CSS 박스 모델
먼저 CSS 박스 모델을 이해해야 합니다
CSS 박스 모델의 너비와 높이 계산 규칙:
CSS에서 요소에 설정한 너비와 높이는 요소에만 적용됩니다. 이 요소 구역의 내용입니다. 이 요소에 테두리나 패딩이 있는 경우 화면에 그릴 때 상자의 너비와 높이가 설정된 테두리 및 패딩 값에 추가됩니다.
다음은 Padding과 Border를 추가하지 않은 경우의 예입니다
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
}
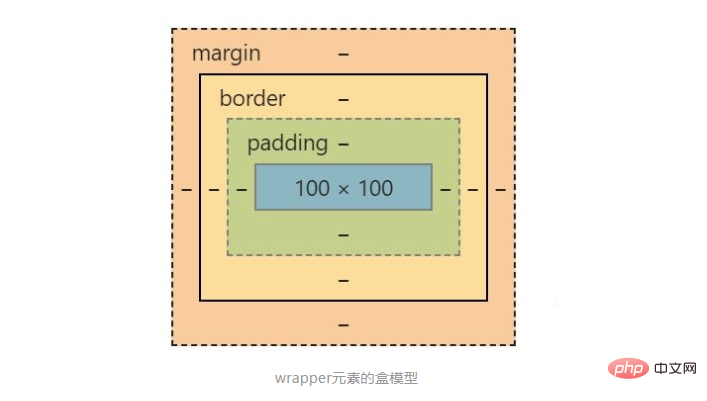
이때 div.wrapper 요소의 너비와 높이는 100*100

wrapper 요소의 박스 모델입니다.
div에 주었을 때 .wrapper 요소에 padding 및 border 스타일을 추가할 때
.wrapper{
width:100px;
height:100px;
background:pink;
padding:10px;
border:1px solid black;
margin:10px;
}
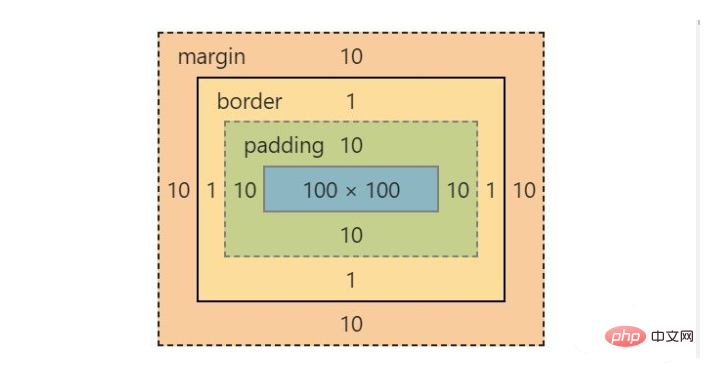
div.wrapper 요소의 너비와 높이는 이때 122*122입니다. 왜냐하면 padding이 10픽셀이고 1픽셀이 있기 때문입니다. 보시다시피 테두리가 요소에 추가됩니다. 이때 분홍색 영역은 더 커집니다

참고: 여백은 요소의 너비와 높이에 영향을 미치지 않습니다. 여기에서도 여백이 설정되지만 너비는 변경됩니다. 요소의 높이는 여백 값을 추가하지 않습니다.
box-sizing 속성
1. box-sizing 속성은 무엇에 사용되나요?
box-sizing 속성은 CSS 박스 모델
2에서 요소의 너비와 높이 계산을 변경하는 데 사용되는 방법입니다. box-sizing
content-box
값이 기본값입니다. 요소의 너비를 100px로 설정하면 요소의 콘텐츠 영역 너비는 100px이 되고 모든 테두리 및 패딩의 너비는 요소의 마지막으로 그려진 너비에 추가됩니다.
border-box
요소의 너비를 100px로 설정하면 이 100px에는 테두리와 패딩이 포함되며 콘텐츠 영역의 실제 너비는 너비에서 테두리 + 패딩을 뺀 값이 계산된 값이 됩니다.
3. box-sizing 속성을 사용하세요
border-box를 사용하세요
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
margin:10px;
padding:10px;
border:1px solid black;
}
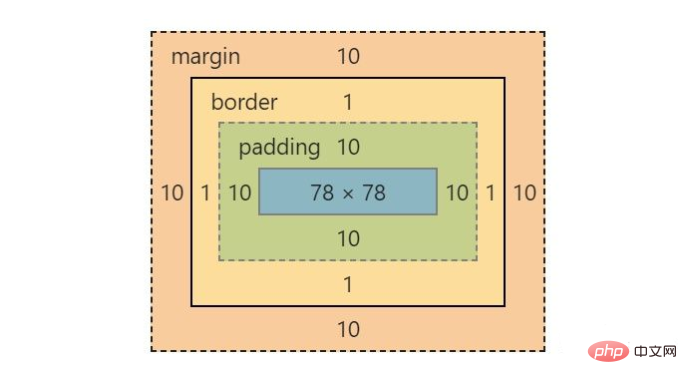
이때 div.wrapper 요소의 너비와 높이는 여전히 100*100이지만 실제 너비와 높이는 콘텐츠 영역은 78*78이 됩니다. 너비와 높이는 실제 콘텐츠의 너비와 높이에 테두리와 패딩 값을 더한 값입니다. box-sizing 값만 content-box
*{
margin:0;
padding:0;
box-sizing:content-box;
} 로 변경합니다.
로 변경합니다.
이때, div.wrapper 요소의 너비와 높이가 122*122로 다시 핑크색 영역이 커진 것을 확인할 수 있습니다. 콘텐츠의 너비와 높이는 여전히 100*100
권장 튜토리얼: "CSS Tutorial "
"
위 내용은 CSS 속성 상자 크기 조정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




