
숫자로 시작하는 다음 CSS 클래스 이름은 적용되지 않습니다.
.1st{
color: red;
}적법한 CSS 클래스 이름은 다음 중 하나여야 합니다. :
1, underscore_
2, 대시-
3, 문자 a - z
그 다음에는 other _, - 숫자 또는 문자.
(권장 튜토리얼: CSS 시작하기 튜토리얼)
정규 표현식을 사용하는 경우 적합한 CSS 클래스 이름은 다음과 같습니다.
#🎜 🎜#
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
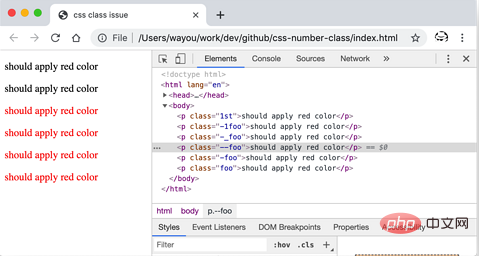
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
} #🎜 🎜#관련 동영상 튜토리얼 추천:
#🎜 🎜#관련 동영상 튜토리얼 추천:
위 내용은 CSS의 클래스 이름 문제에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!