

미니프로그램 제목을 중앙에 맞춰도 되나요?
메소드미니 프로그램 제목 중앙 정렬:
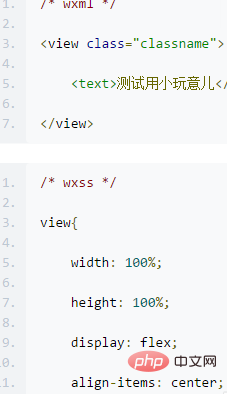
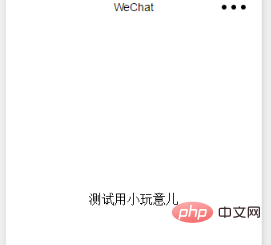
1 WeChat 미니 프로그램의 중앙 정렬을 위해 플렉스 레이아웃 도구를 사용할 수 있습니다. 많은 친구들이 플렉스 레이아웃 도구의 사용법을 알고 있다고 생각합니다. 가장 큰 기능은 필요한 레이아웃(수평 중앙 정렬, 수직 중앙 정렬, 왼쪽 및 오른쪽 정렬 등)을 빠르게 달성하는 것입니다. ).
2. 플렉스 레이아웃은 매우 간단합니다. 여기서는 몇 가지 적용 시나리오에 대해 간략하게 설명하겠습니다. 자세한 내용은 친구들이 책을 읽거나 비디오 튜토리얼을 시청해야 합니다. 먼저 레이아웃 컨테이너에 가장 어려운 수직 센터링과 같은 display:flex를 설정합니다.

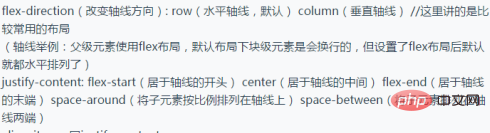
3. align-items를 justify-content로 변경합니다

4.

5. 중앙에 위치한 WeChat 애플릿 레이아웃보다 더 많은 일반적인 시나리오가 있습니다.

6. 메인 요소를 수직으로 중앙에 배치하려면 display:flex 및 align-items:center를 상위 요소 본문으로 설정하기만 하면 됩니다. 메인에 div와 p가 있습니다. 메인에서 이 두 요소를 수직으로 가운데에 배치하려면 해당 상위 요소인 main에 대해 display:flex 및 align-items:center도 설정해야 합니다. flex-direction은 이 두 하위 요소가 수평으로 중앙에 배치되는 순서를 조정하는 데 사용됩니다.
7. 일반적인 방법은 음수 여백을 사용하는 절대 위치 지정을 사용하는 것입니다. 아이디어는 이를 절대값으로 설정하고 위쪽과 왼쪽을 50%로 지정하고 요소의 왼쪽 위 모서리를 페이지 중앙으로 이동한 다음 음수 여백의 너비와 높이의 절반을 사용하여 요소를 다시 페이지 중앙으로 가져오는 것입니다. 페이지 중앙.
더 많은 관련 지식을 알고 싶으시다면PHP 중국어 홈페이지를 방문해주세요! !
위 내용은 미니 프로그램 제목을 중앙에 배치할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!