

WeChat Mini Program API란 무엇인가요? Baidu의 설명에 따르면 API는 개발자가 소스 코드에 액세스하지 않고도 일련의 루틴에 액세스할 수 있도록 하는 사전 정의된 기능 집합인 응용 프로그램 인터페이스입니다. 간단히 말해, Mini 프로그램은 API를 사용하여 네트워크 요청, 데이터 저장, 오디오 및 비디오 재생 제어는 물론 WeChat의 공개 WeChat 로그인, WeChat 결제 및 기타 기능을 구현할 수 있습니다.
WeChat 미니 프로그램 프레임워크는 개발자에게 일련의 구성 요소와 API 인터페이스를 제공합니다. 개발 문서의 경우 먼저 전체 프레임워크를 이해하고, 어떤 구성 요소를 제공하는지 이해한 다음, 이러한 구성 요소가 어떤 제품과 기능에 사용될지 생각해 보는 것이 좋습니다. 인터페이스도 마찬가지다. 자세히 보지 않고도 전체적으로 이해할 수 있다.
문서의 구조를 숙지하고 나면 개발 과정에서 해당 기능을 개발할 때 필요한 부분을 직접 찾아 사용하면서 이해하고 마스터할 수 있는 것입니다. 내 생각에는 효율적인 학습 방법이다.
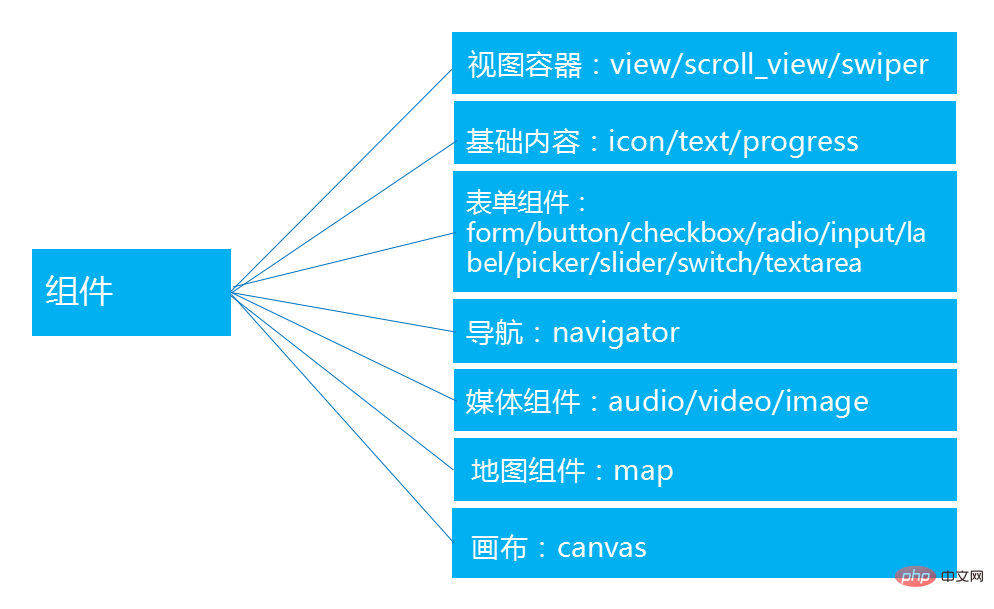
미니 프로그램은 다음 구성 요소를 제공합니다.

마찬가지로 먼저 WeChat API의 구조를 이해합니다.
문서 구조를 이해한 후 실제 전투를 시작할 수 있습니다. 간단하게 시작하세요. 특정 인터페이스나 기능을 구현해야 할 때 문서의 어느 부분을 봐야 할지 빠르게 찾을 수 있습니다. API 개발을 통해 어떤 기능을 구현할 수 있는지 Douban Movie Mini 프로그램 개발 사례를 통해 알아봅시다.
하단 탐색
이전 프레임워크에서 이해한 대로 하단 탐색 구현은 애플릿 구성 파일에서 구현되며 tabBar 속성을 설정합니다. 구현 코드는 다음과 같습니다.
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }상위 배너 구현
Banner는 자동으로 왼쪽 및 오른쪽 구성 요소를 슬라이드할 수 있습니다. 앞서의 이해를 통해 swiper 구성 요소의 사용법을 빠르게 익힐 수 있습니다. 검색 방법: 구성 요소 - 컨테이너 보기 - 스와이프하여 문서를 찾은 다음 공식 예제를 복사합니다.
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })효과를 본 후 문서에 따라 필요에 따라 속성을 수정하여 원하는 기능을 구현할 수 있습니다.
영화 표시 부분
영화 표시 부분에는 그림, 텍스트 등이 포함되며 각 영화의 소개는 또 다른 세트로 연속적인 주기로 반복됩니다. 따라서 뷰 컨테이너 뷰, 미디어 컴포넌트 이미지, 기본 콘텐츠 컴포넌트 텍스트 등을 사용하겠습니다. 이는 기본 구성 요소입니다. 문서 구조를 숙지한 후 구성 요소 디렉터리에서 해당 구성 요소 사용법을 검색하면 됩니다.
네트워크 요청
미니 프로그램 인터페이스에 표시되는 영화 정보 및 기타 콘텐츠는 모두 인터넷에서 가져온 것입니다. Douban Movie는 API 인터페이스를 열었습니다. 인터페이스 설명 페이지는 https://developers.douban.com/wiki/?title=movie_v2입니다. 네트워크 인터페이스를 통해 데이터를 얻으려면 네트워크 요청이 필요합니다. 하지만 앞서 WeChat은 네트워크 데이터를 요청할 수 있는 네트워크 인터페이스인 API-Network-Network Request를 제공한다는 사실을 배웠습니다.
샘플 코드:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })위 인터페이스는 현재 Douban Movies에 표시되는 영화 정보를 가져올 수 있습니다. http와 https(디버깅 모드에서)를 사용하고 지원하는 것은 여전히 매우 편리합니다.
데이터 상호작용
인터페이스에는 데이터가 있습니다. 따라서 인터페이스에 데이터를 표시하는 방법과 로직 레이어에 인터페이스 데이터를 제공하는 방법에 대한 문서는 데이터 바인딩 부분에서 찾을 수 있습니다.
샘플 코드:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })이렇게 하면 논리 레이어에서 뷰 레이어로 데이터를 전달하는 방법을 쉽게 이해할 수 있습니다. 그렇다면 뷰 레이어의 작업을 로직 레이어에 전달하는 방법은 무엇입니까? 애플릿의 구성요소는 이벤트, 프레임워크 보기 레이어-WXML-이벤트를 제공합니다. 다음은 간단한 이벤트 활용 예시입니다.
Click me!Page({ tapName: function(event) {console.log(event) } })뷰 레이어는 이벤트를 통해 해당 데이터를 로직 레이어에 전달하여 처리합니다.
미니 프로그램 API 인터페이스는 미니 프로그램 개발을 용이하게 하며 WeChat 공개 플랫폼 메시지 인터페이스는 개발자에게 새로운 메시지 처리 방법을 제공합니다. WeChat 공개 플랫폼 메시지 인터페이스는 개발자에게 메시지를 통해 사용자와 상호 작용할 수 있는 기능을 제공합니다.
추천: "Mini 프로그램 개발 튜토리얼"
위 내용은 미니 프로그램 API는 어떤 기능을 달성할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!