실제 적용에서는 고객 카테고리를 관리하고 고객 카테고리를 추가, 삭제, 수정하는 등의 작업을 구현해야 하며 이러한 작업을 어떻게 보다 인간적으로 만들고 사용자가 보다 편리하게 작업할 수 있도록 하는 것이 우리가 연구해야 할 과제가 되었습니다. . 주제.

준비단계
HTML, Jquery 등의 프론트엔드 지식은 물론 기본적인 PHP 프로그램, MySql 데이터베이스 관련 지식도 필요합니다. 이 기사의 DEMO 예제를 구현하려면 먼저 mysql 데이터베이스:
가 필요합니다.
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default '0', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
두 번째로 페이지에 jquery 라이브러리를 소개하고 작업 결과 프롬프트 플러그인 jNotify와 삭제 확인 플러그인 hiAlert를 소개합니다. 후자의 두 플러그인에 대해서는 이 사이트에서 자세히 설명합니다.
링크를 통해 자세히 알아볼 수 있습니다.
index.php의
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
준비가 끝나면 주제를 입력해보겠습니다.
index.php
index.php는 데이터베이스에 분류된 데이터를 읽어와 목록으로 표시하는 메인 페이지이며, 추가, 삭제, 수정을 위한 기능 버튼을 제공합니다.
<?php
include_once('connect.php'); //连接数据库
$query = mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list .= "<li rel='".$row['cid']."'><span class='del' title='删除'></span>
<span class='edit' title='编辑'></span><span class='txt'>".$row['title']."</span></li>";
}
?>
위 코드는 데이터 테이블의 데이터를 읽어 목록 문자열을 반환합니다. 그런 다음 해당 목록에 문자열을 출력해야 하며 코드는 다음과 같습니다.
<div class="selectlist"> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;" onclick="addOpt()">新增一项</a></p> </div>
데이터 테이블에 몇 가지 데이터를 추가하면 카테고리 목록이 표시됩니다.
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3}
.cur_tr{background:#ffc}
.selectlist{width:280px; margin:30px auto; border:1px solid #ccc;}
.selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3;
background:#f7f7f7}
.selectlist h3 span{float:right; font-weight:500}
.selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc}
.selectlist ul li{line-height:26px}
.selectlist p{line-height:28px; padding-left:6px}
.selectlist ul li span{width:20px; height:20px}
.selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px;
cursor:pointer}
.selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{
float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer}
.selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif)
no-repeat 0 5px; cursor:pointer}
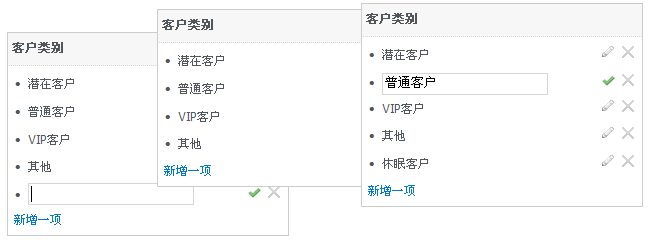
CSS에 대해 자세히 설명하지는 않겠습니다. 그냥 보시면 최종 표시 효과가 다음과 같습니다.

아이템 추가 작업
global.js에 addOpt() 함수를 추가하세요.
function addOpt(){
var str = "<li><span class='dels' title='取消'></span><span class='ok' title='保存'></span>
<input type='text' class='input' /></li>";
$("#catalist").append(str);
}
'항목 추가' 링크를 클릭하여 DOM에 새 항목에 대한 입력 상자를 추가합니다.
사용자가 콘텐츠를 입력하고 "저장"을 클릭하면 ajax 작업이 시작됩니다. 먼저 코드를 살펴보겠습니다.
