
브라우저 이벤트 루프, 대부분의 기본 인터뷰에서 물어볼 것입니다. 이 기사에서는 이 지식 포인트에 대해 이야기할 것입니다.
이벤트 루프는 코드 실행, 이벤트 수집 및 처리, 대기열의 하위 작업 실행을 담당하는 메커니즘 집합입니다.
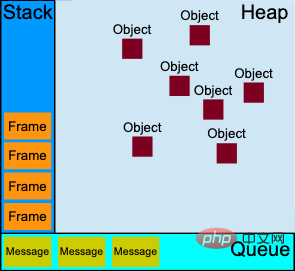
이벤트 루프 메커니즘에서 사용되는 스택 데이터 구조는 함수가 호출될 때마다 해당 실행 컨텍스트가 생성되어 스택에 푸시됩니다. 힙 데이터 구조는 주로 구조화되지 않은 A를 나타내는 데 사용됩니다. 메모리 영역은 객체를 저장합니다. 사용되는 큐 데이터 구조는 주로 비동기 작업을 저장하는 데 사용되는 작업 큐입니다. 아래와 같이

마이크로 작업 대기열의 모든 작업 대기열을 우선 순위에 따라 스택에 푸시하고 비동기 작업을 푸시합니다. 선입 선출 방식으로 단일 작업 대기열을 스택에 넣습니다. 모든 마이크로 작업 대기열이 지워질 때까지 실행합니다.
매크로 작업 대기열에서 우선 순위가 가장 높은 작업 대기열의 비동기 작업을 선입선출 방식으로 스택하고 실행합니다.
2단계와 3단계를 반복합니다. 모든 매크로 작업 대기열과 마이크로 작업 대기열이 지워질 때까지 전역 컨텍스트가 스택에서 제거됩니다.
간단히 말하면 이벤트 루프 메커니즘의 프로세스는 메인 스레드가 전체 JavaScript 코드를 실행한 후 마주친 각 작업 소스에서 지정한 작업을 각 작업 대기열에 배포한 다음 마이크로 작업 대기열에 배포하는 것입니다. 및 매크로 작업 대기열이 교대로 스택에 푸시됩니다. 모든 작업 대기열이 지워지고 전역 컨텍스트가 팝될 때까지 실행됩니다.
추천 튜토리얼: "
JS Tutorial"
위 내용은 브라우저 이벤트 루프에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




