 로딩이 점점 느려집니다. 또한 미니 프로그램의 뷰 렌더링 레이어와 데이터 로직 처리 레이어는 서로 분리되어 있고 동일한 스레드에 있지 않기 때문에 사용자가 페이지 상호 작용을 트리거하는 단계부터 데이터 로직을 처리하고 최종적으로 페이지를 표시하는 단계까지 데이터가 필요합니다. 따라서 미니 프로그램 자체에도 데이터 크기가 1M를 초과할 수 없도록 제한되어 있습니다.
어떻게 해결하나요? 미니 프로그램 setData의 키는
let o = obj;
this.setData({
'o.属性':value
})
或者let a = array;
this.setData({
'array[0].text':value
})와 같은 데이터 경로의 쓰기 방법을 지원하므로 데이터 경로의 쓰기 방법을 사용하여 데이터를 일괄적으로 뷰 레이어로 전송하여 일회성 데이터 크기를 줄일 수 있습니다. 데이터 세트. 구체적인 작성 방법은 다음과 같습니다
// 1.通过一个二维数组来存储数据let feedList = [[array]];
// 2.维护一个页面变量值,加载完一次数据page++let page = 1
// 3.页面每次滚动到底部,通过数据路径更新数据
onReachBottom:()=>{
fetchNewData().then((newVal)=>{
this.setData({
['feedList[' + (page - 1) + ']']: newVal,
})
}
}
// 4.最终我们的数据是[[array1],[array2]]这样的格式,然后通过wx:for遍历渲染数据이해하기 쉬울 것입니다. 즉, 페이지를 렌더링할 때 이미지가 너무 많습니다. 요청이 한 번에 전송되므로 동시에 발생합니다. 너무 많은 http 요청과 http 연결은 시간이 많이 걸리며, 특히 한 번에 너무 많은 요청이 시작되고 한 번에 시작되는 http 링크 수도 제한되는 경우 더욱 그렇습니다. 예를 들어 Chrome 브라우저는 한 번에 최대 6개로 제한됩니다.
그래서 페이지를 렌더링할 때 보기 범위 내에 없는 이미지는 로드하지 않고 보기 범위 내에 나타나는 요소만 다시 렌더링합니다.
기존 접근 방식은 getBoundingClientRect()를 통해 요소의 위치를 얻은 다음 페이지의 스크롤 위치와 비교하는 것입니다. 코드>가 표시됩니다. 이 메서드에는 두 가지 문제가 있습니다getBoundingClientRect()获取元素的位置,然后与页面滚动位置比较,如果出现在视图内,就将img显示。这种方式有2个问题
其实,微信提供了IntersectionObserver
모니터링 스크롤 이벤트 자체가 제한될 수 있지만 자주 트리거됩니다. 줄이려고 하지만 여전히 불필요한 코드 처리를 늘리기 쉽습니다
실제로 WeChat은 IntersectionObserver 객체.
🎜사용자가 특정 노드를 볼 수 있는지 여부와 사용자가 볼 수 있는 비율을 추론하는 데 사용되는 IntersectionObserver 개체🎜🎜🎜🎜이 API를 사용하면 더 이상 처음에 요소 위치를 적극적으로 모니터링할 필요가 없습니다. 페이지 렌더링의 경우 이 API를 통해 모니터링해야 할 요소를 지정하고 시스템이 요소 위치를 자동으로 모니터링합니다. 🎜let data = list;
<img class="img-{{index}}" wx:for="{{data}}"></img>
data.forEach((item,index)=>{
this.createIntersectionObserver().relativeToViewport.observe(`.img-${index}`,res=>{
if (res.intersectionRatio > 0){
this.setData({
item.imgShow:true
})
}
})
}이 문제는 이미지 크기가 너무 크고, 페이지에 표시되는 크기가 너무 작다는 의미입니다. , 이미지 요청이 느려질수록 페이지 렌더링 속도가 저하됩니다.
페이지의 이미지는 CDN 서버에 이미지를 저장하는 것이 가장 좋습니다. 하나는 CDN 캐시를 최대한 활용하여 요청 속도를 높이는 것이고, 다른 하나는 cdn은 자르기 등 이미지를 어느 정도 처리할 수 있습니다. 우리 회사는 CDN을 통해 이미지 처리에 응답한 후, 이미지를 요청할 때 CDN 서버에 어떤 크기의 이미지가 필요한지 알려주고, CDN 서버는 해당 크기의 이미지에 응답합니다.
