
해결 단계:
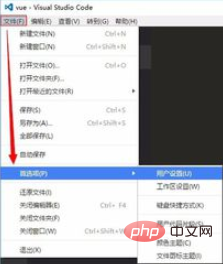
먼저 메뉴 표시줄 "파일" - "기본 설정" - "사용자 설정" 옵션을 클릭합니다.

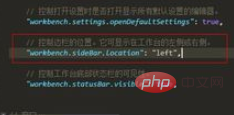
두 개의 창이 나타납니다. 왼쪽은 기본 설정 창이고, 오른쪽은 사용자 설정 창입니다. 기본 설정의 값을 변경하지 않고 사용자 설정 창에서 수정합니다. 이렇게 하면 기본값을 직접 덮어쓰게 됩니다.

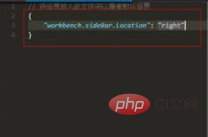
그림과 같이 사이드바를 수정합니다. 위치: "workbench.sideBar.location" 속성, 이 속성을 사용자 설정 창 페이지에 복사한 다음 해당 값을 "right"

클릭하여 저장하거나 Ctrl+s를 눌러 직접 저장하세요.
추천 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 리소스 관리자를 오른쪽에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!