
1. Typeof 연산자
예:
// 数值 typeof 37 === 'number'; // 字符串 typeof '' === 'string'; // 布尔值 typeof true === 'boolean'; // Symbols typeof Symbol() === 'symbol'; // Undefined typeof undefined === 'undefined'; // 对象 typeof {a: 1} === 'object'; typeof [1, 2, 4] === 'object'; // 下面的例子令人迷惑,非常危险,没有用处。避免使用它们。 typeof new Boolean(true) === 'object'; typeof new Number(1) === 'object'; typeof new String('abc') === 'object'; // 函数 typeof function() {} === 'function';
위의 예를 보면 객체로 판단되는 array와 null을 제외한 나머지는 모두 typeof를 사용하여 정상적으로 판단할 수 있음을 알 수 있습니다.
(추천 튜토리얼:javascript 튜토리얼)
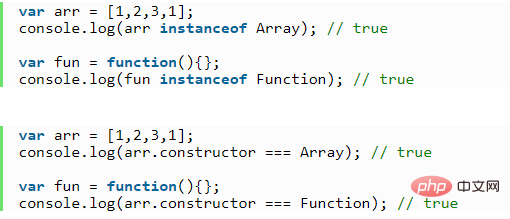
2.instanceof 연산자와 객체의 생성자 속성
이 연산자는 JavaScript의 객체지향과 관련이 있습니다. 이를 이해하려면 먼저 JavaScript의 객체지향을 이해해야 합니다. . 왜냐하면 이 연산자는 객체의 프로토타입 체인이 생성자의 프로토타입 객체를 가리키는지 여부를 감지하기 때문입니다.
예:

3. Object.prototype.toString을 사용하여 숫자인지 확인합니다.
Object.prototype.toString.call( [] ) === '[object Array]' // true Object.prototype.toString.call( function(){} ) === '[object Function]' // true
여기서는 toString에서 obj를 가리키도록 호출을 사용합니다. 그런 다음 판단을 완료합니다.
4. 프로토타입 체인을 사용하여 판단을 완료합니다.
[].__proto__ === Array.prototype // true var fun = function(){} fun.__proto__ === Function.prototype // true
5. Array.isArray()
Array.isArray([]) // true
ECMAScript5는 값이 다음과 같은지 정확하게 감지할 목적으로 Array.isArray()를 JavaScript에 공식적으로 도입했습니다. 배열. IE9+, Firefox 4+, Safari 5+, Opera 10.5+ 및 Chrome은 모두 이 방법을 구현합니다. 단, IE8 이전 버전은 지원되지 않습니다.
추천 관련 비디오 튜토리얼:javascript 비디오 튜토리얼
위 내용은 js에서 객체가 배열(함수)인지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!