키 값은 목록 렌더링 시 목록 렌더링 성능을 향상시킬 수 있습니다. 왜일까요? 우선, 미니 프로그램 페이지가 어떻게 렌더링되는지 생각해야 하며, 이는 주로 다음 단계로 나뉩니다.
역할 데이터 변경이 렌더링 레이어를 다시 렌더링하도록 트리거하면 키가 있는 구성 요소가 수정되고 프레임워크는 구성 요소가 자체 상태를 유지하도록 다시 생성되지 않고 재정렬되도록 합니다. 목록 렌더링의 효율성을 향상시킵니다.
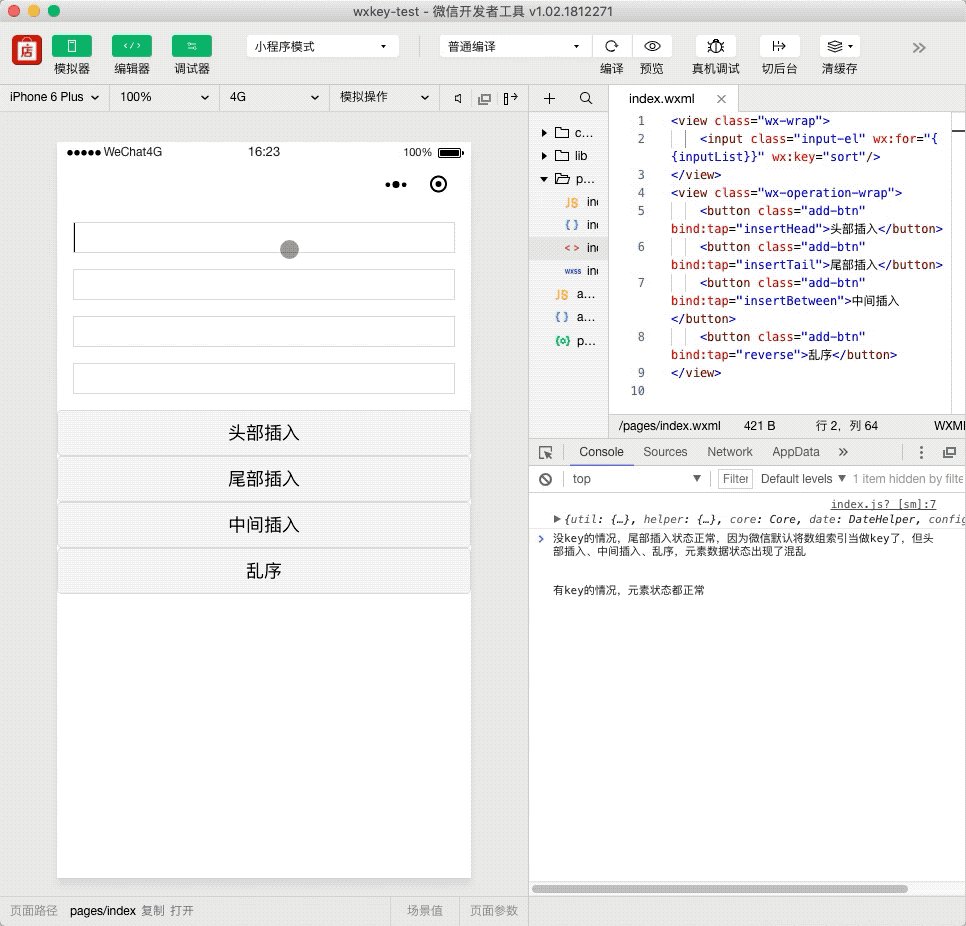
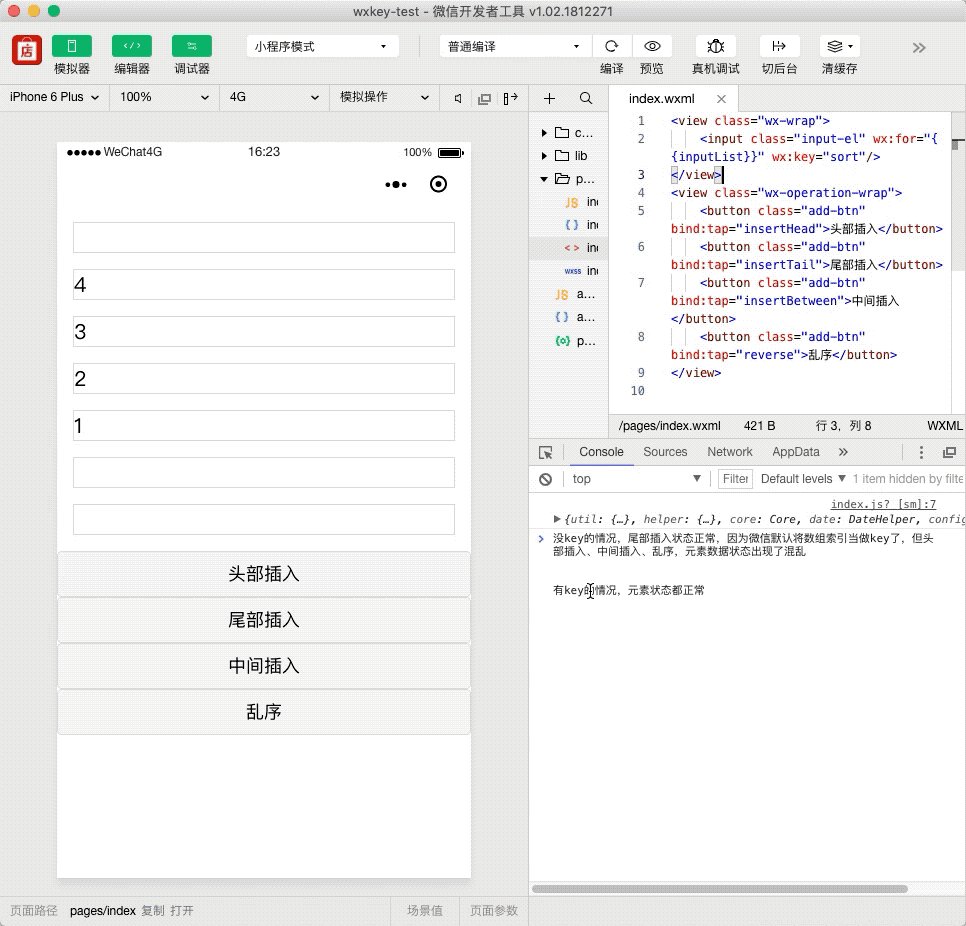
