
참고: 이는 버전 1.2의 구성입니다.
1. vetur 플러그인 설치
이 플러그인은 Vue 파일의 기본 구문을 강조하는 플러그인입니다. 설치 후 플러그인 창에 vetur를 입력하고 클릭하세요. 파일->기본 설정->설정을 클릭하여 설정 인터페이스를 열고 설정 인터페이스의 오른쪽에 구성을 추가하세요
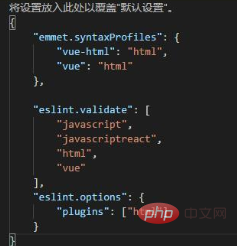
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2. eslint 플러그인 설치
eslint 지능형 오류 감지 플러그인 특정 개발에서 큰 역할을 하며 제때에 오류를 찾는 데 도움이 될 수 있습니다. 설치도 플러그인 확장 창을 열고 eslint를 입력한 후 클릭하여 플러그인을 설치합니다. 설치 후 vetur 플러그인과 동일한 위치에서 구성도 해야 합니다.
vetur 및 eslint 플러그인의 구성은 다음과 같습니다.


위 내용은 vscode 구성을 사용하여 vue 프로젝트를 시작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!