
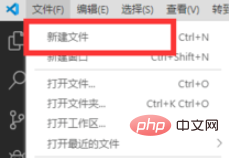
먼저 파일에서 새 파일을 클릭하세요

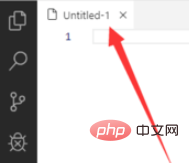
그러면 아래 그림과 같이 임시 파일이 생성됩니다

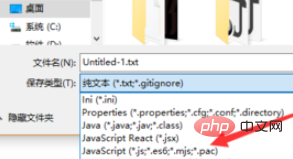
아래 그림과 같이 파일 형식을 js로 선택하세요

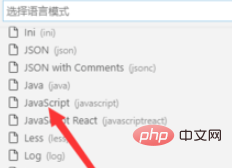
또한 아래 그림과 같이 하단의 일반 텍스트를 클릭할 수 있습니다

팝업 인터페이스에서 언어 모드를 자바스크립트로 선택하세요

그런 다음 Js 코드를 파일을 아래 그림과 같이

추천 튜토리얼: vscode tutorial
위 내용은 vscode에서 js 코드를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!