
음악 플레이어 애플릿을 개발하는 방법은 무엇입니까? 다음 기사에서는 이를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 기사에서는 다른 사람들의 예를 따라 음악 플레이어 애플릿을 만들고 발자국을 남길 것입니다. 다음 WeChat 애플릿의 음악 플레이어를 구현합니다.

인터페이스가 정말 엉망입니다. 먼저 wxss 파일을 업로드하세요
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}단순히 둥근 모서리와 버튼의 간격이 있을 뿐입니다. 색상은 여전히 작은 녹색 원색을 사용합니다.
다음은 index.wxml 파일입니다
//index.wxml
Play
Pause
재생 설정
재생 중지
재생 상태 가져오기
절대 개발자 도구를 사용하여 입력하세요. 이렇게 추악한 형식
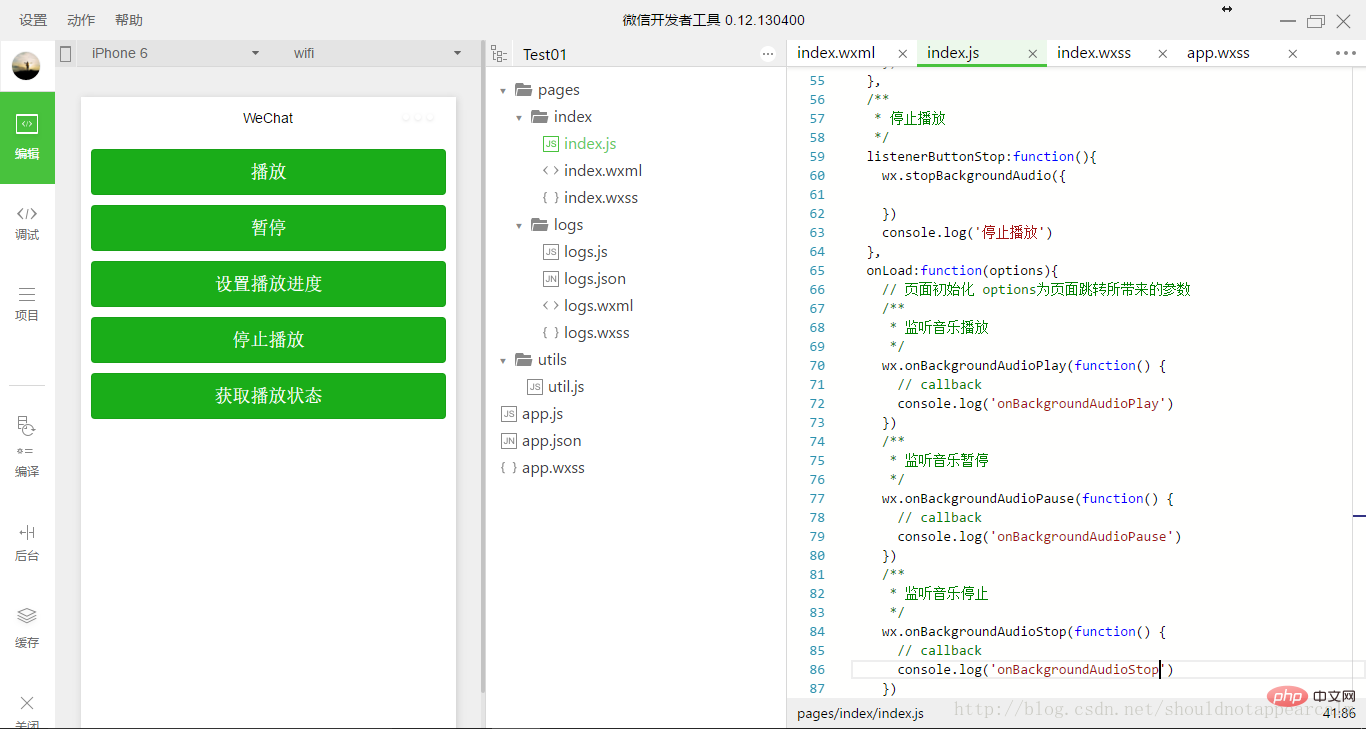
다음은 핵심 index.js입니다.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: \'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3\',
title:\'李宗盛\',
//图片地址地址
coverImgUrl:\'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg\'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log(\'暂停播放\')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log(\'duration:\' + res.duration)
