
Text Color
color 속성은 텍스트의 색상을 설정하는 데 사용됩니다.
색상 값은 다음과 같이 작성됩니다.
1. 16진수 값
예: #FF0000
2. RGB 값
RGB(255,0,0)
3. red
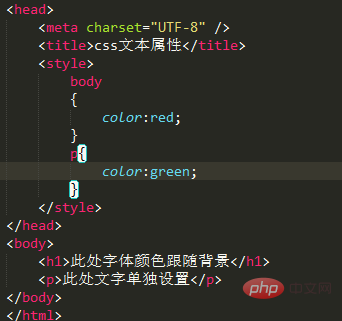
예:

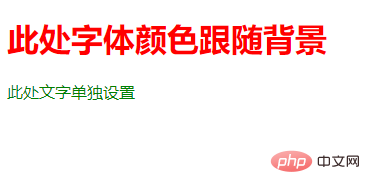
결과는 다음과 같습니다.
 (비디오 튜토리얼 권장 사항:
(비디오 튜토리얼 권장 사항:
텍스트 정렬 속성은 텍스트의 가로 정렬을 설정하는 데 사용됩니다. 텍스트는 중앙에 정렬되거나 왼쪽이나 오른쪽으로 정렬되거나 양쪽 정렬될 수 있습니다.
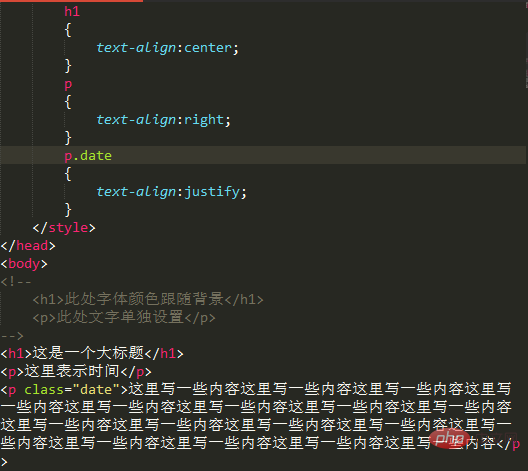
예:

text-장식 속성은 텍스트 장식을 설정하거나 삭제하는 데 사용됩니다.
이 속성은 일반적으로 링크의 밑줄을 제거하는 데 사용됩니다.
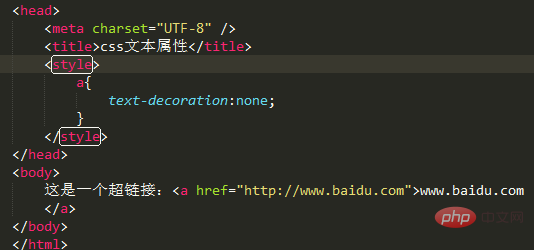
예:
 이 속성을 사용하기 전:
이 속성을 사용하기 전:
 이 속성을 사용한 후:
이 속성을 사용한 후:
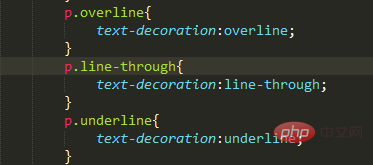
 이 속성에는 아래와 같이 많은 속성 값이 있습니다.
이 속성에는 아래와 같이 많은 속성 값이 있습니다.
 효과는 다음과 같습니다. :
효과는 다음과 같습니다. :

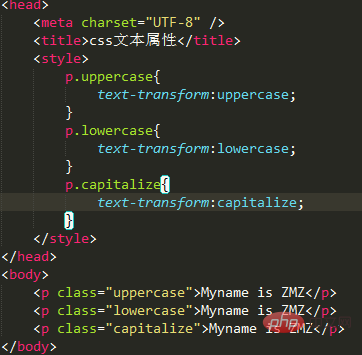
이 속성은 일반적으로 텍스트의 문자를 대문자와 소문자로 변환하는 데 사용됩니다.
예:
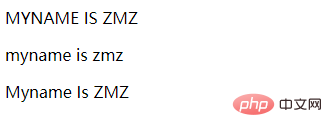
 출력 내용은 다음과 같습니다.
출력 내용은 다음과 같습니다.

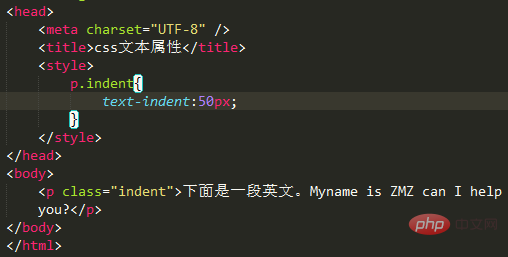
text-indent 속성은 텍스트의 첫 번째 줄을 들여쓰는 데 사용됩니다.
예:
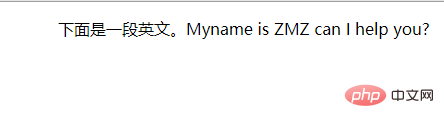
 결과는 다음과 같습니다.
결과는 다음과 같습니다.
 더 많은 관련 내용을 알고 싶다면 PHP 중국어 웹사이트
더 많은 관련 내용을 알고 싶다면 PHP 중국어 웹사이트
위 내용은 CSS 텍스트 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!