
content 속성은 일반적으로 의사 요소의 내용을 표시하기 위해 ::before 및 ::after 의사 요소에서 사용됩니다.
자세한 사용법 설명
1. 순수 문자 삽입

1、插入纯字符
(추천 동영상 튜토리얼:css 동영상 튜토리얼)
2. 요소 속성 삽입

2、插入图片
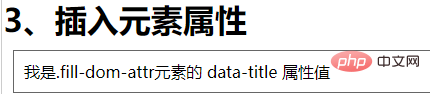
3.

3、插入元素属性

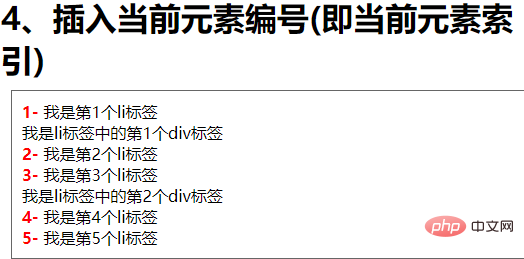
4、插入当前元素编号(即当前元素索引)

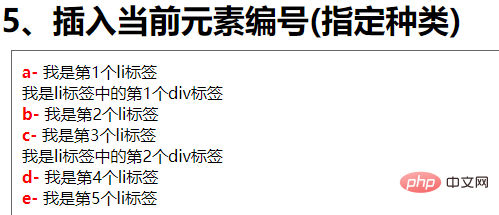
5、插入当前元素编号(指定种类)
위 내용은 CSS의 콘텐츠 속성 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!