console.log(\'currentPosition:\' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log(\'status:\' + res.status)
console.log(\'downloadPercent:\' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log(\'dataUrl:\' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log(\'停止播放\')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log(\'onBackgroundAudioPlay\')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log(\'onBackgroundAudioPause\')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log(\'onBackgroundAudioStop\')
})
}
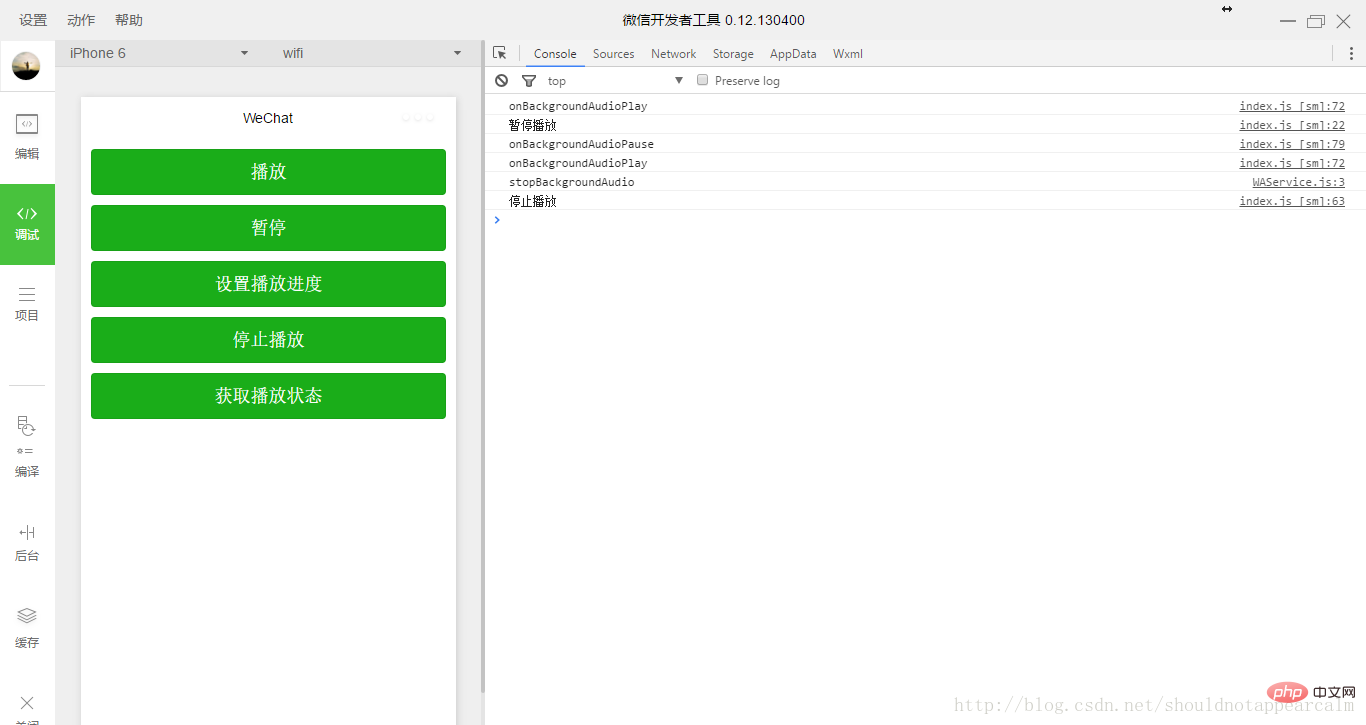
}) 먼저 onLoad 함수를 순서대로 살펴보면 그림과 같이 콘솔에서 세 가지 청취 기능을 정의하는 것을 볼 수 있습니다

추천: " 미니 프로그램 개발 튜토리얼》
위 내용은 음악 플레이어 애플릿을 개발하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!