本篇文章通过代码实例来给大家介绍一下javascript实现焦点图轮播效果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

JS实现焦点图轮播效果
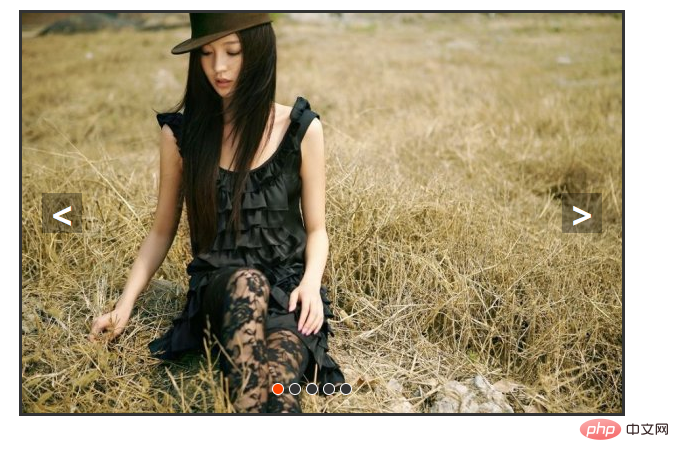
效果图:

(不过里面的图片路径需要自己改成自己的图片路径,否则是没有图片显示的哦)
代码如下,复制即可使用:
更多炫酷CSS3、html5、javascript特效代码,尽在:js特效大全
위 내용은 포커스 차트 캐러셀 효과를 구현하는 Javascript 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!