
목표:
높이가 너비의 절반인 너비 적응형 컨테이너를 구현합니다.
1. 구현 방법을 생각해 보세요.
이 문제는 다음과 유사합니다. 모바일 페이지에 너비가 100%인 사진이 있습니다. 높이를 설정하지 않으면 사진의 크기가 비례적으로 조정됩니다. 원래 크기에 따라.
이 아이디어를 사용하여 요소의 높이를 기준으로 해당 요소의 비례 높이를 설정할 수 있습니다.
(추천 튜토리얼: CSS 입문 튜토리얼)
2. 구현 방법 1 - vw 뷰포트 단위를 통해 구현
소위 뷰포트 단위(viewport 단위)는 뷰포트(viewport)의 크기인 100vw에 비례합니다. 뷰포트 너비의 100%와 같습니다. 즉, 1vw는 뷰포트 너비의 1%와 같습니다.
이 기능을 사용하여 모바일 측에서 너비-높이 적응형 컨테이너를 구현할 수 있습니다.
HTML 코드:
<div class="box">
<img src="http://images.pingan8787.com/2019_07_12guild_page.png" / alt="CSS에서 적응형 컨테이너를 구현하는 방법" >
</div>css 코드:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}.box 높이가 51.5vw인 이유는 무엇인가요?
그 이유는 이미지의 원본 크기가 가로세로 비율이 884*455, 즉 455/884 = 51.5%이기 때문입니다.
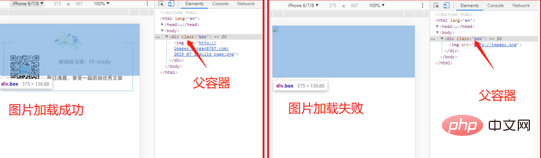
원본 이미지의 비례 배율과 비교할 때 이 방법에는 장점이 있습니다. 이미지가 성공적으로 로드되었는지 여부에 관계없이 컨테이너 높이가 항상 계산되므로 페이지 지터나 페이지 다시 그리기가 발생하지 않으므로 성능이 향상됩니다.
이 경우 이미지 로딩 성공과 실패를 비교해 보겠습니다.

3. 구현 방법 2 - 하위 요소 패딩을 통해 구현
하위 요소의 패딩 속성을 설정하여 구현됩니다. 더 일반적으로 사용되는 요소입니다. 여기서 이해해야 할 점은 하위 요소의 패딩 속성 비율 값이 상위 컨테이너의 너비를 기준으로 한다는 것입니다.
이해하려면 아래 코드와 렌더링을 살펴보세요.
HTML 코드:
<div class="box">
<div class="text">我是王平安,pingan8787</div>
</div>css 코드:
.box{
width: 200px;
}
.text{
padding: 10%;
}
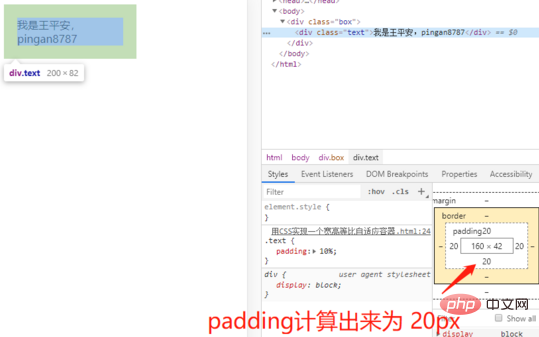
분석:
여기서는 상위 컨테이너 .box의 너비를 200px로 설정하고 하위 컨테이너는 요소 .text padding: 10%, 따라서 .box의 padding 계산 결과는 20px입니다.
다음으로 테마와 결합하여 이 원칙을 사용하여 동일한 비율의 문제를 해결합니다.
HTML 코드:
<div class="box">
<div class="text">
<img src="http://images.pingan8787.com/2019_07_12guild_page.png" / alt="CSS에서 적응형 컨테이너를 구현하는 방법" >
</div>
</div>css 코드 :
.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}여기에서 .text의 패딩 하단: 51.5%는 이미지의 원래 크기의 가로 세로 비율을 사용하여 계산됩니다. 여기에 텍스트를 입력하면 높이가 실제 높이보다 높아지므로 이러한 상황을 방지하려면 height: 0;을 설정해야 합니다.
추천 관련 비디오 튜토리얼: css 비디오 튜토리얼
위 내용은 CSS에서 적응형 컨테이너를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!