
스마트폰과 태블릿의 대중화로 인해 모바일 기기를 사용하여 웹을 탐색하는 사람들이 점점 더 많아지고 있습니다. 클릭, 마우스오버 등 우리가 일반적으로 PC 브라우저에서 사용하는 마우스 이벤트는 더 이상 모바일 기기를 만족시킬 수 없습니다. 터치스크린의 특성과 터치 시대의 도래는 이러한 터치 이벤트와 불가분의 관계에 있습니다.
터치 이벤트에는 4개의 인터페이스가 포함되어 있습니다.
TouchEvent
는 평면에서 터치 동작이 변경될 때 발생하는 이벤트를 나타냅니다.
Touch
는 사용자의 손가락과 터치 평면 사이의 접촉 지점을 나타냅니다.
TouchList
는 일반적으로 일련의 터치를 나타냅니다. 사용자 이 인터페이스는 여러 손가락이 동시에 터치 표면을 터치할 때 사용됩니다.
DocumentTouch
에는 Touch 개체 및 TouchList 개체를 생성하기 위한 몇 가지 편리한 방법이 포함되어 있습니다(
https://developer.mozilla에서 참조). org/en- CN/docs/Web/API/Touch_events )TouchEvent 인터페이스는 몇 가지 특정 이벤트가 포함된 기본 터치 이벤트(예: 한 손가락 클릭)에 응답할 수 있습니다.
이벤트 유형:
touchstart: 터치 시작(터치 스크린에서 손가락 떼기)
touchmove: 드래그(터치 스크린에서 손가락 이동)
touchend: 터치 종료(손가락이 터치 스크린에서 멀어짐)
touchenter: 움직이는 손가락이 DOM 요소에 들어갑니다. .
touchleave: 손가락을 움직여 DOM 요소를 남깁니다.
드래그가 중단되면 실행되는 터치 취소 기능도 있습니다.
이벤트 속성:
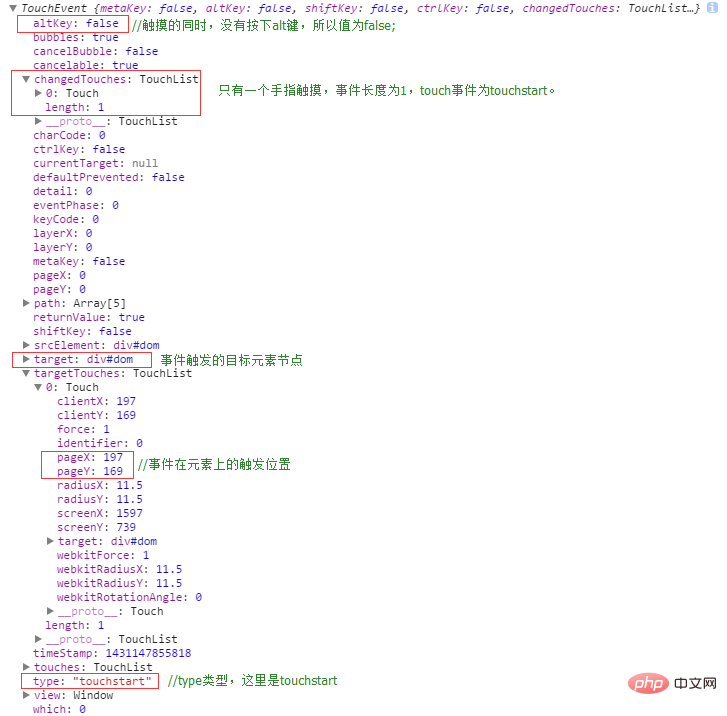
altKey: 이 속성은 지정된 이벤트가 발생할 때 Alt 키를 눌렀는지 여부를 나타내는 부울 값을 반환합니다. event.altKey=true|false|1|0
type: 터치 시 트리거됨 이벤트 유형. as touchstart
각 터치 이벤트에는 세 가지 터치 속성 목록이 포함됩니다.
1. 터치: 현재 화면에 있는 모든 손가락 터치 포인트 목록입니다.
2. targetTouches: 현재 요소 개체의 모든 터치 지점 목록입니다.
3.changedTouches: 현재 이벤트와 관련된 터치 포인트 목록입니다.
둘 다 배열이며 각 요소는 터치 포인트를 나타냅니다.
각 터치 포인트에 해당하는 Touch에는 clientX/clientY, pageX/pageY, screenX/screenY의 세 쌍의 중요한 속성이 있습니다.
