
세 가지 함수 선언 방법
코드 예제는 다음과 같습니다.
function test1(a1,a2){ console.log("函数声明的第一种方法" + a1 + a2); } test1(); test1(1); test1(1,2); var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)"); test2(); test2(1); test2(1,2); var test3 = function(a1,a2){ console.log("函数声明的第三种方法" + a1 + a2); } test3(); test3(1); test3(1,2);
(권장 튜토리얼:js tutorial)
반환 값이 있는 함수
코드 예제는 다음과 같습니다.
function action(a1,a2){ console.log("clannad赛高"); return "没错"; } var act=action(); console.log(act); console.log(action); console.log(action());
함수 반환 value is
함수의 코드 예는 다음과 같습니다.
function action(a){ //这个函数是把输入的参数内容打印出来。 console.log(a); } var actioned = function(){ //一个含有返回值的函数 return "clannad赛高,没错"; } action(actioned); action(actioned());
더 일반적으로 사용되는 방법
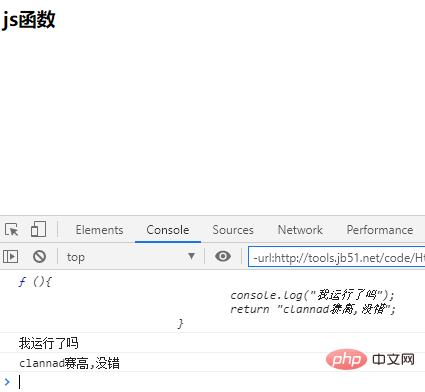
function extract(fn){ fn(); console.log(fn); console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值) } extract(function(){ console.log("我运行了吗"); return "clannad赛高,没错"; })
실행 결과:

함수 호출 시 매개변수 제한이 없습니다. 정의된 매개변수 개수가 부족하더라도 기본적으로 매개변수가 정의되지 않은 유형이므로 오류가 보고되지 않습니다.
위 세 가지 함수의 정의 방법은 다르지만 해당 기본 아이디어는 모두 함수 유형의 개체를 캡슐화하는 변수와 동일합니다.
js에서는 ()가 함수의 실행기호인데, ()를 입력하기 전까지는 코드가 실행되지 않습니다. 해당 console.log(함수명)은 함수의 내용만 출력할 수 있지만 () 그 안에 추가됩니다. 코드를 실행할 뿐만 아니라 해당 반환 값도 인쇄합니다(사용된 경우)
코드의 마지막 명명 방법과 마찬가지로 함수를 실행하는 함수를 정의하는 일반적인 방법이 있습니다.
추천 관련 비디오 튜토리얼:javascript 비디오 튜토리얼
위 내용은 js의 관련 정의 및 함수 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!