 ,
,
배경 소개
브라우저에서 QQ를 불러 채팅을 하는 것은 많은 기업이나 기업에서 사용하는 고객 서비스 방식입니다. 하지만 일부 모바일 브라우저에서는 QQ로 직접 이동하는 것을 지원하지 않거나 지원하는 경우가 많습니다. 앱에 포함된 웹페이지에서 QQ 페이지로 점프하는 기능을 지원하지 않습니다.
Text
QQ 프로모션 공식 웹사이트인 QQ를 호출하려면 로그인에 필요한 QQ 번호만 스캔하면 아래와 같은 코드가 생성됩니다.
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
여기에 필요한 숫자 "123456789"가 호출된 QQ 번호입니다.
이 방법을 사용하면 대부분의 브라우저에서 QQ 클라이언트를 활성화하고 채팅 페이지를 찾을 수 있습니다. 그러나 다음 상황에서는 이 방법이 실패합니다.
1 Apple 휴대폰과 함께 제공되는 Safari 브라우저인지 여부를 묻는 메시지가 표시됩니다. 예를 선택하면 App Store로 바로 이동한 후 QQ로 이동하게 됩니다. 그러나 두 번 점프하면 매개변수가 손실되어 필요한 개체를 열 수 없게 됩니다. chat;
2. 모바일 Google 브라우저에서도 1과 유사한 상황이 발생합니다.
3. 자체 개발한 앱에 웹페이지가 포함되어 있으며, QQ를 호출해야 하는 경우에도 1과 유사한 상황이 발생합니다. ;
Safari 브라우저로 인해 Apple 휴대폰의 사용률이 매우 높기 때문에 다른 방법을 찾아야 합니다.
이해를 통해 앱 간의 연결은 딥링킹이라는 기술을 통해 해결할 수 있다는 것을 알게 되었습니다. 소위 딥링킹은 웹사이트의 홈페이지를 우회하여 페이지네이션으로 직접 연결하는 연결 기술입니다.
딥링킹의 한 가지 해결책은 새로운 URL 체계를 정의하는 것입니다. 이 URL 체계는 특정 URI를 통해 다른 앱에 매개변수를 전달할 수 있으므로 앱 간의 독립적인 통신 상황을 바꿀 수 있습니다.
QQ를 단독으로 호출하거나 Safari 브라우저에서 QQ를 호출할 수 없는 문제를 해결하려면 다음 URI를 사용하면 됩니다.
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
숫자 "123456789"도 호출해야 하는 QQ입니다.
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
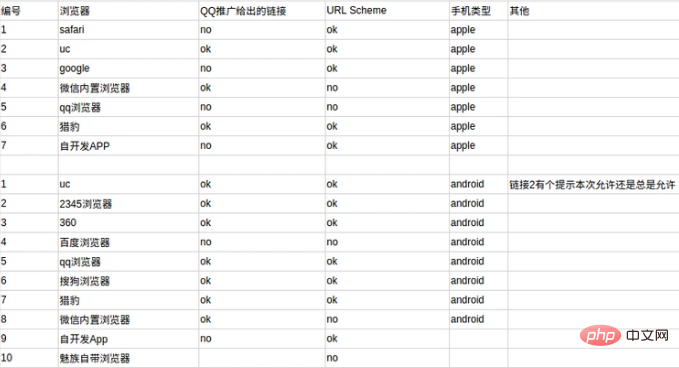
많은 테스트를 거쳐 모바일 브라우저가 QQ를 불러일으킬 때 다음과 같은 다양한 상황을 정리했습니다(테스트가 실패했다는 뜻이 아니라 ok는 테스트가 성공했다는 뜻입니다).

여기서 한 가지 언급해야 할 점은 URL Scheme의 솔루션은 QQ를 불러일으키기 위해 다양한 컴퓨터 브라우저에서 사용할 경우 효과적이지 않습니다. 왜냐하면 URL Scheme은 APP 간의 격리 상황을 해결하기 위해 특별히 제안된 것이기 때문이며 컴퓨터 애플리케이션에는 적합하지 않지만 컴퓨터 측에서는 다음에서 제공하는 솔루션을 사용할 수 있습니다. QQ 프로모션.
우리는 앱이 QQ로 점프하는 문제를 해결하는 방법을 알고 있지만, 대부분의 브라우저(컴퓨터 브라우저 포함)에서 단 하나의 코드 세트만 필요하도록 위의 상황을 해결할 수 있는 일반적인 방법이 있기를 바랍니다. 문제.
저는 개인적으로 브라우저의 userAgent를 판단하여 모바일 브라우저와 컴퓨터 브라우저를 구별하고 이에 대해 서로 다른 솔루션을 제공합니다.
HTML code
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript code
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};이 솔루션 세트에서는 모바일 단말기 URL 체계를 사용하고 컴퓨터 단말기는 QQ 프로모션 체계를 사용합니다.
더 많은 관련 튜토리얼을 알고 싶으시면 PHP 중국어 홈페이지의 js 입문 튜토리얼 칼럼을 방문해 주세요.
위 내용은 이 링크는 휴대폰에서 QQ를 실행합니다. 정상적으로 점프할 수 없는 경우 먼저 QQ를 업그레이드하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!