여기서 screenX/screenY는 화면에 대한 이벤트 위치의 오프셋을 나타내고, clientX/clienYt 및 pageX/pageY는 모두 이벤트 위치에 해당하는 개체의 오프셋을 나타내지만 차이점은 clientX/clientY에는 개체 스크롤이 포함되지 않는다는 것입니다. 숨겨진 오프셋 및 pageX/pageY에는 개체를 스크롤할 때 숨겨지는 오프셋이 포함됩니다. 화면을 이동하는 터치 포인트는 touches 및 targetTouches 목록이 아닌 ChangeTouches 목록에만 포함되므로 프로젝트에서는 ChangeTouches가 더 일반적으로 사용됩니다.
예:
<body onload="start();">
<style type="text/css">
#dom {
width:500px;
height:500px;
background:black;
}
</style>
<div id="dom"></div>
<script type="text/javascript">
function onTouchStart(e){
console.log(e);
}
function start(){
var dom = document.getElementById('dom');
dom.addEventListener('touchstart', onTouchStart, false);
}
</script>
</body>콘솔 출력은 다음과 같습니다.
 터치 이벤트 및 마우스 이벤트의 트리거 순서:
터치 이벤트 및 마우스 이벤트의 트리거 순서:
Touchstart > mousemove > mouseup >
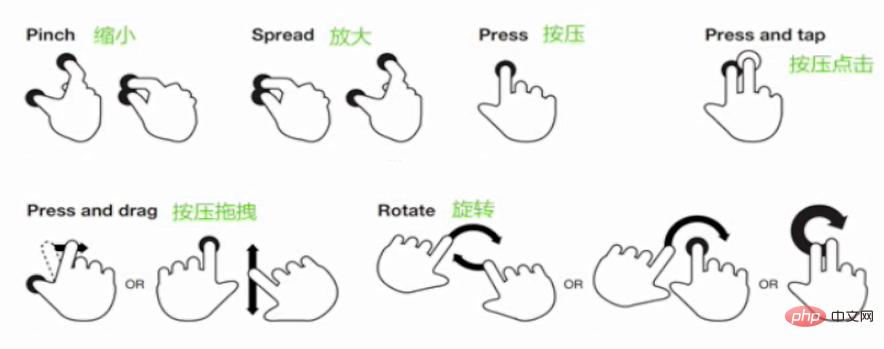
많은 경우 터치 이벤트와 마우스 이벤트가 동시에 발생합니다(터치 장치에 최적화되지 않은 코드가 터치 장치에서 계속 정상적으로 작동하도록 하는 것이 목적입니다). ()는 마우스 이벤트가 트리거되는 것을 방지하기 위해 호출될 수 있습니다. 손가락이 화면에서 touchmove를 움직일 때 마우스 이벤트와 클릭 이벤트가 트리거되지 않습니다. touchmove 이벤트에 PreventDefault를 추가하면 브라우저가 화면을 스크롤하는 것을 금지할 수 있으며 클릭 이벤트 트리거에 영향을 주지 않습니다.위 이벤트는 모두 시스템에 내장되어 있으며 직접 사용할 수 있습니다. 이러한 내장 이벤트를 통해 네이티브가 아닌 다양한 멀티 터치 제스처를 결합할 수 있습니다.

멀티 터치 구현, 자세한 내용은 다음을 참조하세요. http://www.cnblogs.com/ iamlilinfeng/p/4239957 .htm
zepto는 juqery와 호환되는 경량 라이브러리로, 모바일 단말기 개발에 적합하며, 구체적인 사용법은 공식 웹사이트 http://zeptojs.com을 참조하세요. /
zepto touch 단일 포인트 제스처 트리거링에 사용되는 터치 이벤트 모듈입니다. Touch.js 다운로드 주소:
https://github.com/madrobby/zepto/blob/master/src/touch.jszepto의 터치 모듈 구현 먼저 살펴보기: $(document)
.on('touchstart ...',function(e){
...
...
now = Date.now()
delta = now - (touch.last || now)
if (delta > 0 && delta <= 250) touch.isDoubleTap = true
touch.last = now
})
.on('touchmove ...', function(e){
})
.on('touchend ...', function(e){
...