$(function(){
//保存新增项
$(".ok").live('click',function(){
var btn = $(this);
var input_str = btn.parent().find('input').val();
if(input_str==""){
jNotify("请输入类别!");
return false;
}
var str = escape(input_str);
$.getJSON("post.php?action=add&title="+str,function(json){
if(json.success==1){
var li = "<li rel='"+json.id+"'><span class='del' title='删除'>
</span><span class='edit' title='编辑'></span><span class='txt'>"+
json.title+"</span></li>";
$("#catalist").append(li);
btn.parent().remove();
jSuccess("恭喜,操作成功!");
}else{
jNotify("出错了!");
return false;
}
});
});
});
먼저 사용자가 입력한 내용을 받습니다. 내용이 입력되지 않은 경우 사용자에게 내용을 입력하라는 메시지가 표시됩니다. 그런 다음 사용자가 입력한 내용은 한자가 백그라운드 프로그램에 올바르게 전송될 수 있도록 이스케이프 인코딩됩니다. 인정을 위해. 그런 다음 $.getJSON 메서드를 통해 백그라운드 post.php에 대한 비동기 Ajax 요청을 시작합니다. 백그라운드 post.php는 매개변수 값을 받아 관련 처리를 수행합니다. 추가에 성공하면 목록 뒤에 항목이 추가되고 사용자는 해당 항목을 추가합니다. "작업 성공" 메시지가 표시됩니다. 실패하면 사용자에게 "오류" 메시지가 표시됩니다.
새 항목 작업을 취소하려면 "취소" 버튼을 클릭할 때 다음 코드를 실행하세요.
//取消新增项
$(".dels").live('click',function(){
$(this).parent().remove(); //将新增项移除
});
백엔드 post.php는 새 콘텐츠를 처리해야 하며 코드는 다음과 같습니다.
include_once('connect.php'); //连接数据库
$action = $_GET['action'];
switch($action){
case 'add': //新增项
$title = uniDecode($_GET['title'],'utf-8');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("insert into catalist (cid,title) values (NULL,'$title')");
if($query){
$insertid = mysql_insert_id($link);
$arr = array('id'=>$insertid,'title'=>$title,'success'=>1);
}else{
$arr = array('success'=>2);
}
echo json_encode($arr);
break;
case '':
break;
}
프런트엔드에서 제출한 콘텐츠를 수신하여 디코딩하고 데이터 테이블에 쓴 다음 프런트엔드 처리를 위해 JSON 데이터 형식을 출력합니다. uniDecode() 함수와 관련하여 독자는 소스 코드를 다운로드하여 이에 대해 자세히 알아볼 수 있으며, 주로 jquery가 비동기적으로 제출한 중국어 문자열을 올바르게 읽고 구문 분석할 수 있습니다.
항목 추가 작업이 완료되었습니다. 아래 항목 삭제 작업을 참고하세요. 항목 삭제 작업
global.js로 돌아가서 $(function(){})에 다음 코드를 추가하세요.
//删除项
$(".del").live('click',function(){
var btn = $(this);
var id = btn.parent().attr('rel');
var URL = "post.php?action=del";
hiConfirm('您确定要删除吗?', '提示',function(r){
if(r){
$.ajax({
type: "POST",
url: URL,
data: "id="+id,
success: function(msg){
if(msg==1){
jSuccess("删除成功!");
btn.parent().remove();
}else{
jNotify("操作失败!");
return false;
}
}
});
}
});
});
분명히 "삭제" 버튼을 클릭하면 ajax 요청도 백그라운드 post.php로 전송되고, 삭제된 항목에 해당하는 매개변수 ID가 백그라운드로 전송되고 성공하면 백그라운드 처리 결과에 응답합니다. , 사용자에게 "삭제 성공" 메시지가 표시되고, 제거()를 통해 데이터 항목을 제거합니다. 실패하면 "작업 실패" 메시지가 표시됩니다.
백그라운드 post.php는 매개변수를 수신하고 이에 따라 처리합니다.
case 'del': //删除项
$id = $_POST['id'];
$query = mysql_query("delete from catalist where cid=".$id);
if($query){
echo '1';
}else{
echo '2';
}
break;
위 코드 조각은 post.php의 스위치 문에 추가되어 삭제 문을 실행하고 프런트엔드 처리를 위한 실행 결과를 출력합니다.
지면의 제약으로 인해 수정 작업에 대해서는 다음 글에서 설명드리니, 주의하시고 놓치지 마시기 바랍니다.