
이미 JavaScript를 사용한 경험이 있다면 Array.prototype.map() 및 Array.prototype.forEach( )와 같이 겉보기에는 동일해 보이는 두 가지 메서드를 이미 알고 계실 것입니다. 그럼 이들의 차이점은 무엇인가요? Array.prototype.map()和Array.prototype.forEach()。那么,它们到底有什么区别呢?
我们首先来看一看MDN上对Map和ForEach的定义:
forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。
map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什么区别呢?forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
示例
下方提供了一个数组,如果我们想将其中的每一个元素翻倍,我们可以使用map和forEach来达到目的。
let arr = [1, 2, 3, 4, 5];
ForEach
注意,forEach是不会返回有意义的值的。
我们在回调函数中直接修改arr的值。
arr.forEach((num, index) => {
return arr[index] = num * 2;}
);执行结果如下:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});执行结果如下:
// doubled = [2, 4, 6, 8, 10]
执行速度对比
jsPref是一个非常好的网站用来比较不同的JavaScript函数的执行速度。
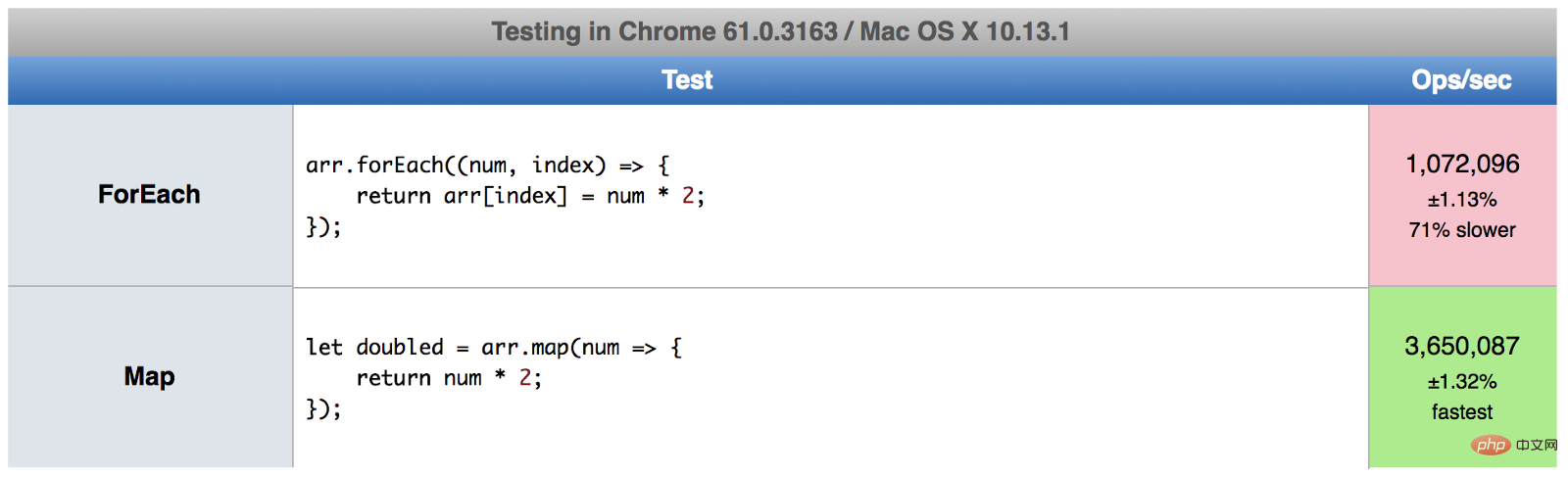
这里是forEach()和map()的测试结果:

可以看到,在我到电脑上forEach()的执行速度比map()慢了70%。每个人的浏览器的执行结果会不一样。你可以使用下面的链接来测试一下: Map vs. forEach - jsPref。
函数式角度的理解
如果你习惯使用函数是编程,那么肯定喜欢使用map()。因为forEach()会改变原始的数组的值,而map()会返回一个全新的数组,原本的数组不受到影响。
哪个更好呢?
取决于你想要做什么。
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
我们首先使用map将每一个元素乘以2,然后紧接着筛选出那些大于5的元素。最终结果赋值给arr2
forEach(): 각 요소에 대해 제공된 함수를 실행합니다( 각 배열 요소에 대해 제공된 함수를 한 번씩 실행합니다.)
forEach() 메서드는 실행 결과를 반환하지 않지만 정의되지 않음을 반환합니다. 즉, forEach()는 원래 배열을 수정합니다. map() 메서드는 새 배열을 가져와서 반환합니다.
map 및 forEach를 사용하여 목표를 달성하세요.
forEach는 의미 있는 값을 반환하지 않는다는 점에 유의하세요. 🎜🎜콜백 함수에서 arr 값을 직접 수정합니다. 🎜rrreee🎜실행 결과는 다음과 같습니다. 🎜rrreee🎜🎜Map🎜🎜rrreee🎜실행 결과는 다음과 같습니다. 🎜rrreee🎜🎜🎜실행 속도 비교 🎜🎜🎜🎜🎜jsPref🎜는 실행을 비교할 수 있는 아주 좋은 사이트입니다. 다양한 JavaScript 기능 속도. 🎜🎜다음은 forEach() 및 map()의 테스트 결과입니다. 🎜🎜 🎜🎜내 컴퓨터에서
🎜🎜내 컴퓨터에서 forEach() 실행 속도를 볼 수 있어요 70 map()보다 % 느립니다. 모든 브라우저의 실행 결과는 다를 수 있습니다. 다음 링크를 사용하여 테스트할 수 있습니다. Map vs. forEach - jsPref 🎜. 🎜🎜🎜🎜기능적 관점에서 이해하기🎜🎜🎜🎜프로그래밍에 함수를 사용하는 데 익숙하다면 map()을 사용하는 것이 좋습니다. forEach()는 원래 배열의 값을 변경하고 map()은 새로운 배열을 반환하므로 원본 배열은 영향을 받지 않습니다. 🎜🎜🎜🎜어느 것이 더 좋나요? 🎜🎜🎜🎜무엇을 하고 싶은지에 따라 다릅니다. 🎜🎜forEach는 데이터를 변경할 계획은 없지만 데이터베이스에 저장하거나 인쇄하는 등 데이터로 작업을 수행하려는 경우에 적합합니다. 🎜rrreee🎜map()은 데이터 값을 변경하고 싶을 때 적합합니다. 속도가 더 빠를 뿐만 아니라 새 배열을 반환합니다. 이것의 장점은 구성(map(), filter(), Reduce() 등의 조합)을 사용하여 더 많은 트릭을 사용할 수 있다는 것입니다.
🎜rrreee🎜먼저 맵을 사용하여 각 요소에 2를 곱한 다음 5보다 큰 요소를 필터링합니다. 최종 결과는 arr2에 할당됩니다. 🎜🎜🎜🎜핵심 포인트🎜🎜🎜🎜🎜🎜는 forEach()로 할 수 있고, map()도 사용할 수 있습니다. 그 반대도 마찬가지입니다. 🎜🎜🎜🎜map()은 새 배열을 저장하고 반환하기 위해 메모리 공간을 할당하지만 forEach()는 데이터를 반환하지 않습니다. 🎜🎜🎜🎜forEach()를 사용하면 콜백이 원래 배열의 요소를 변경할 수 있습니다. map()은 새로운 배열을 반환합니다. 🎜🎜🎜🎜추천 튜토리얼: "🎜JS Tutorial🎜"🎜
위 내용은 JS에서 Map과 ForEach의 차이점에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!