
다음은 주로 세 가지 일반적인 포지셔닝을 소개합니다.
1. 위치: 상대(상대 위치 지정)
상대 위치 지정은 원래 위치를 기준으로 해당 변경을 수행하는 것을 의미합니다.
요소가 이동된 후에는 원래 위치를 차지하게 된다는 점에 유의해야 합니다(이것이 상대적 위치 지정의 가장 중요한 포인트입니다)
(추천 비디오 튜토리얼: css 비디오 튜토리얼)
코드:
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
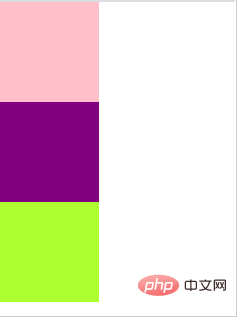
</style>실행 결과는 다음과 같습니다.

서브 박스에 다음 위치 지정 속성을 부여한 경우:
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
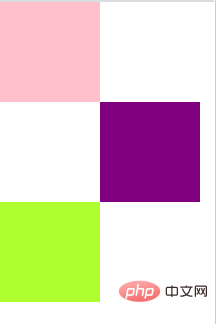
}그림과 같이:

페이지는 다음과 같이 됩니다. 가장 중요한 점: 요소는 이동된 후 원래 위치를 차지합니다. 그렇지 않으면 녹색 상자가 위로 올라갑니다.
2. 위치: 절대(절대 위치 지정)
절대 위치 지정은 상위 요소에 위치 속성이 있는 경우 해당 이동은 상위 요소를 기반으로 이루어집니다. 요소에 위치 속성이 없거나(또는 상위 요소가 없음) 브라우저에 따라 적절하게 이동됩니다.
요소가 이동된 후에는 원래 위치를 차지하지 않는다는 점에 유의하세요.
코드:
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
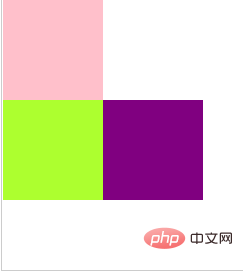
}그림에 표시된 대로:

분명히 녹색 상자가 위로 밀려났습니다. 이 결과는 절대 위치를 확인합니다. 요소가 이동된 후에는 원래 위치를 차지하지 않습니다.
3. 고정(고정 위치 지정)
고정 위치 지정은 상위 요소가 있는지 여부에 관계없이 전체 페이지의 위치를 기준으로 합니다. 마찬가지로 고정 위치 지정도 위치를 유지하지 않습니다.
추천 튜토리얼: 빠른 시작 CSS
위 내용은 CSS의 위치 지정에 대한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