if (deltaX < 30 && deltaY < 30) {
var event = $.Event('tap')
touch.el.trigger(event)
}
})
手机上也有click事件,从触摸到响应click事件,有会300的毫秒的延迟,原因在于:
"Apple 准备发布iphone的时候,为了解决手机上web页面太小的问题,增加了双击屏幕放大的功能,(double tap to zoom ),当用户触摸屏幕的时候,浏览器不知道用户是要double tap还是要click,所以浏览器在第一次tap事件后会等300ms来判断到底是double tap还是click ,如果在300ms以内点击的话,会以为是double tap,反之是click。"
去掉click事件 300ms 的方法:
(1) 在meta里,加 user-scalable=no 可以阻止双击放大,(缺点: 部分浏览器支持)
(2) 使用fastclick.js 它利用多touchstart touchmove 等原生事件的封装,来实现手机上的各种手势,比如tap, swipe 等,
下载地址 https://github.com/ftlabs/fastclick
调用很简单:
$(function() {
FastClick.attach(document.body);
});缺点: 文件量有点大,为了解决一小延迟的问题,有点得不偿失。
自定义事件
// 创建事件对象
var obj = new Event('sina');
var elem = document.getElementById('dom');
//监听sina事件
elem.addEventListener('sina', function(e){
console.log(e);
},false);
//分发sina事件
elem.dispatchEvent(obj);另外一个创建事件对象的方法是通过CustomEvent,相比于Event的好处是,它可以给处理事件的函数,自定义detail值,这在实际开发中,可能会经常用到。
// 创建事件对象
var obj = new window.CustomEvent('sina', {
detail: {'name': 'lily'}
});
var elem = document.getElementById('dom');
//监听sina事件
elem.addEventListener('sina', function(e){
// 可以接收到创建事件时,传入的detail值。
console.log(e. detail); // {'name': 'lily'}
},false);
//分发sina事件
elem.dispatchEvent(obj);
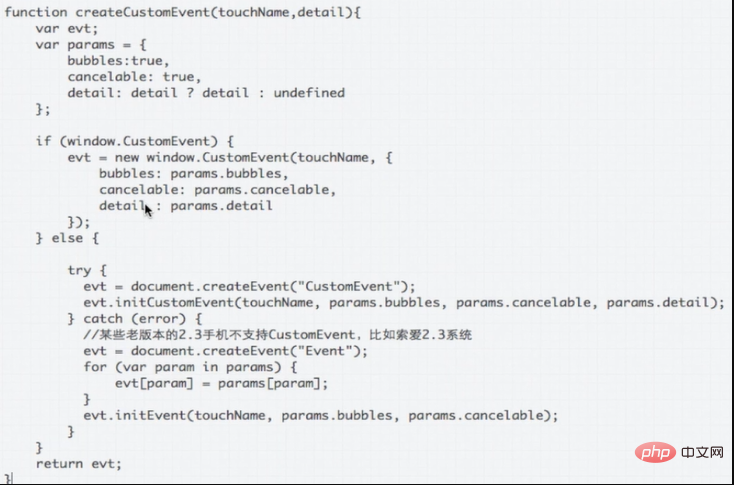
创建自定义事件,一个兼容性较好的函数:

zepto tap “点透”问题
Zepto 的tap事件是通过document绑定了touchstart和touchend事件实现,如果绑定tap方法的dom元素在tap方法触发后会隐藏、而“隐藏后,它底下同一位置正好有一个dom元素绑定了click的事件, 而clic事件有300ms延迟,触发click事件。则会出现“点透”现象。
解决方案:
1 fastclick.js
它的实际原理是在目标元素上绑定touchstart ,touchend事件,然后在touchend这个库直接在touchend的时候就触发了dom上的click事件而替换了本来的触发时间,touch事件是绑定到了具体dom而不是document上,所以e.preventDefault是有效的,可以阻止冒泡,也可以阻止浏览器默认事件。
http://www.cnblogs.com/yexiaochai/p/3442220.html
2、利用fastclick的事件原理, 直接写一段, 采用 e.preventDefault(); 阻止“默认行为”,将事件绑定到dom元素上,缺点在于不能使用事件代理。
elem.addEventListener(touchend, function(e){
e.preventDefault()
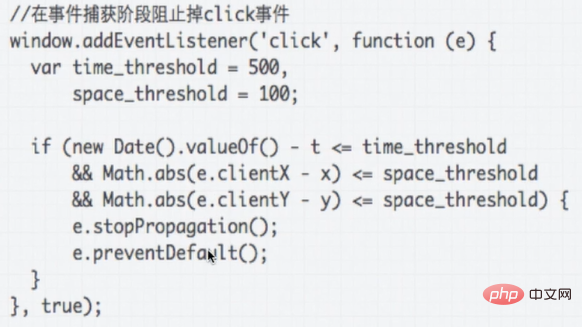
},false);3. 在事件捕获阶段,如果时间差,位置差,均小于指定的值,就阻止冒泡和默认click事件的触发。

4. 用户点击的时候“弹出”一个顶层DIV,屏蔽掉所有事件传递,然后定时自动隐藏, 这个方法比较巧妙。
推荐教程:《PHP教程》
위 내용은 JS 모바일 단말의 터치 이벤트 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!