
숫자로 시작하는 다음 CSS 클래스 이름은 적용되지 않습니다.
.1st{
color: red;
}적법한 CSS 클래스 이름은 다음 중 하나로 시작해야 합니다.
1, underscore_
2, dash-
3. 문자 a - z
뒤에는 기타 _, - 숫자 또는 문자가 옵니다.
(권장 튜토리얼: CSS 소개 튜토리얼)
정규 표현식을 사용하는 경우 적합한 CSS 클래스 이름은 다음과 같습니다.
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
CSS 표준의 설명에 따르면 클래스 이름이 대시 - 로 시작하면 두 번째 문자는 밑줄_ 또는 문자여야 하지만 실제 테스트에서는 언급된 두 가지 외에 다른 대시를 뒤에 붙이는 것도 효과적인 것으로 나타났습니다.
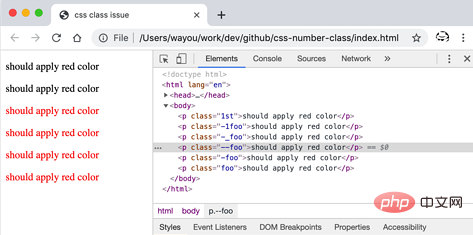
다음은 테스트 코드 및 결과입니다.
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}결과는 그림과 같습니다.

추천 비디오 튜토리얼: css 비디오 튜토리얼
위 내용은 CSS의 클래스 이름 문제 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!