
vscode 구성을 새 컴퓨터로 마이그레이션하는 방법:
1. 확장 설정 Sync
설치가 완료되면 VSCode를 다시 시작하세요

2. Github 개인 액세스 토큰 설정
이 단계에서는 구성을 github gist에 업로드하고 저장해야 하기 때문에 github 계정이 필요합니다.
github 계정이 있으면 https://github.com/settings/tokens 페이지로 직접 이동하여 새 토큰 생성을 클릭하세요.

토큰에 대한 설명을 작성하고 요지 옵션을 확인한 후 다음을 클릭하세요.

이때 액세스 토큰을 생성하게 됩니다. 액세스 토큰을 저장할 위치를 찾으세요(예: 클라우드 디스크 등에 저장했습니다). 이는 이후 동기화 구성에 사용됩니다.

3 구성을 Github Gist에 업로드하세요
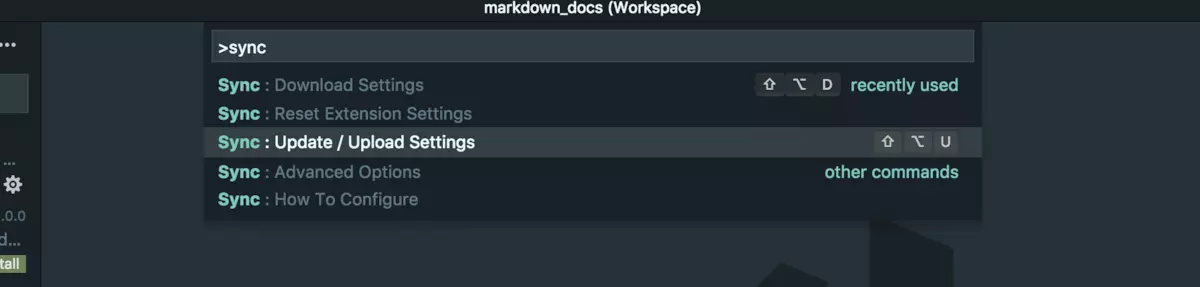
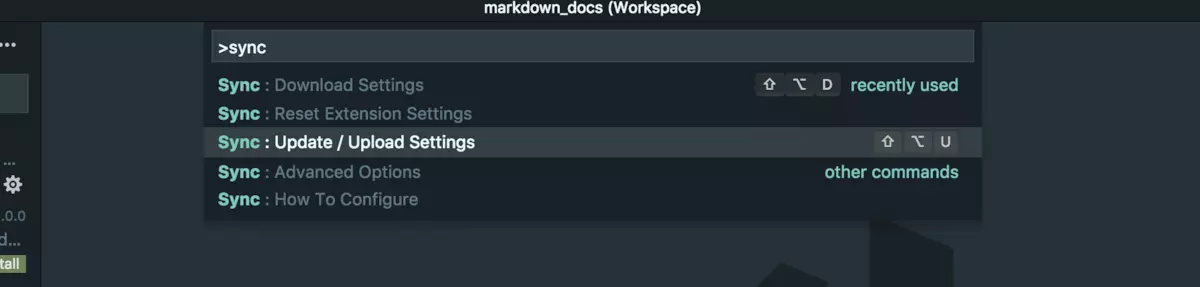
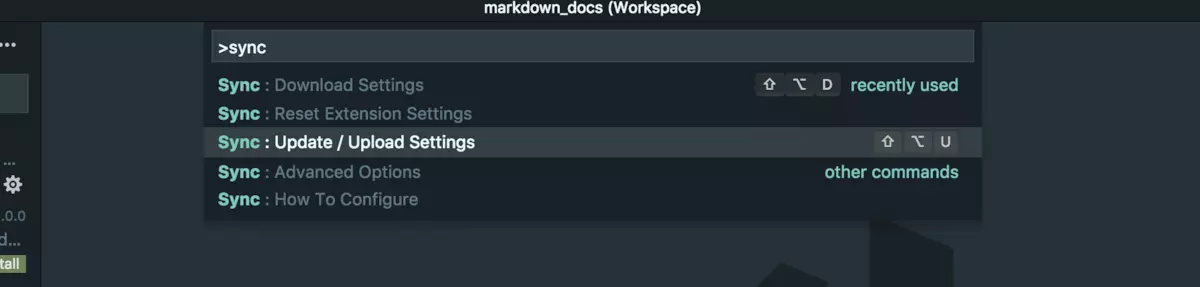
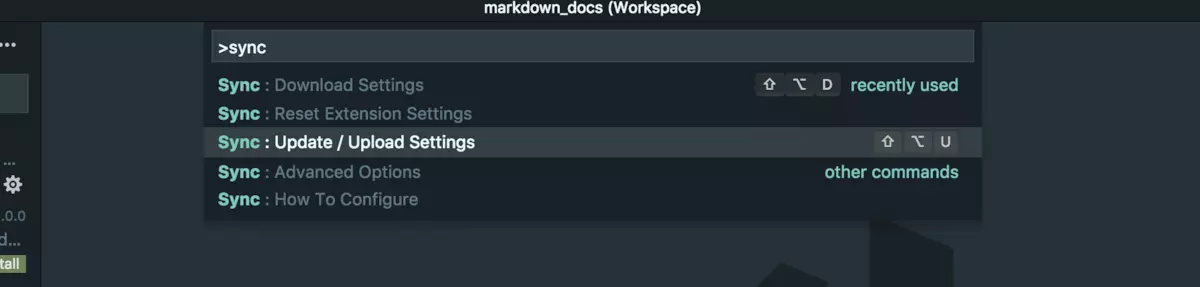
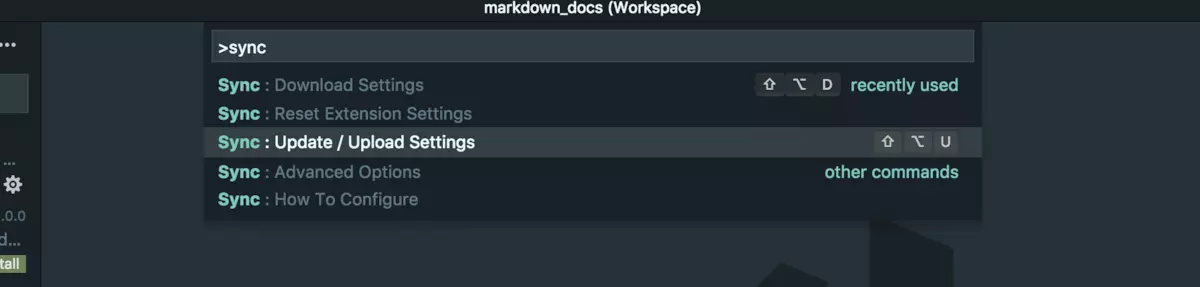
VSCode를 열고 ctrl(mac은 명령) + Shift + p를 입력하고 동기화를 클릭한 후 동기화: 업로드/업데이트 설정

저장할 단계를 입력하세요. 2단계 액세스 토큰
이 성공적으로 업로드되면 일련의 정보가 콘솔 출력에 나타납니다. Github 토큰은 Github Gist에 저장한 ID와 동일합니다. 나중에 구성을 다운로드할 수 있습니다.
GitHub Token: 08eed0310a0ac7**********17cbc88d257aa8 GitHub Gist: 66671319ae7********f621fb2ec737fe # 可以通过https://gist.github.com/<username>/<gist id> 访问到这个信息
새 장치의 VSCode 구성
설정 동기화 확장 프로그램 설치, ctrl(mac is command) + Shift + p, sync 입력, 동기화: 설정 다운로드 클릭 액세스 토큰과 gist id를 입력하세요.
추천 학습: vscode 튜토리얼
위 내용은 vscode 구성을 새 컴퓨터로 마이그레이션하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!