
웹 안전 색상은 프로그램을 작성하는 대부분의 사람들에게 개념이 없습니다. 물론 웹 안전 색상 자체는 역사적인 문제이므로 오늘날에는 많이 논의할 필요가 없습니다. 여기서 웹 안전 색상을 소개하는 것은 여전히 Google을 사용하는 친구들이 "웹 안전 색상은 여전히 중요합니다"(Google에서 검색한 유용한 정보는 실제로 Baidu보다 훨씬 낫습니다). 웹 안전 색상이 무엇인지 이해하도록 돕기 위한 것입니다. 216개의 웹 안전 색상은 이제 과거의 일입니다.
웹에 안전한 색상을 사용하는 이유는 무엇인가요?
보안의 반대는 당연히 불안입니다. Mac에서 Word로 수만 단어의 종이를 작성하고 복사점에 가져가서 인쇄했는데 TMD가 모두 깨져 있는 것을 발견하면 깊은 고민에 빠질 것입니다. 웹 보안에 대한 이해. 색상의 놀라운 사용.
소위 웹 안전 색상은 다양한 플랫폼에서 일관된 효과를 나타내는 색상을 의미합니다. 예를 들어 원래 Mac에서는 진한 빨간색으로 표시되지만 Windows에서는 다른 색상으로 렌더링될 수 있습니다.
간단히 말하면, 웹에 적합한 색상을 사용하면 다양한 플랫폼에서의 효과가 기대치와 일치할 수 있습니다.
웹 보안 색상은 왜 나타나는 걸까요?
256색 컴퓨터 시스템에서는 항상 색상 디더링을 피하세요 - "CSS 최종 가이드"
모니터가 서로 다른 색상을 표시하는 원리는 CRT 컴퓨터 모니터 중 세 개가 각각 빨간색을 발산하는 것입니다. 녹색과 파란색의 세 가지 빛을 지닌 '총'은 서로 다른 광선의 강도를 조절하여 다양한 색상을 형성할 수 있습니다.
웹 안전 색상의 등장에 앞서 색상 표현의 대중화를 살펴보겠습니다.
색상을 표현하는 방법에는 여러 가지가 있습니다. 자세한 내용은 Wikipedia를 참조하세요.
여기서는 16진수 표현 방법만 설명합니다. 흰색이 필요한 경우 일반적인 표기 방법은 #FFFFFF 또는 (#FFF)로 빨간색(녹색, 파란색)을 표현하고 10진수(255,255,255)로 변환합니다. ).
그럼 왜 255인가요?
컴퓨터가 표현할 수 있는 색상의 수는 색상 저장에 사용되는 비트 수에 따라 다릅니다. 24비트를 사용하면 총 256*256*256가지 색상이 있을 수 있습니다.
디더링에 대해 이야기해 보겠습니다.
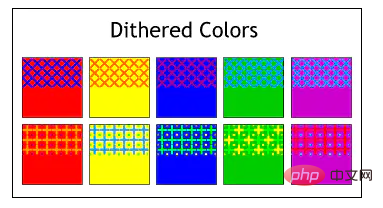
구식 컴퓨터는 일반적으로 색상을 저장할 수 있는 공간이 4~16비트에 불과하므로 최대 256가지 색상만 표시할 수 있습니다. 더 많은 색상을 표시하기 위해 디더링이 제안되었습니다. 디더링은 아래와 같이 다양한 색상을 인터리브하여 새로운 색상 시각 효과를 만듭니다.

그러나 플랫폼마다 색상 팔레트가 다르므로 디더링 기술이 사용됩니다. 다양한 효과를 만들어 내기 위해.
그러고 보니 가장 기본적인 256색이 실제로는 안전한 색상으로 사용될 수 있습니다. 하지만 일부 플랫폼에서는 216색만 지원하기 때문에(설명해주실 분 계시나요?) 이 216색을 우리는 안전 색상이라고 부릅니다. .
안전한 색상은 RGB 값 51의 배수이므로 rgb(0,204,153) 및 rgb(255,0,102)는 모두 안전한 색상입니다.
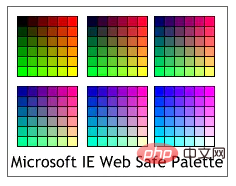
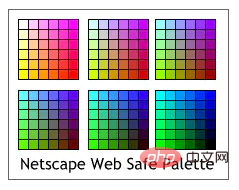
51의 배수인 이유는 무엇인가요? 아래 그림에서 다양한 플랫폼별 팔레트 구조를 확인하세요.


아직 256색을 사용하는 컴퓨터는 거의 없으니 웹 안전 색상으로 가세요. .
추천 튜토리얼: "CSS 튜토리얼"
위 내용은 웹에 안전한 색상이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