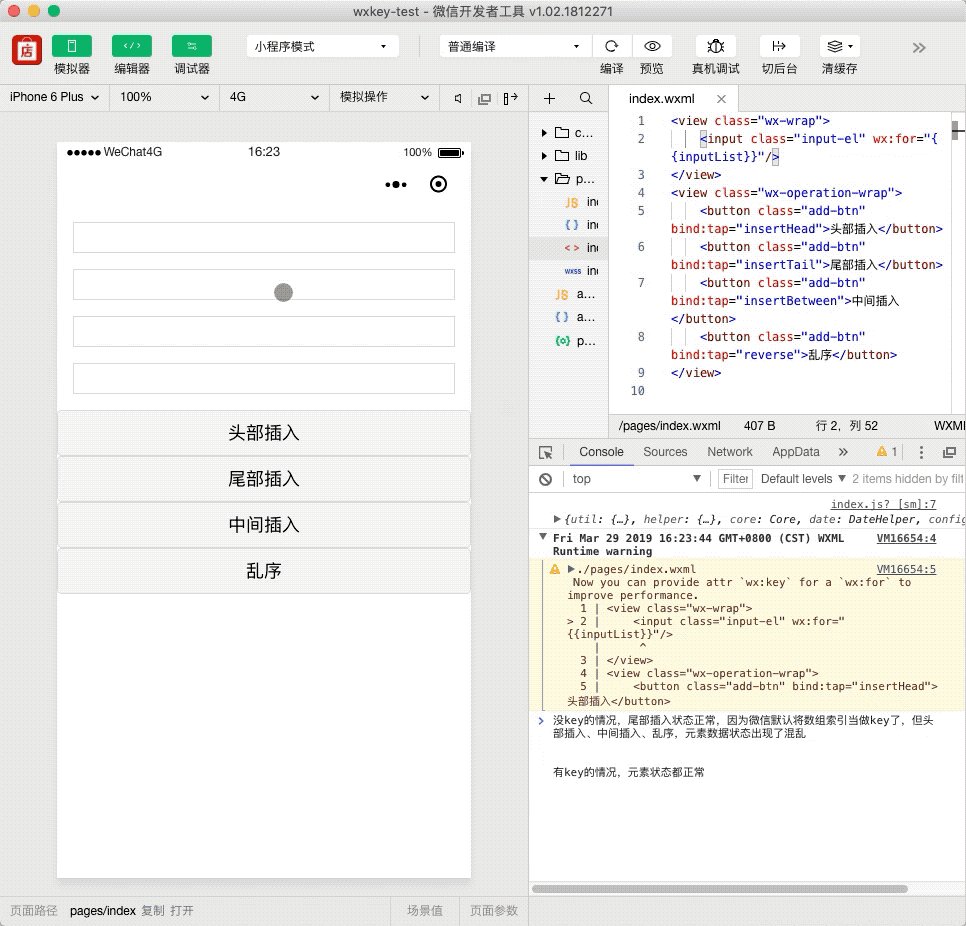
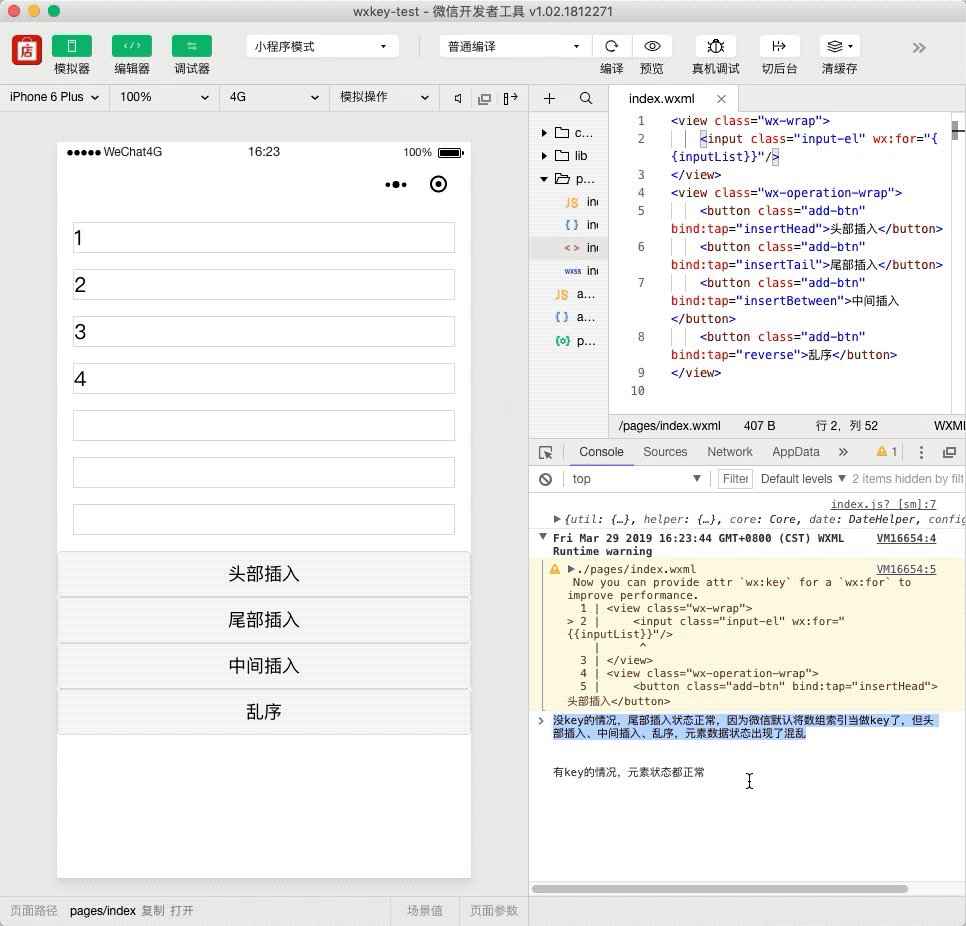
키 값을 지정하지 않으면 기본적으로 배열의 인덱스로 처리되기 때문에 입력 등 일부 입력 상자 구성 요소의 값에 혼동이 발생할 수 있습니다.

관련 테스트 코드는 다음에서 볼 수 있습니다: wxkey
키 없이
따라서 목록 렌더링을 할 때, 목록의 순서가 변경되면 단순히 배열 인덱스를 키로 사용하는 것이 아니라 키를 추가하는 것이 가장 좋습니다.
마지막으로 결과를 살펴보세요.

평가판 코드:

오늘 제가 공유한 내용이 미니 프로그램 페이지를 최적화하는 데 영감을 주고 더 좋고 원활하게 페이지를 만드는 데 도움이 되기를 바랍니다. 성능 .
마지막으로, 제 글이 마음에 드셨다면 팔로우를 눌러주세요. 저는 때때로 제 견해와 생각을 공유하여 모두와 함께 성장하고 계속 배울 수 있도록 하겠습니다.
추천 튜토리얼: "WeChat 미니 프로그램"
위 내용은 미니 프로그램 성능 최적화를 위한 실용적인 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!