
먼저 다음 두 가지 속성을 소개하겠습니다.
1. text-align은 요소 내 텍스트의 가로 정렬을 설정하는 것입니다.
텍스트에 대해 작동하고 텍스트를 제어하며 블록 요소에는 영향을 미치지 않습니다. 블록을 기준으로 블록 요소의 내용(예: p 태그의 텍스트: p 태그의 텍스트 가운데)만 가운데에 배치할 수 있습니다. 요소.
2. 수직 정렬은 요소의 수직 정렬을 설정하는 것입니다.
인라인 또는 인라인 블록 요소에서만 작동합니다. 이 속성은 기준선을 기준으로 정렬됩니다.
요소가 상위 요소의 가로 및 세로 중앙에 표시되도록 설정하는 방법은 무엇입니까?
1. text-align 속성을 상위 요소에 씁니다.
2. 가운데에 맞출 요소의 유형을
3. ;
4 , 형제 요소(span 등)인 "ruler"를 추가하고 중앙에 배치할 요소는 서로 수직으로 중앙에 배치됩니다.
(추천 비디오 튜토리얼: css 비디오 튜토리얼)
참고:
눈금자는 다음 속성을 추가해야 합니다:
display: inline-block:
width: 0; 눈금자)
height : 100%(상위 요소와 동일한 높이, 중간선 위치가 가운데 위치)
vertical-align: middle
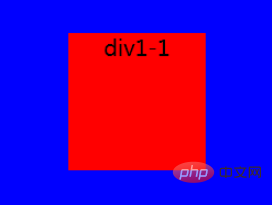
예: div1-1을 div1에서 가로 및 세로로 정렬합니다. 구별을 위해 배경색을 추가합니다.
<div class="div1">div1
<div class="div1-1">div2</div><span></span>
</div>CSS 부분:
*{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 150px;
background: blue;
margin: 20px 20px;
text-align: center;
}
.div1-1{
width: 100px;
height: 100px;
background: red;
display: inline-block;
vertical-align: middle;
}
.div1 span{
display: inline-block;
width: 0px;
height: 100%;
background: #0681D0;
vertical-align: middle;
}렌더링:

추천 튜토리얼: CSS 기본 튜토리얼
위 내용은 CSS에서 요소가 가로, 세로, 중앙에 표시되도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!