

작은 프로그램을 개발하려면 먼저 개발자 도구를 사용하여 데모를 만들고 편집기를 다운로드한 다음 프로젝트 구조를 구성하세요. 생성된 데모 폴더를 찾아 Sublime Text 편집기를 사용하여 프로젝트를 편집기로 가져옵니다.
이제 프로젝트 루트 디렉터리 아래에는 홈페이지에 렌더링된 여러 tabBar 페이지와 tabBar와 같은 앱의 일부 구성 파일이 있습니다. 세 가지 전환 메뉴가 있는 명함 상자 프로젝트
먼저 app.json 파일을 찾아 열고, 이 메뉴를 구성하고, tabBar를 구성하고, 구성 파일을 원하는 디자인으로 변경하면 됩니다.
App.json에는 여러 구성 항목이 포함되어 있습니다.
Pages: 이것은 작성된 js 파일입니다. 접미사 .js는 여기서 사용할 필요가 없으며 올바른 경로를 구성하면 정상적으로 호출할 수 있습니다. 호출되면 WeChat 개발자 도구를 다시 시작하면 페이지 오류가 직접 보고됩니다.
networkTimeout: 아직 어떤 용도도 찾지 못했습니다. 문서를 읽어보는 것이 좋습니다. 실제 프로젝트 요구 사항에 따라 추가 및 변경합니다.
tabBar: 하단에 여러 구성이 있습니다.
text: 모두 제거하시면 하단 탭의 높이가 많이 줄어드는 것을 보실 수 있습니다.
Window: 상단에서 일부 스타일을 구성합니다. 문서가 더 자세히 설명되어 있습니다.
iconPath 및 selectedIconPath: 토글 클릭으로 하단 메뉴 버튼 이미지가 강조 표시됩니다.

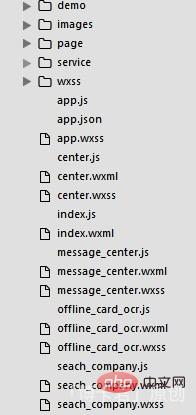
Json 파일 구성이 완료되면 프로젝트에 맞게 파일을 생성합니다.
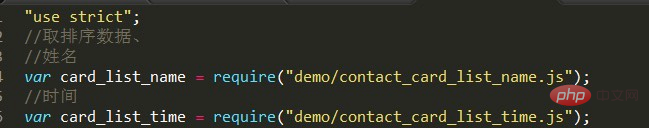
데모: 이 문제의 개발 도구는 .js 파일 형식을 사용합니다. 내부 데이터 구조는
. 그런 다음 사용하기 매우 편리한 데이터를 가져옵니다. 
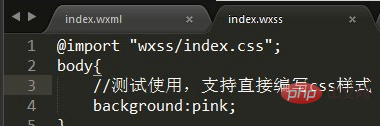
이를 보고 모든 사람들은 각 페이지가 세 가지 다른 접미사와 연결되어 있음을 발견했습니다. 페이지, CSS, JS 분리는 현재 이 방법으로만 수행할 수 있습니다. 이는 WeChat 애플리케이션 계정의 표준입니다.


Mini 프로그램 개발 튜토리얼)
위 내용은 미니 프로그램 개발 프로젝트 구조는 어떻게 구성하나요? (지도 시간)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!